1、使用CSS选择器语法来快速开发HTML和CSS(支持Emmet)
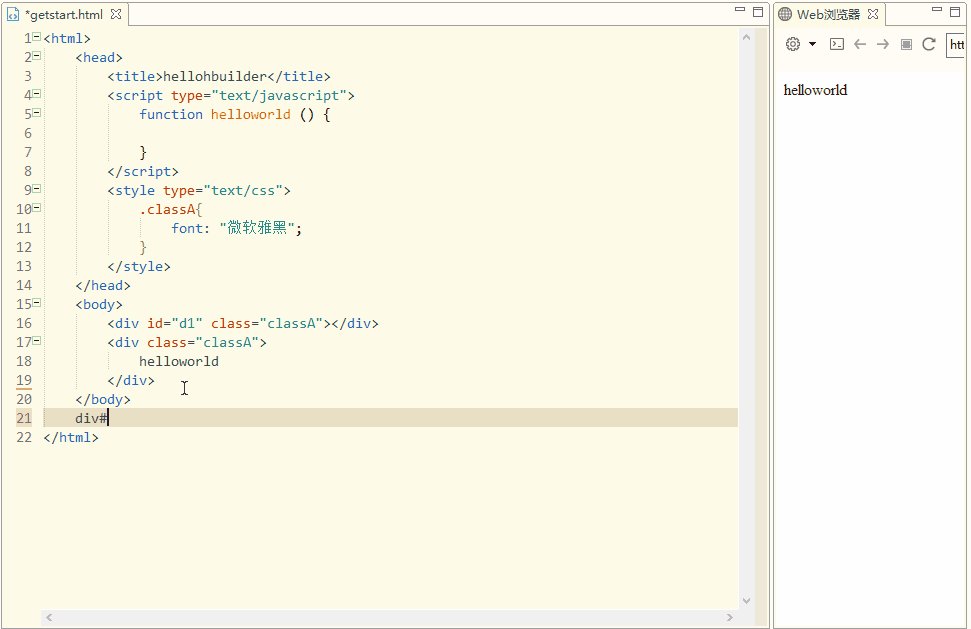
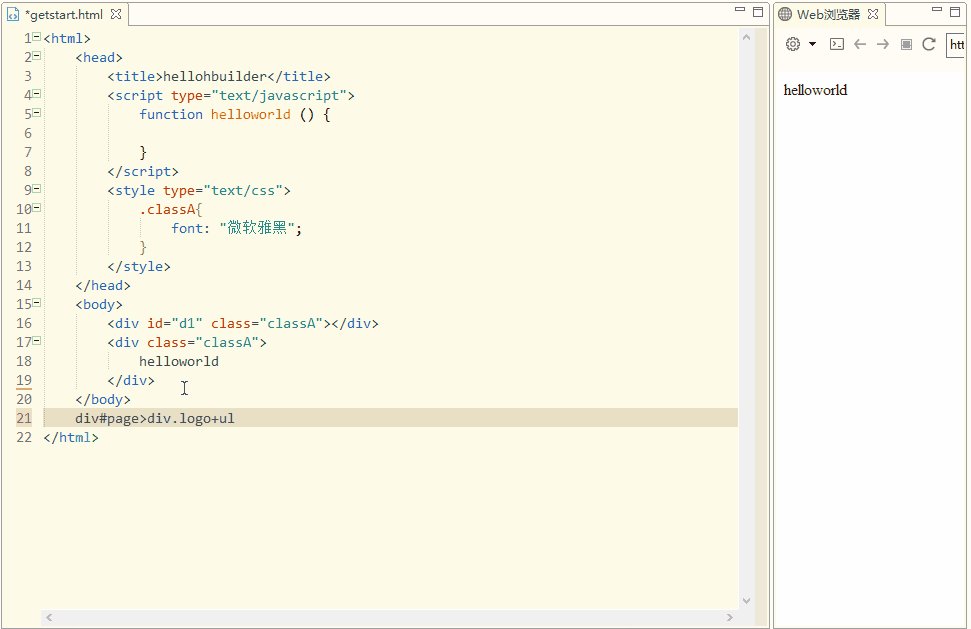
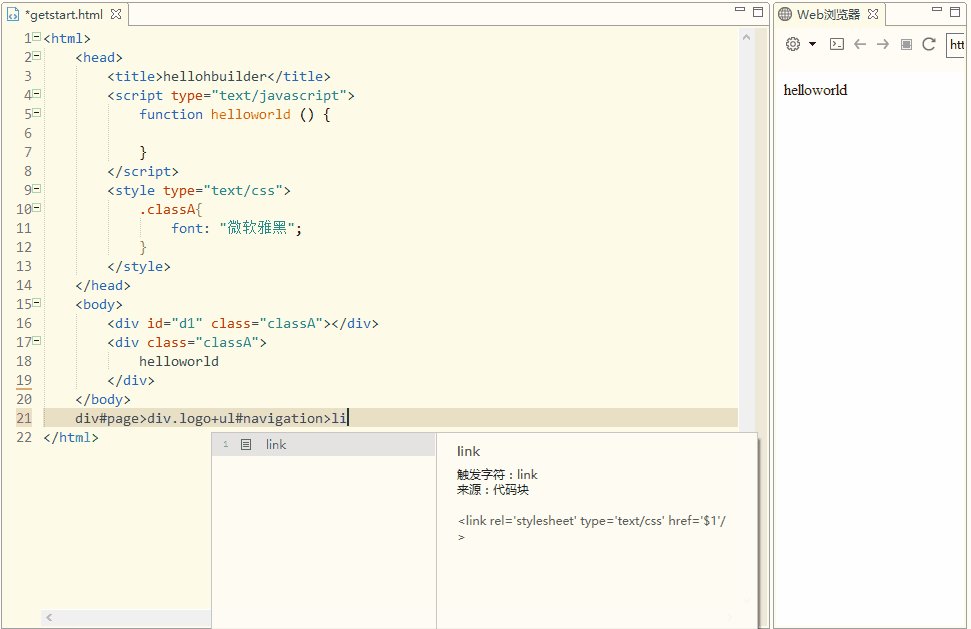
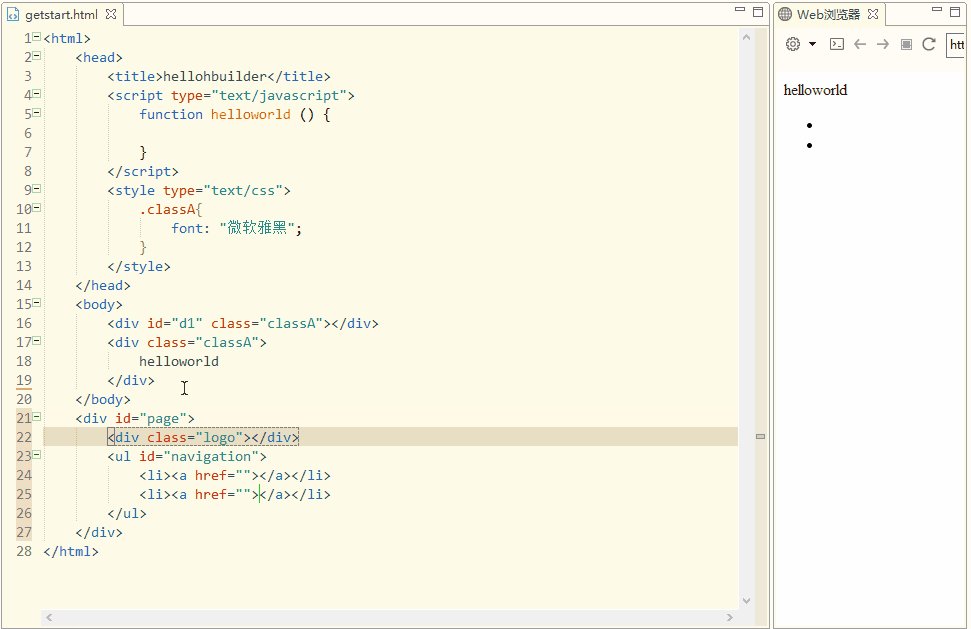
1.1 输入div#page>div.logo+ul#navigation>li*2>a,按下tab生成代码如下图
