声明函数方式有多种,但是当前比较关心的是ES5和ES6的俩种类型,也就是function类型的函数和箭头函数:
// ES5的函数
function fun () {}// ES6
() => {}函数的定义就是这俩中方式,今天我们不讲别的,只讲讲他们的区别是什么?
(1)箭头函数不能作为构造函数,不能使用new关键字
(2)this的指向不同
ES5函数的this取决于谁调用,那么this就指向谁;
ES6箭头函数本身没有this,箭头函数的内部this,指向了其外层作用域,谁定义了函数,this就指向谁。也就是说对于箭头函数来说,并没有自己的 this ,它的 this 将始终指向让它生效的对象,即它的外部调用者。
(3)箭头函数没有arguments参数
ES5函数:

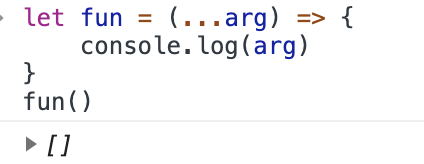
ES6箭头函数:

在ES5函数中,可以通过 arguments 关键字来获取到当前函数中传入的参数,但是在箭头函数中是没有这个关键字的,该对象在函数体内不存在。如果要用,可以用 rest 参数代替。

箭头函数的参数可以这样写,其参数为一个数组集合。
(4)箭头函数不能使用call,apply,bind更改this指向
箭头函数要实现类似纯函数的效果,必须剔除外部状态。所以箭头函数不具备普通函数里常见的 this、arguments 等,当然也就不能用 call()、apply()、bind() 去改变 this 的指向.
(5)不可以使用yield命令,箭头函数不能作为generator函数
(6)箭头函数不具有prototype原型对象。
(7)箭头函数不具有super。
(8)箭头函数不具有new.target
箭头函数和ES5函数的区别大致就这么多。。。。。






















 2702
2702











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