HBuilder集成了Emmet功能,可以通过CSS选择器语法来快速开发HTML和CSS,如想深入了解Emmet请移步 http://www.emmet.io/
2、强大的JS解析引擎大大加快JS开发的速度
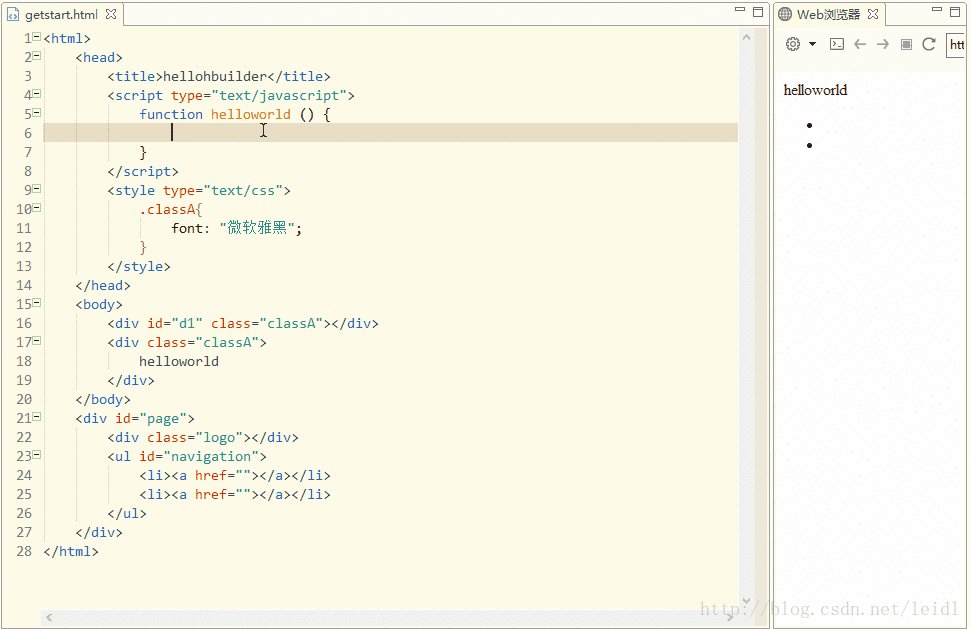
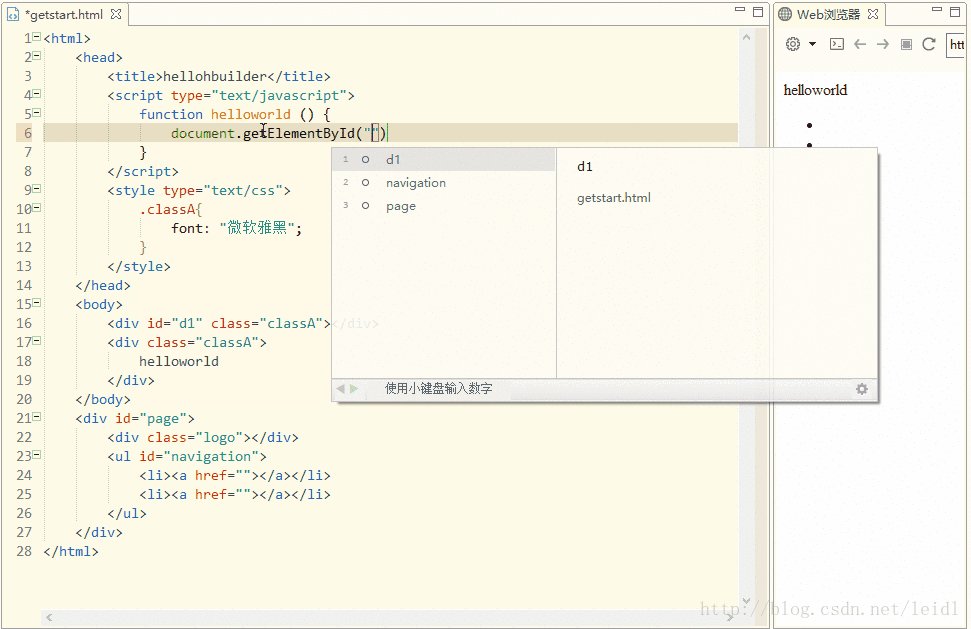
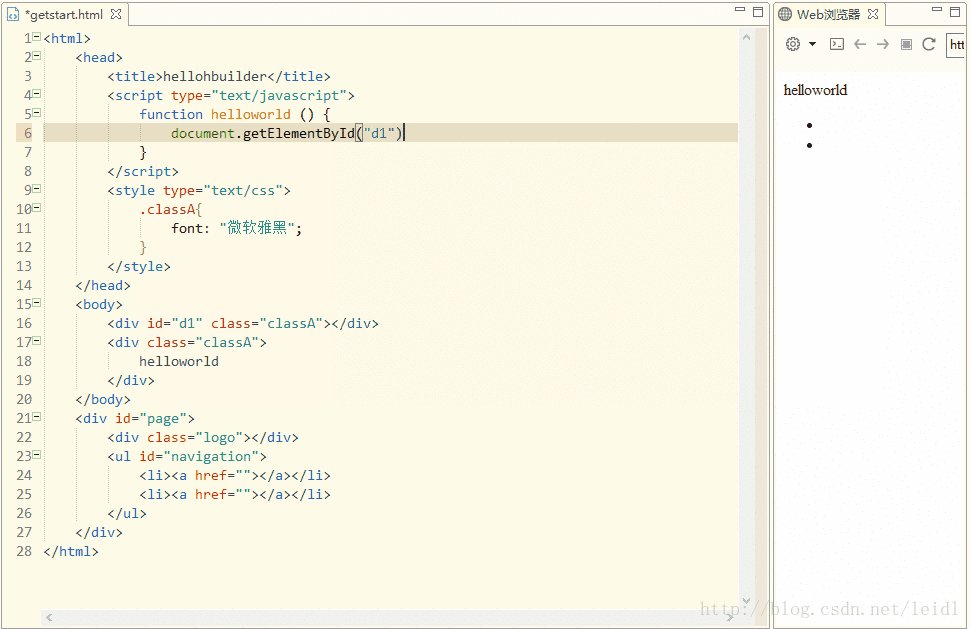
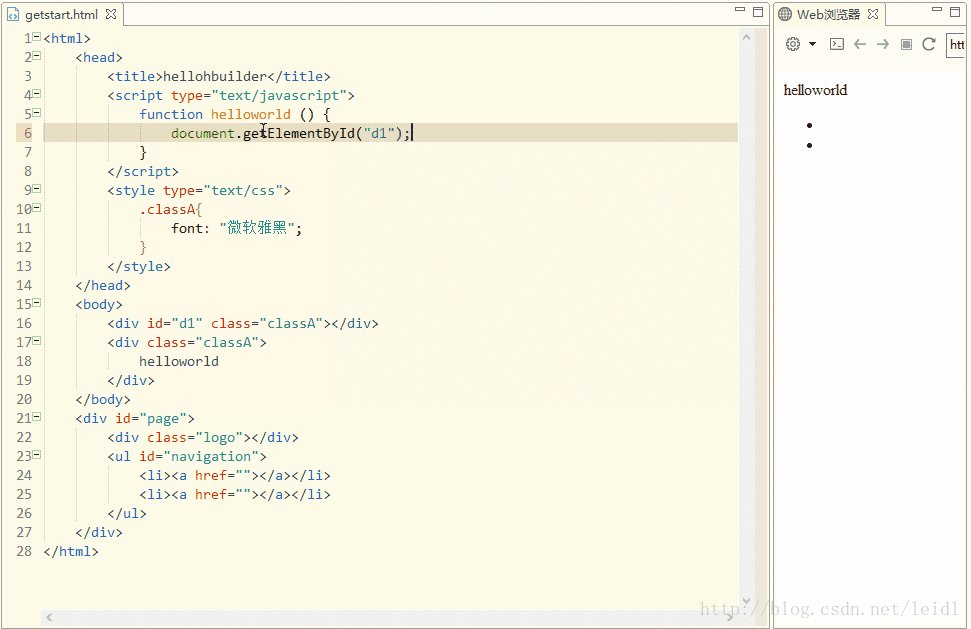
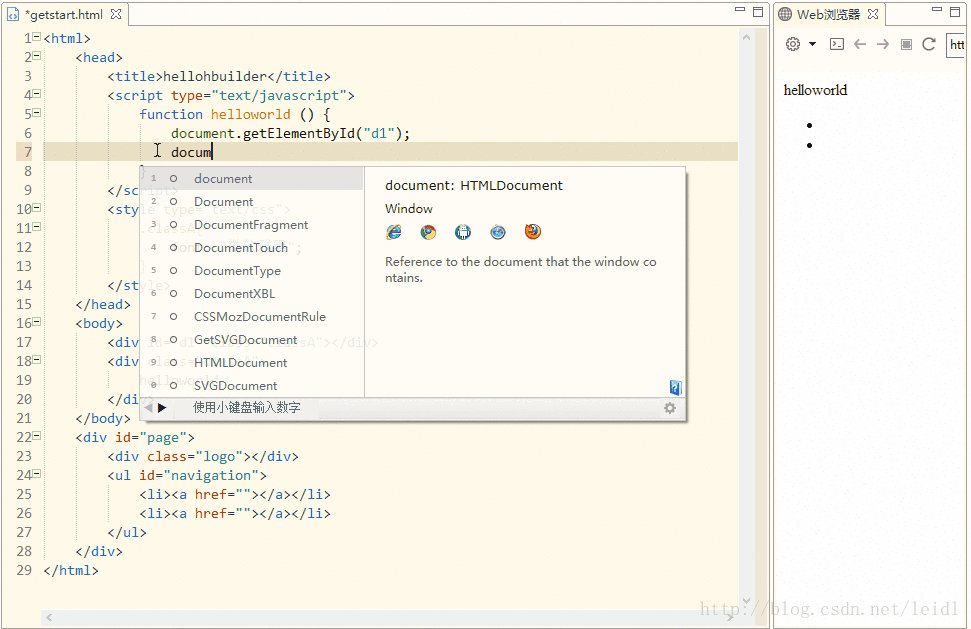
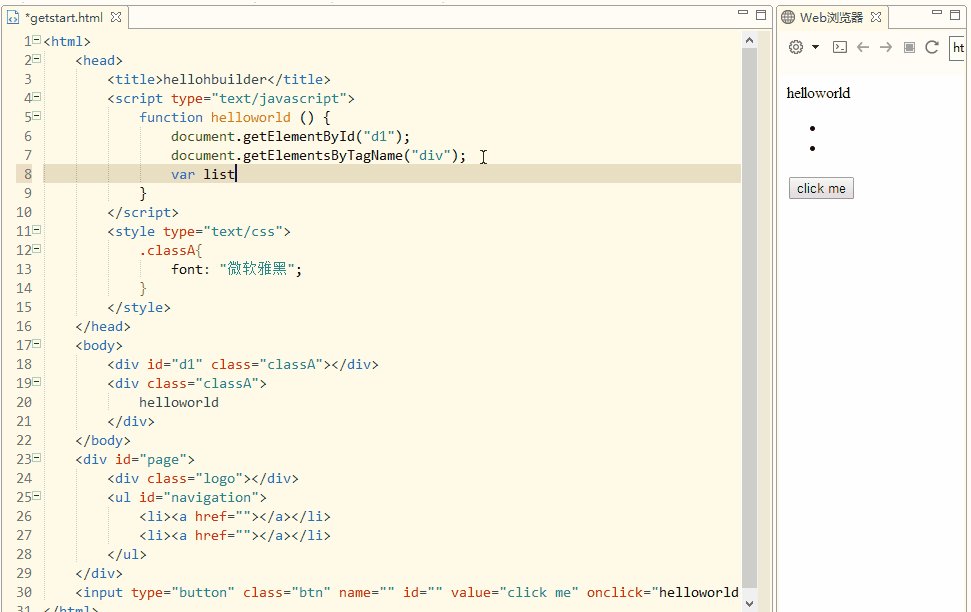
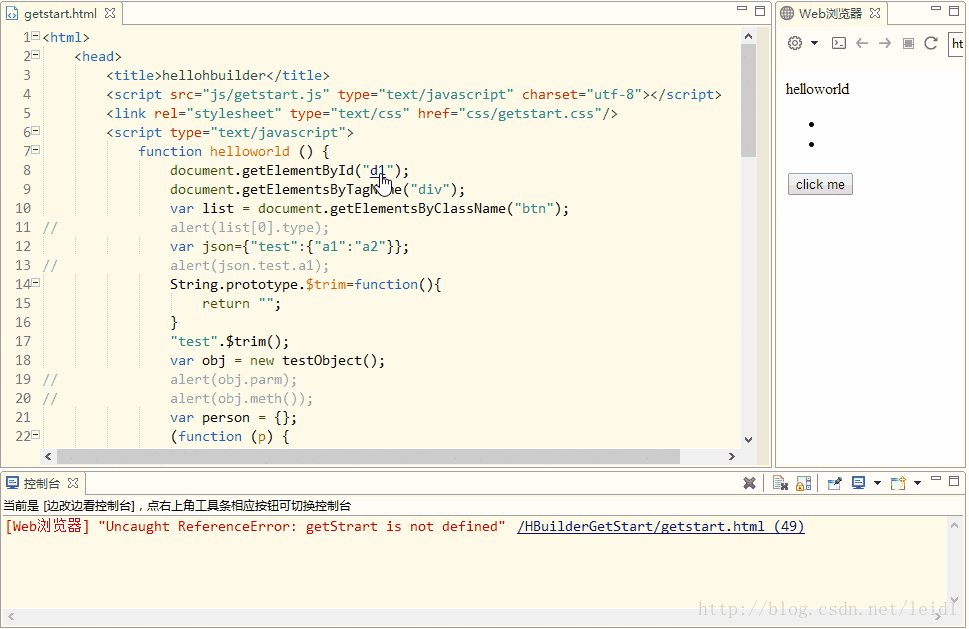
2.1 JS提示html的ID
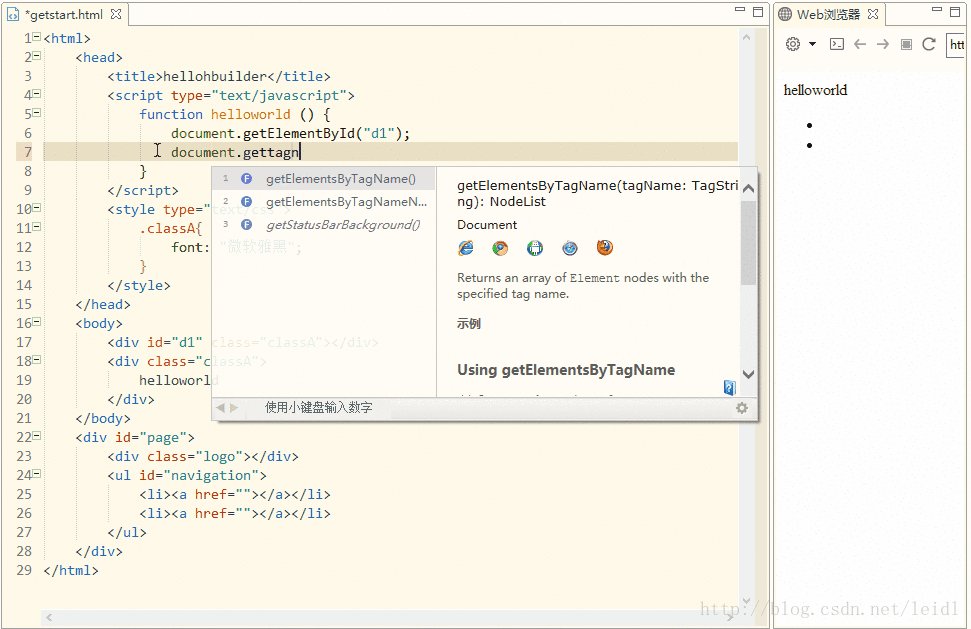
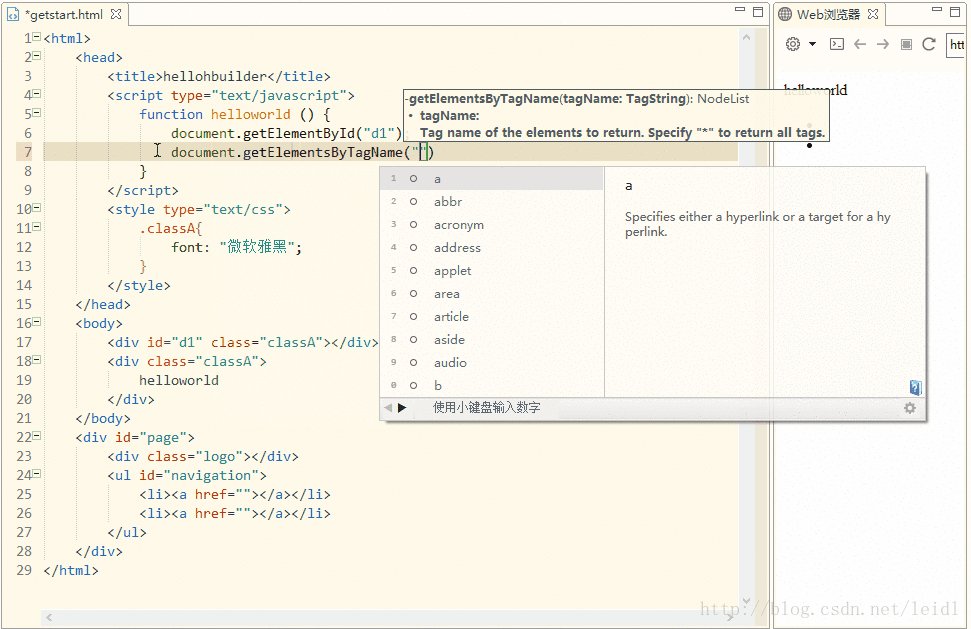
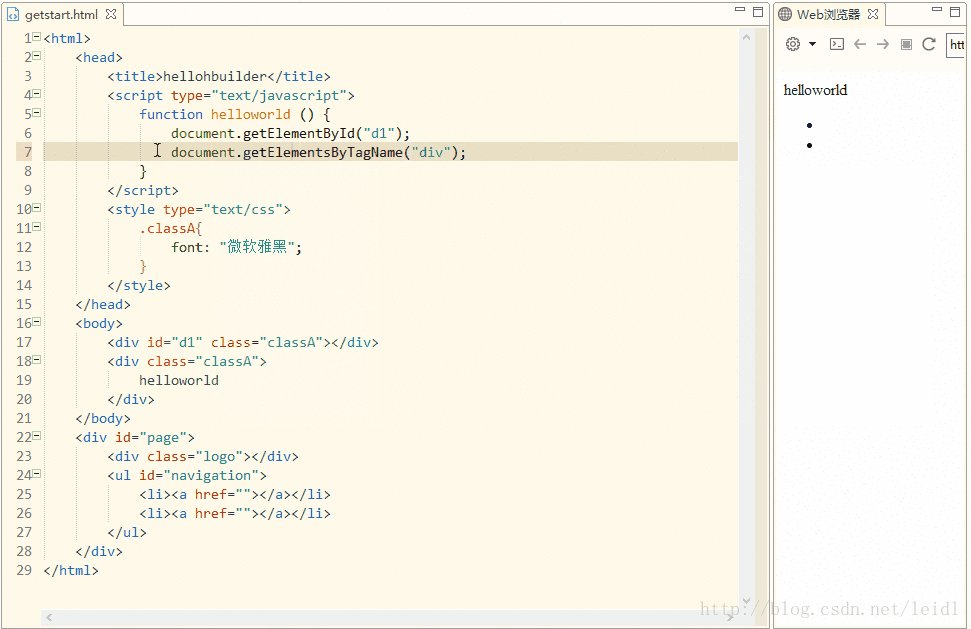
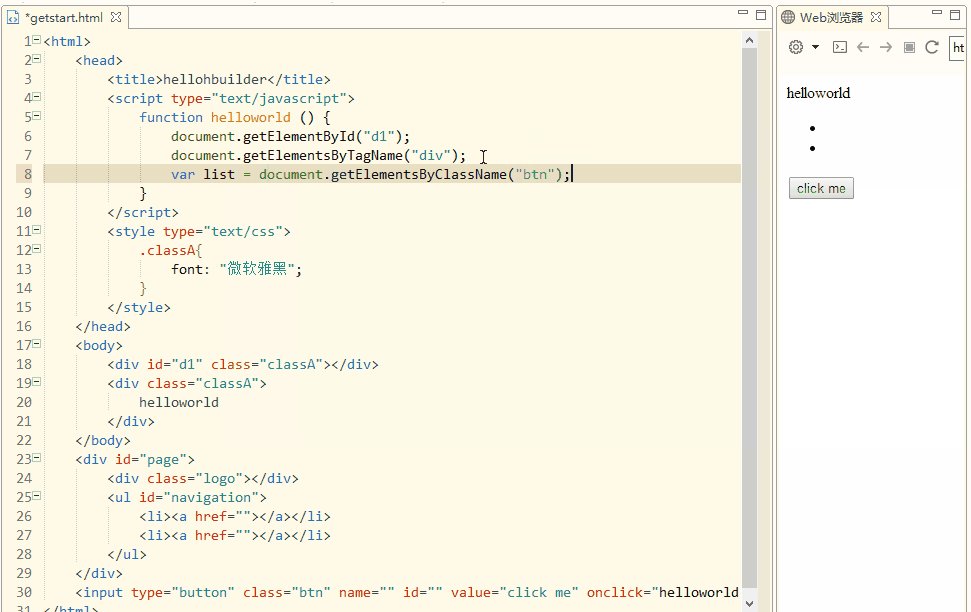
2.2 JS提示html的tagname
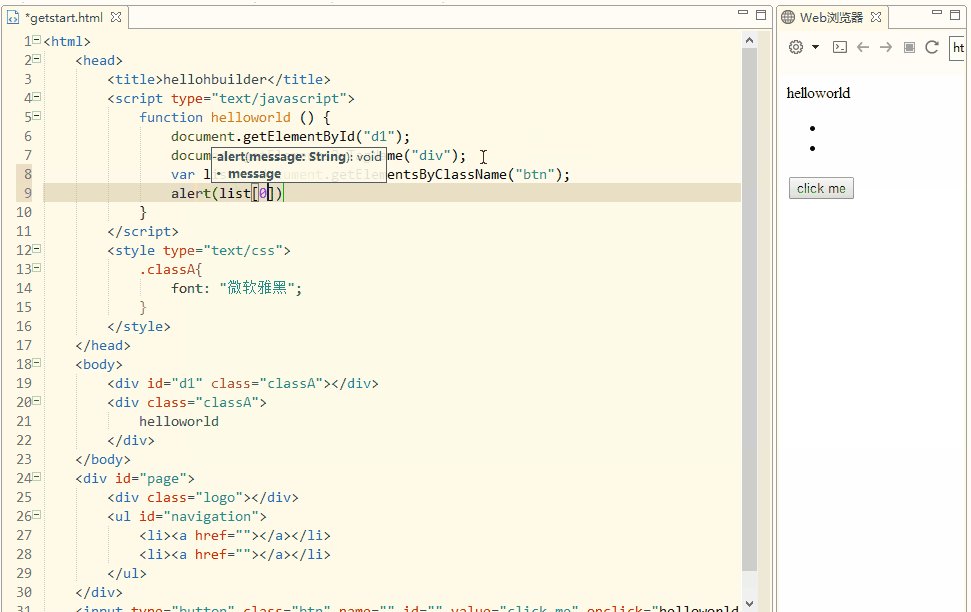
2.3 JS提示css类名
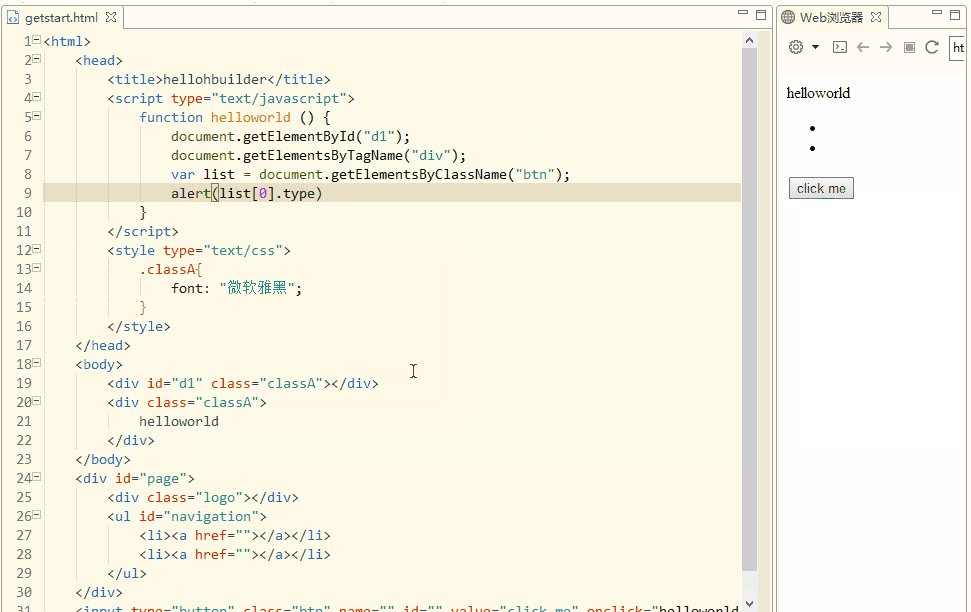
注:JS通过ID、tagname、css类名不但可以获取HTML元素,还可以精确分析出其元素类型,准确提示其属性,如上图可以提示出list[0].type
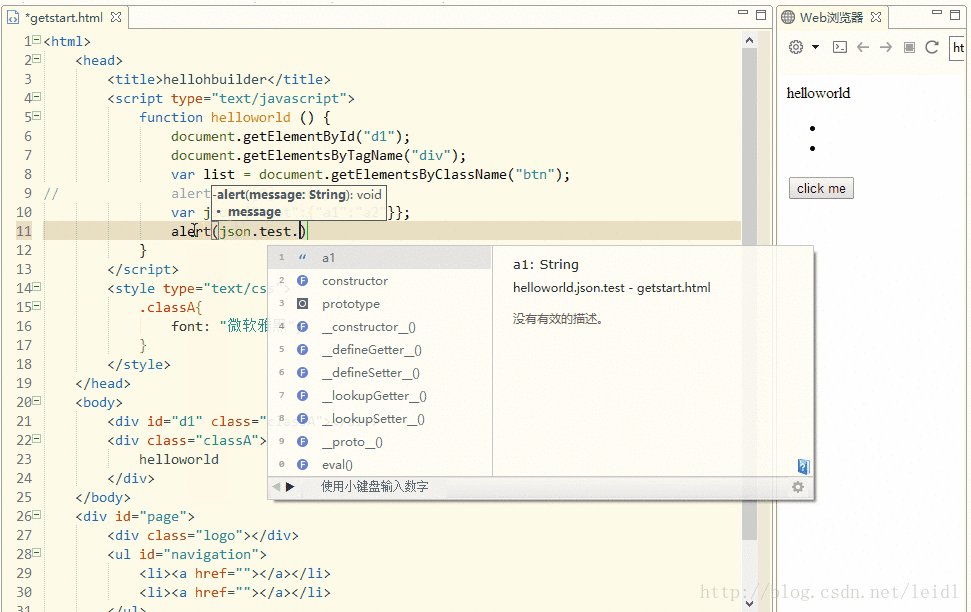
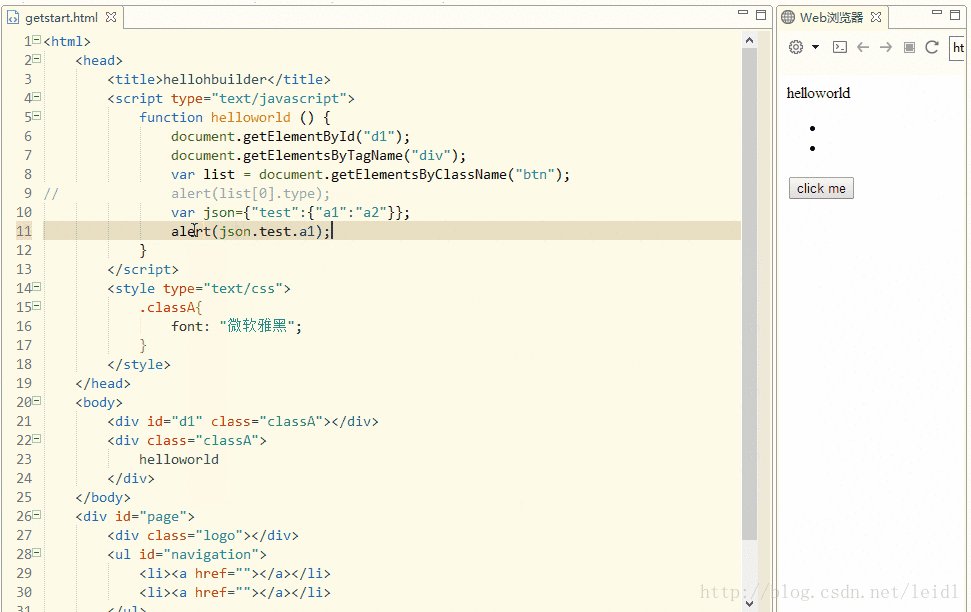
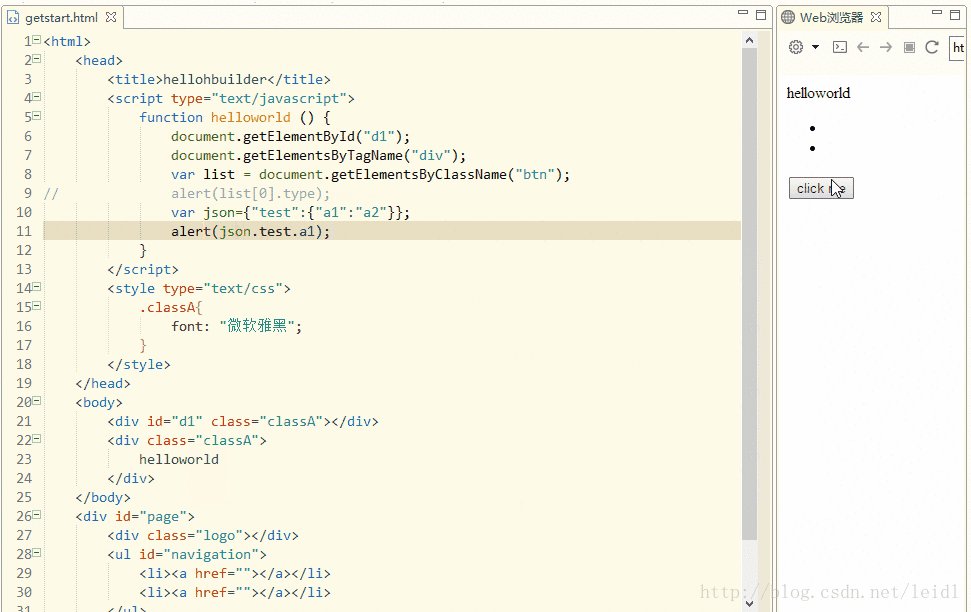
2.4 JS中提示JSON
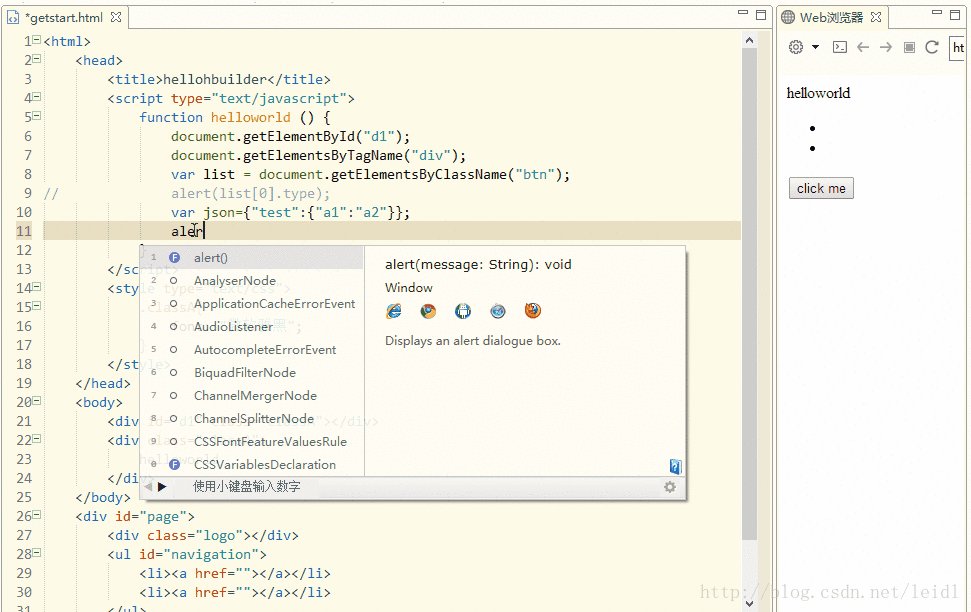
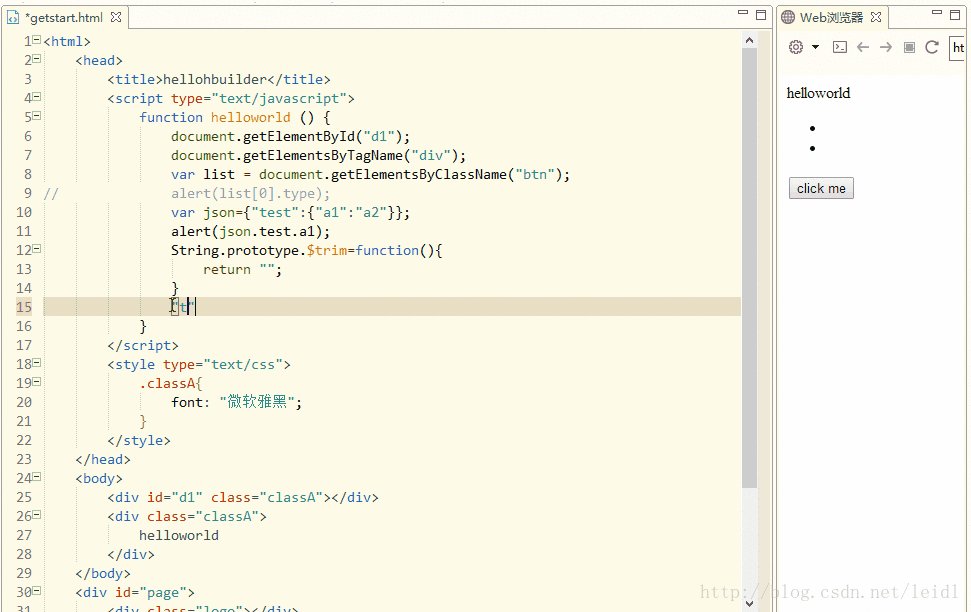
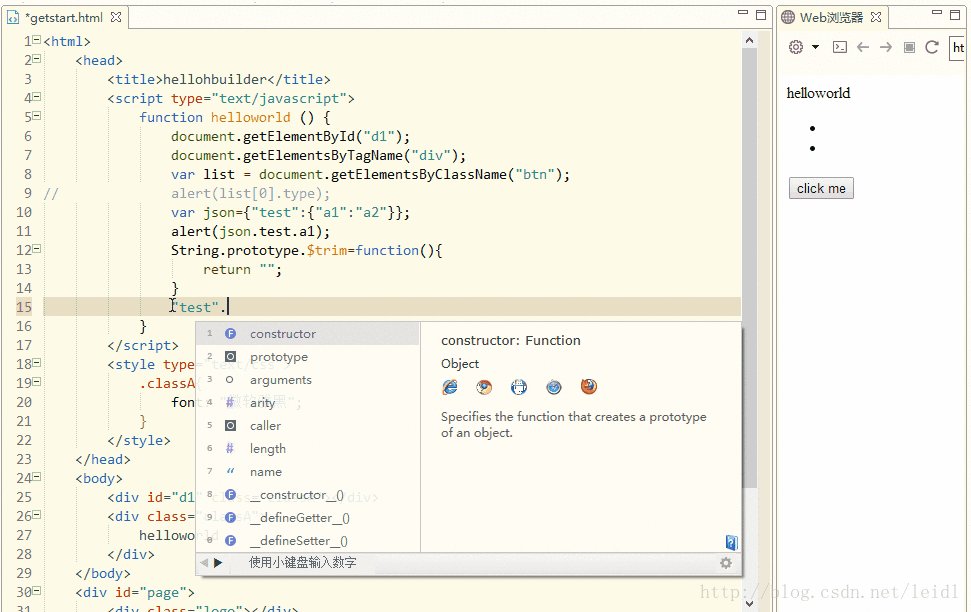
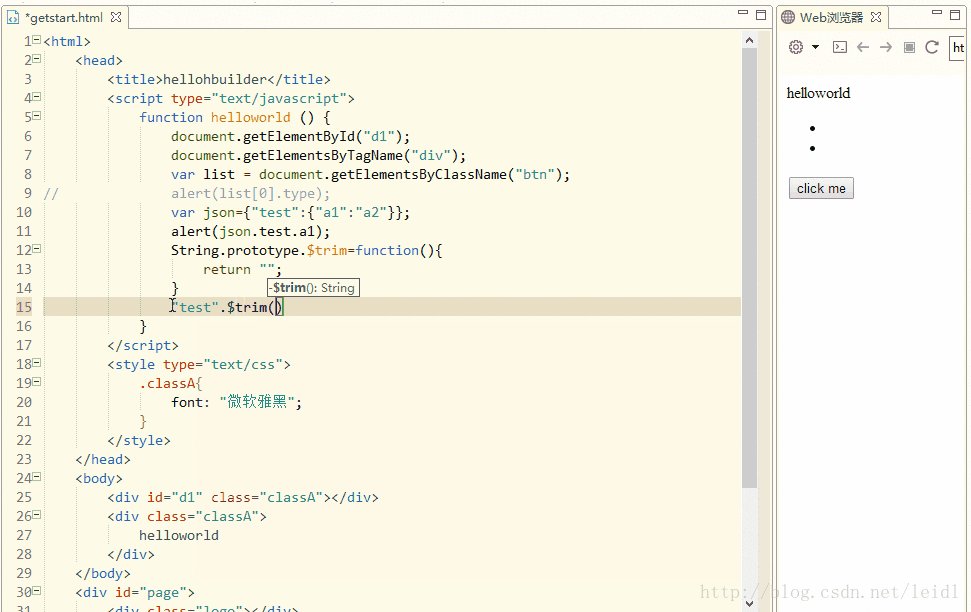
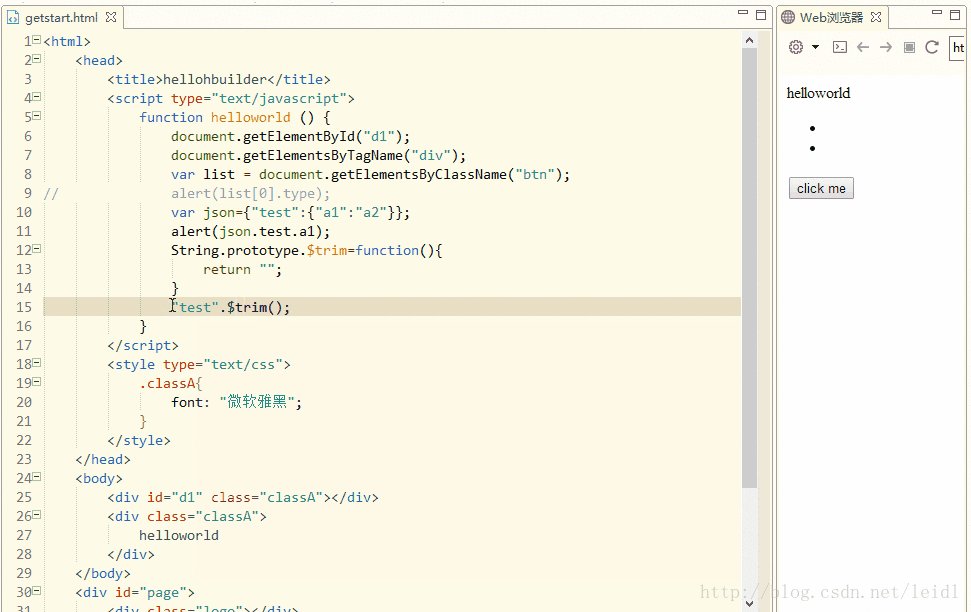
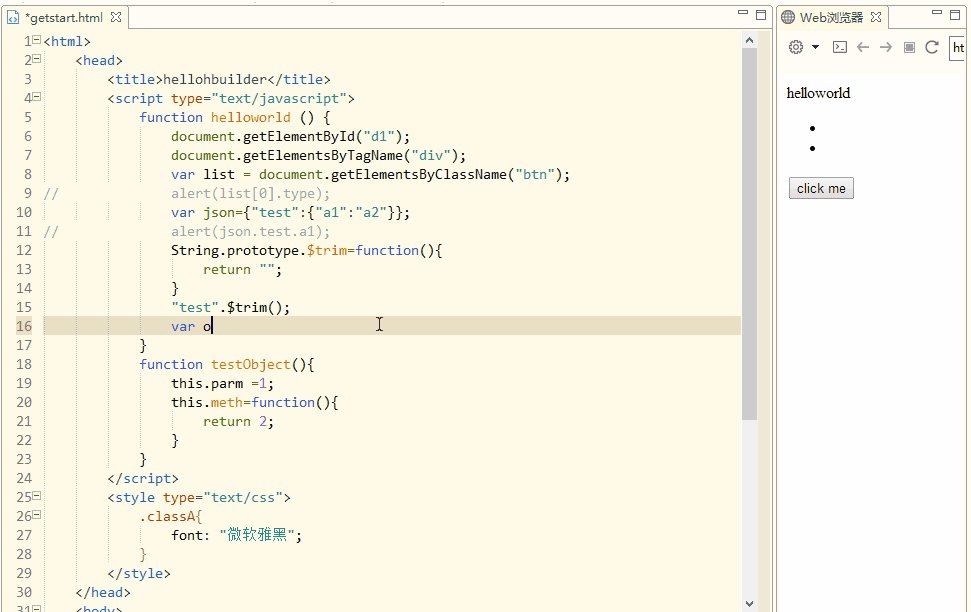
2.5 JS提示自定义系统方法
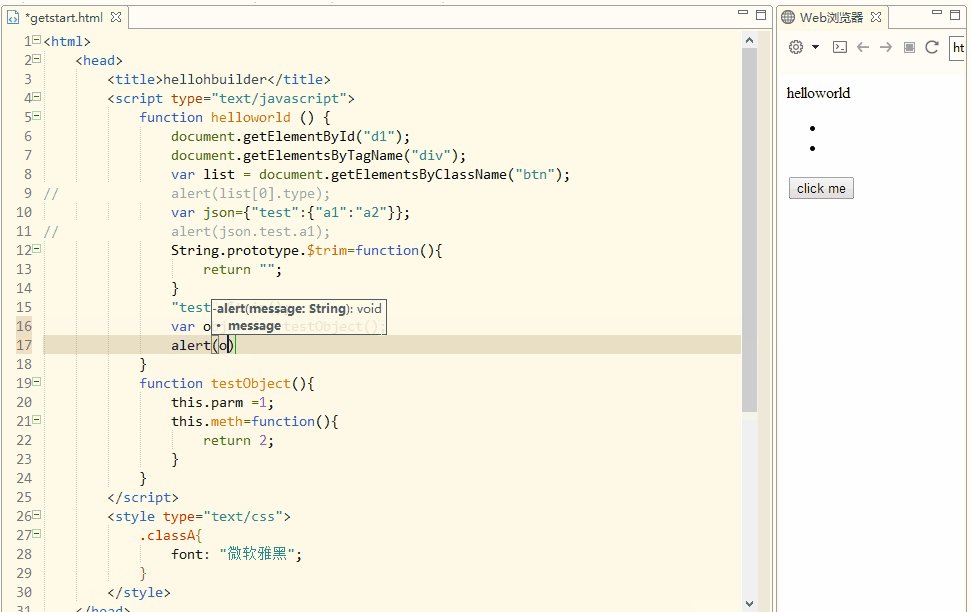
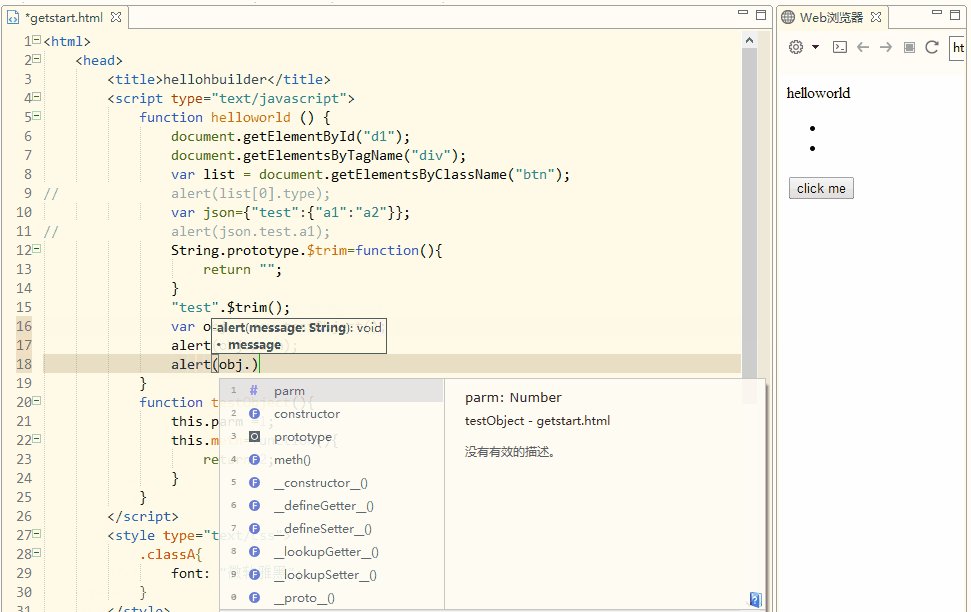
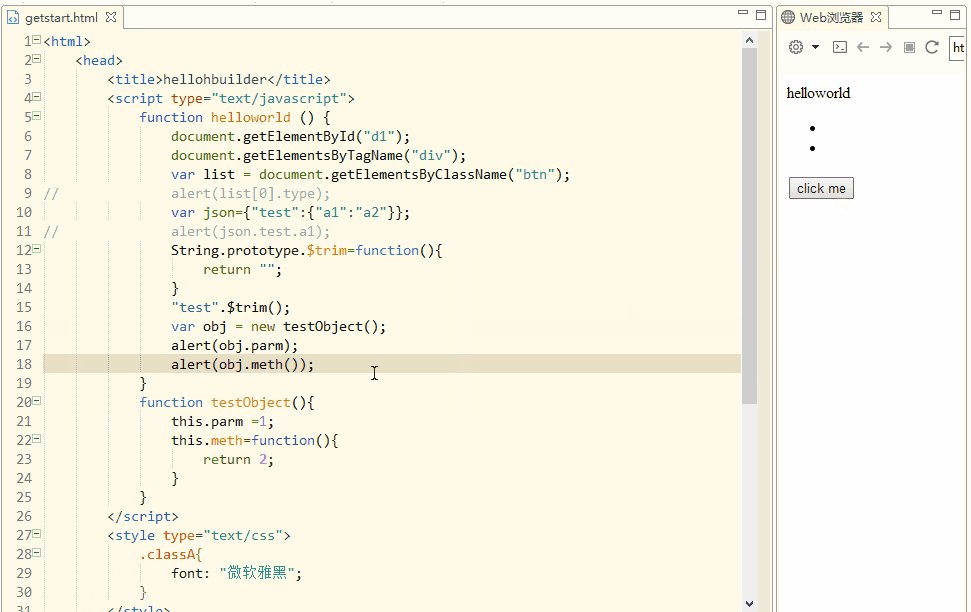
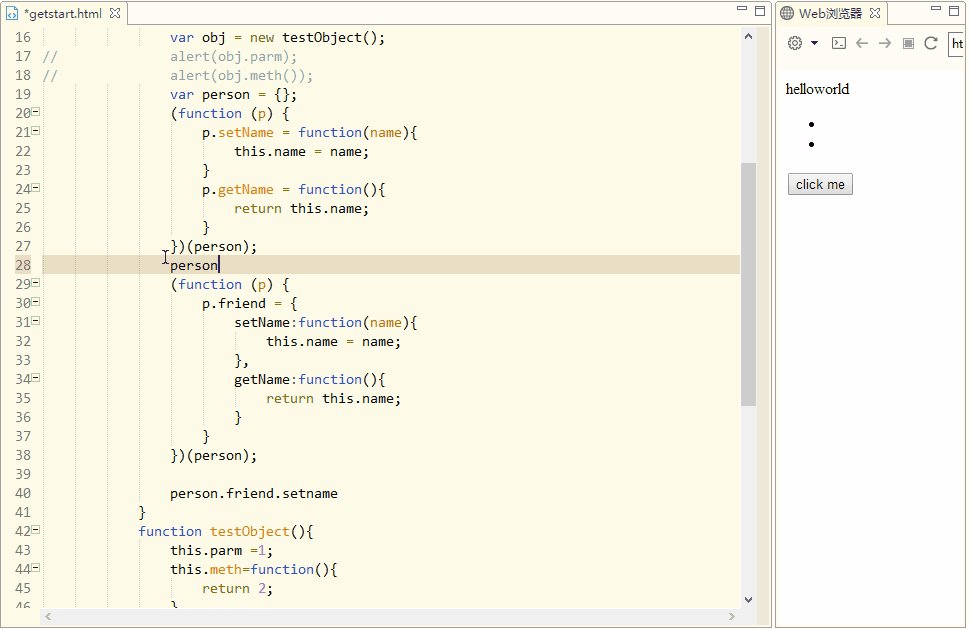
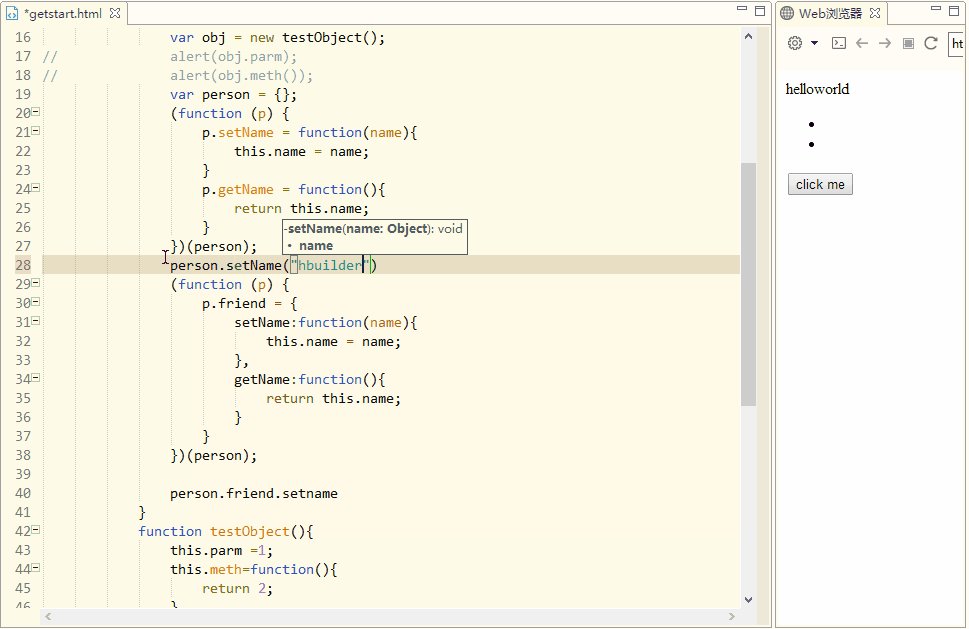
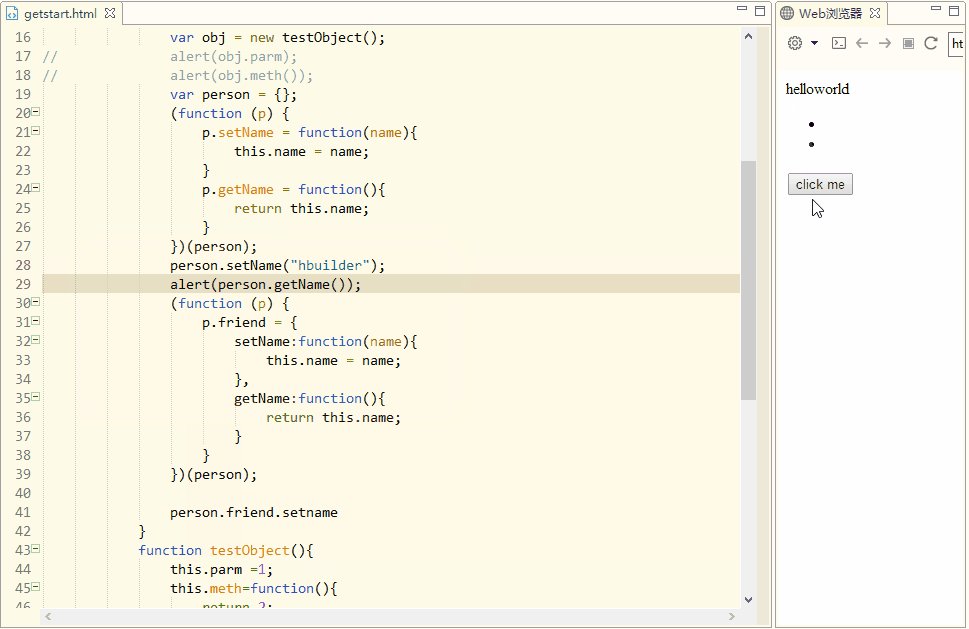
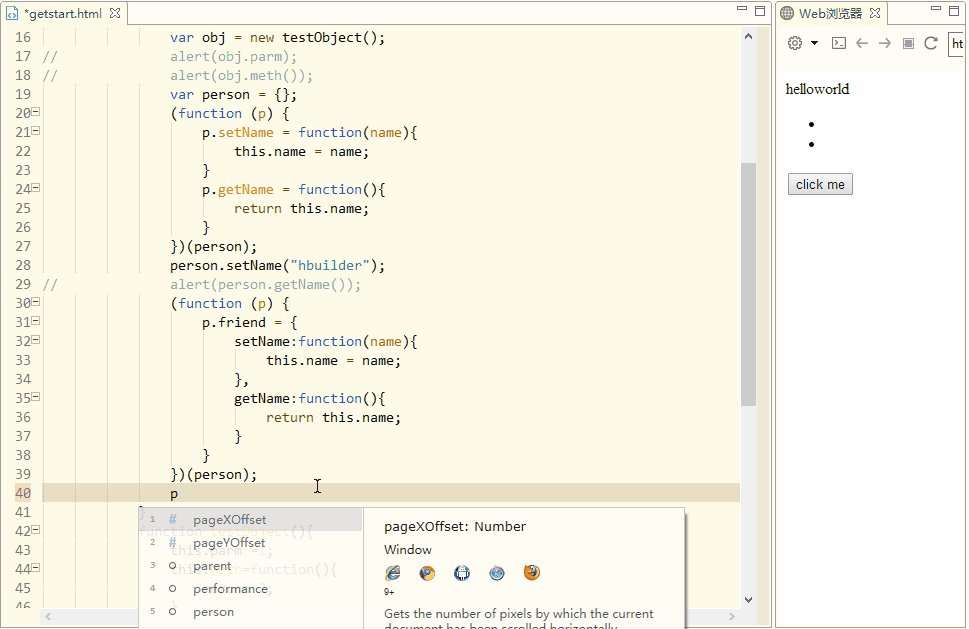
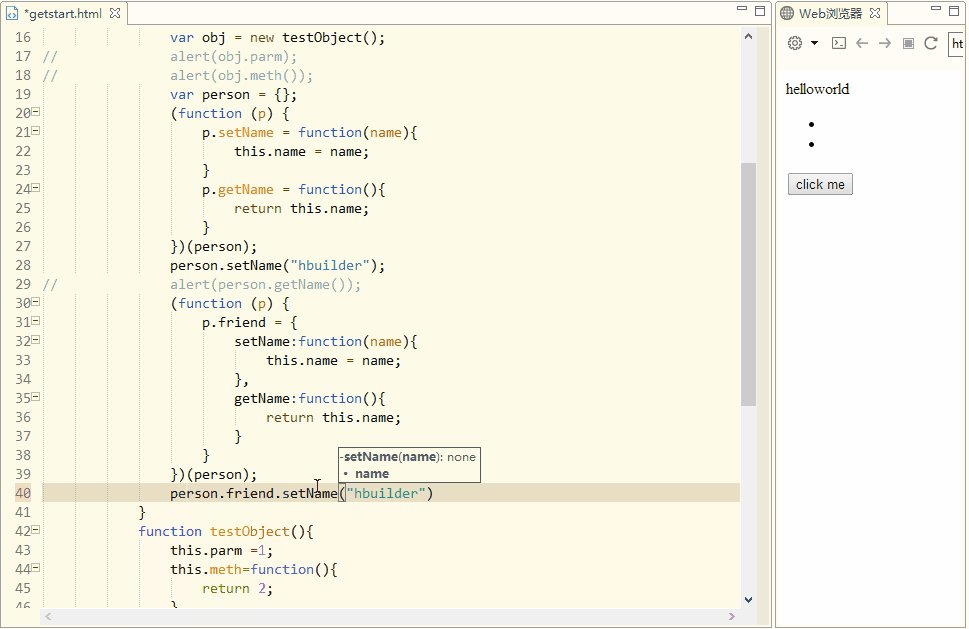
2.6 JS提示对象引用及其属性、方法
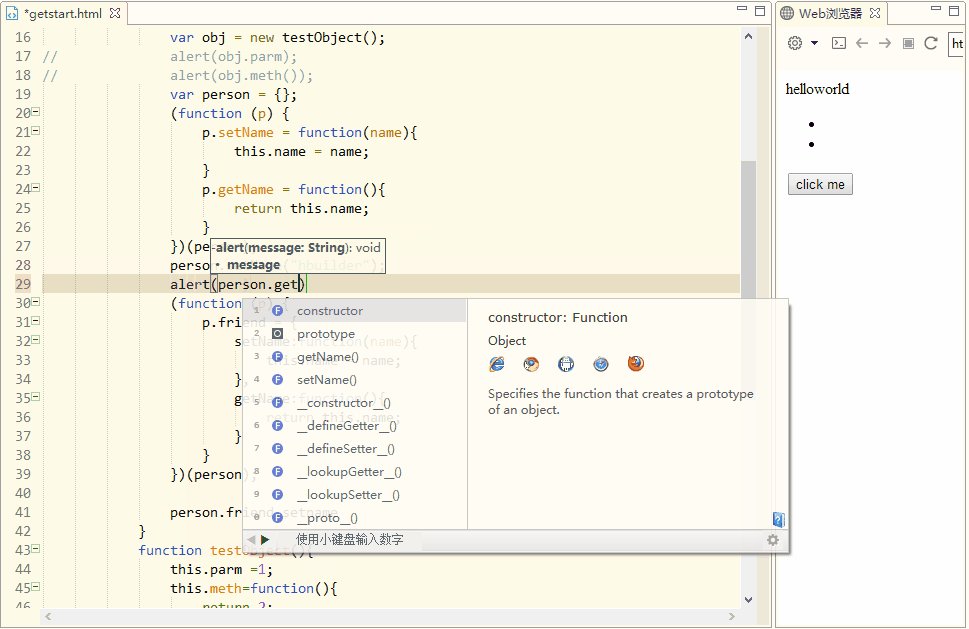
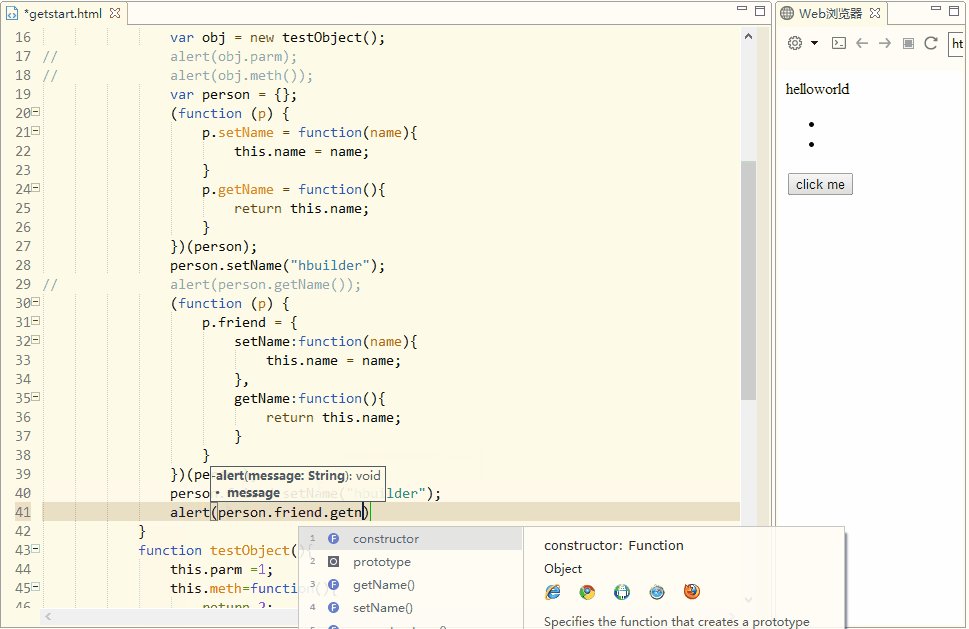
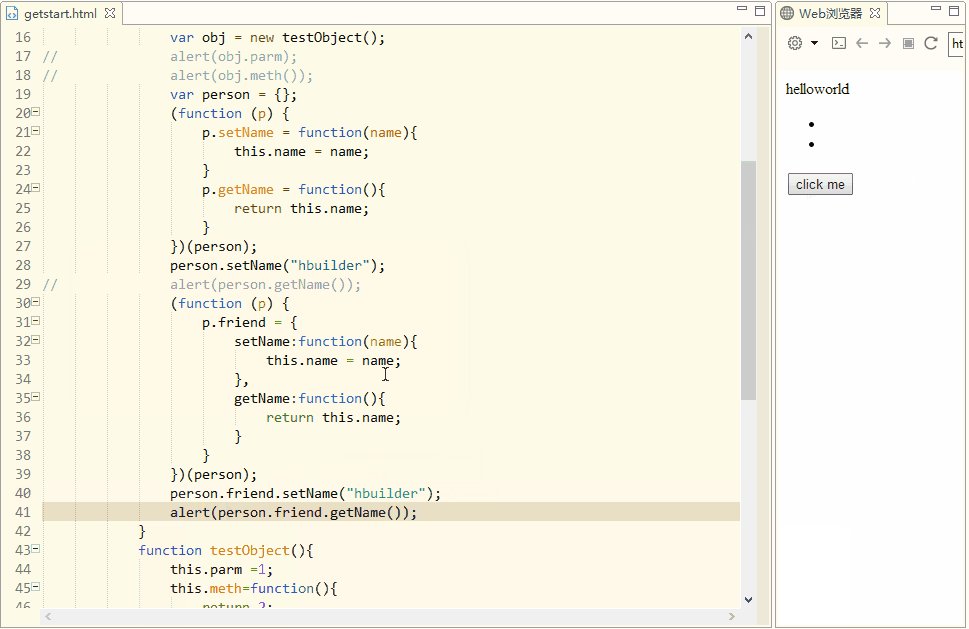
2.7 JS提示闭包对象
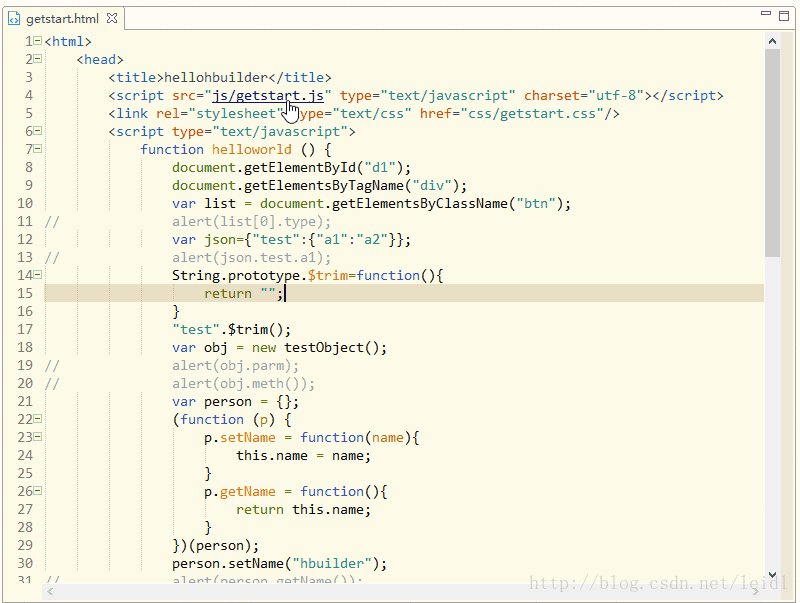
2.8 跳转到class、id、js方法定义处
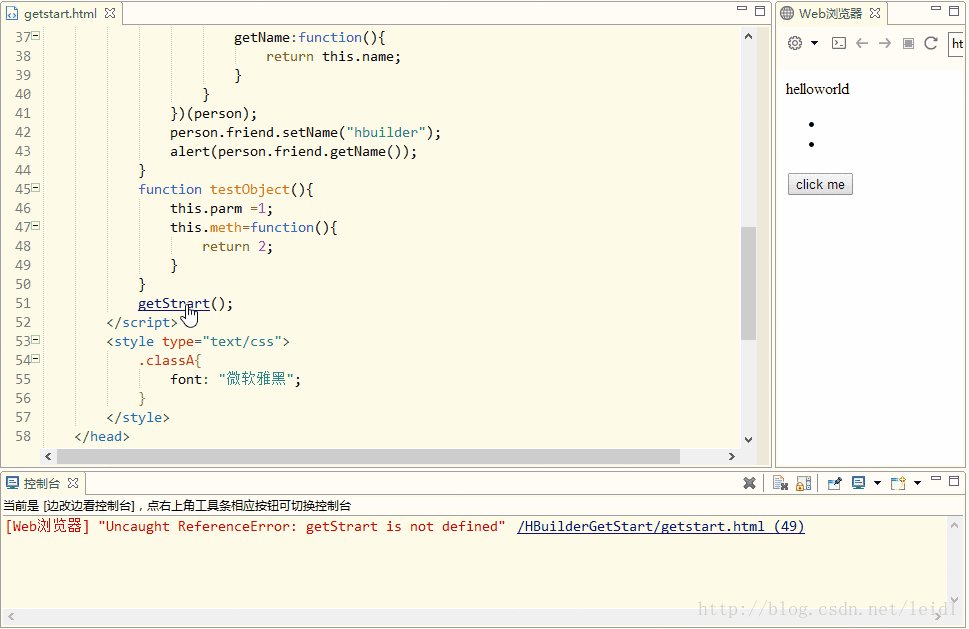
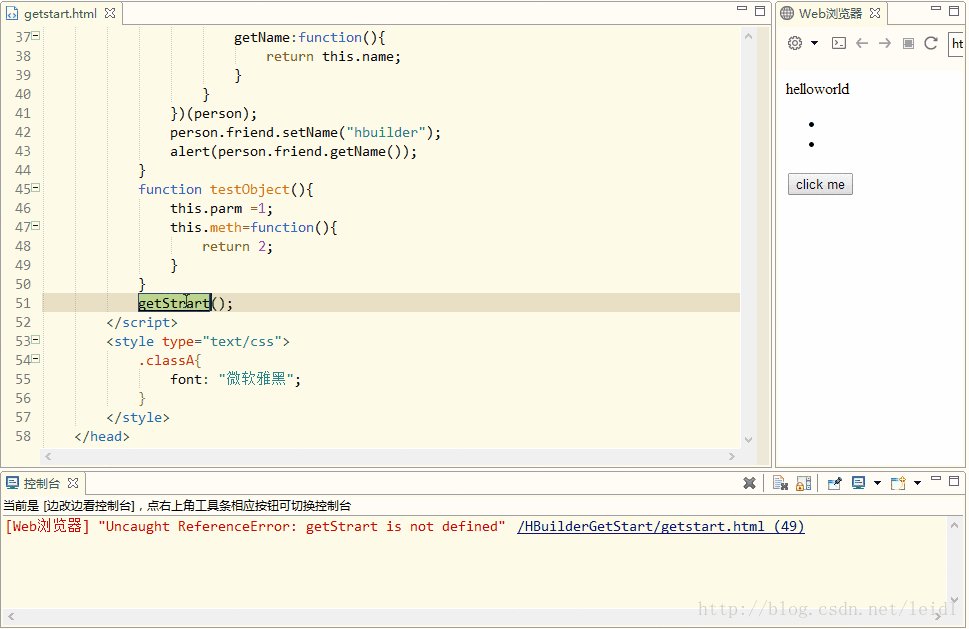
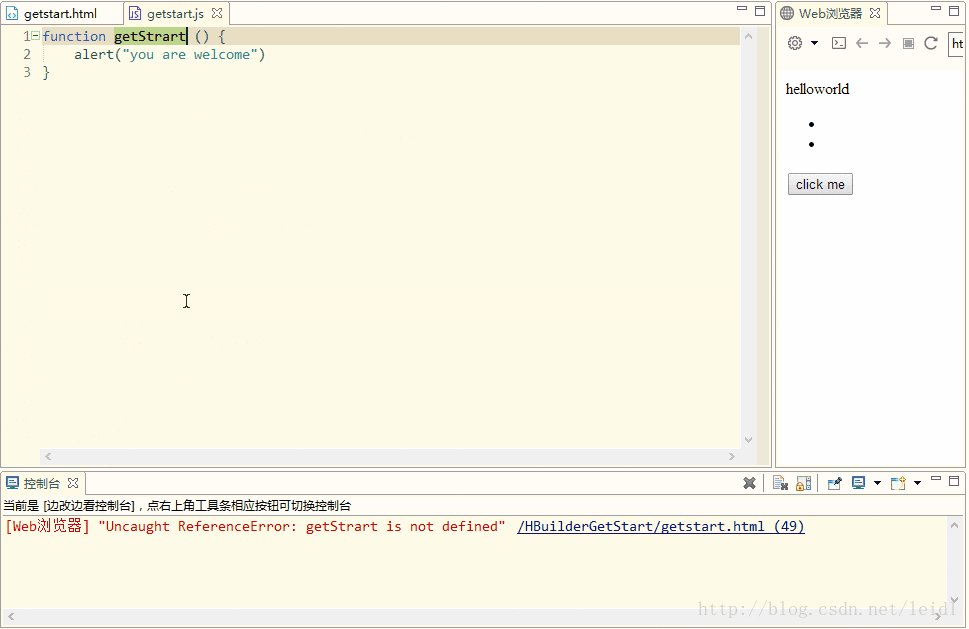
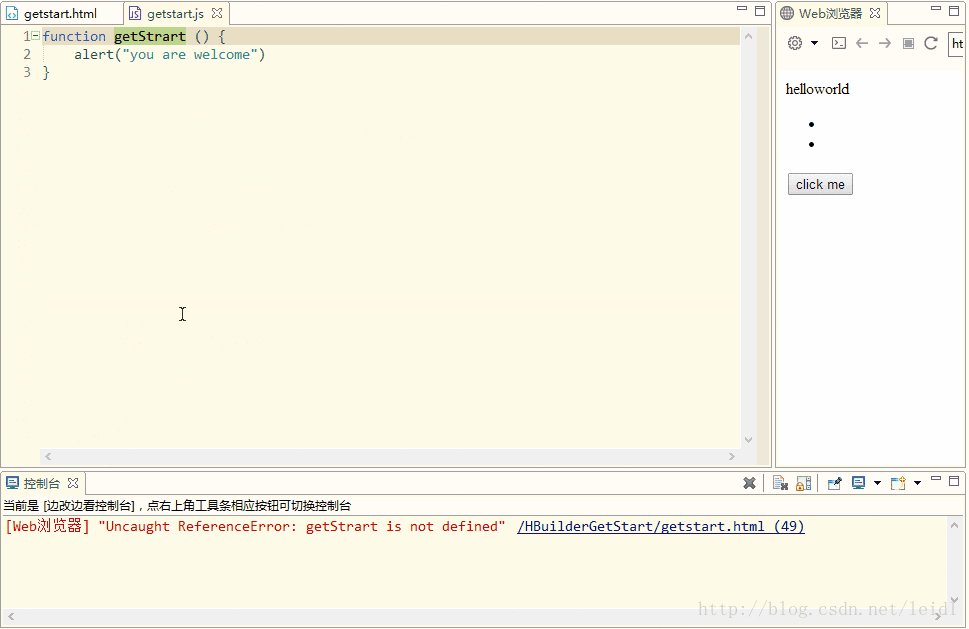
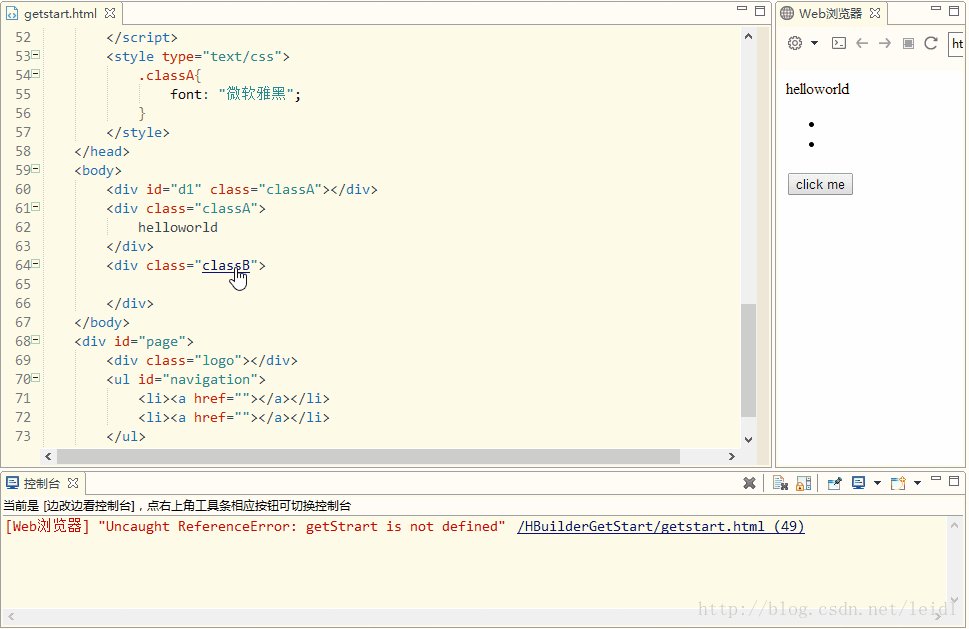
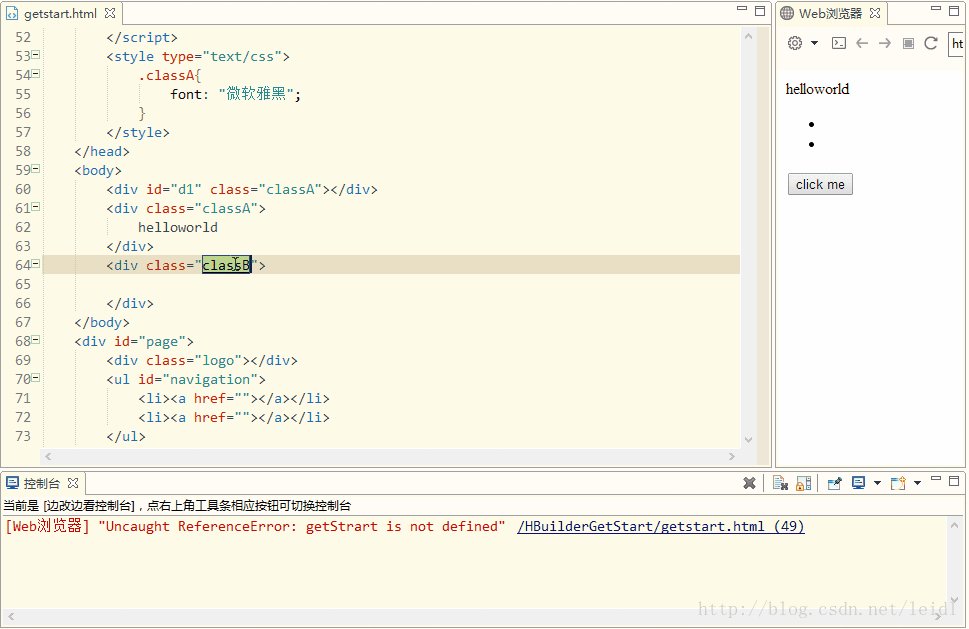
如果按下Alt + 鼠标左键点击引用的方法名、ID、CSS类、文件(链接、图片),均可跳转到引用的地方,也可以是跨文件的引用哦
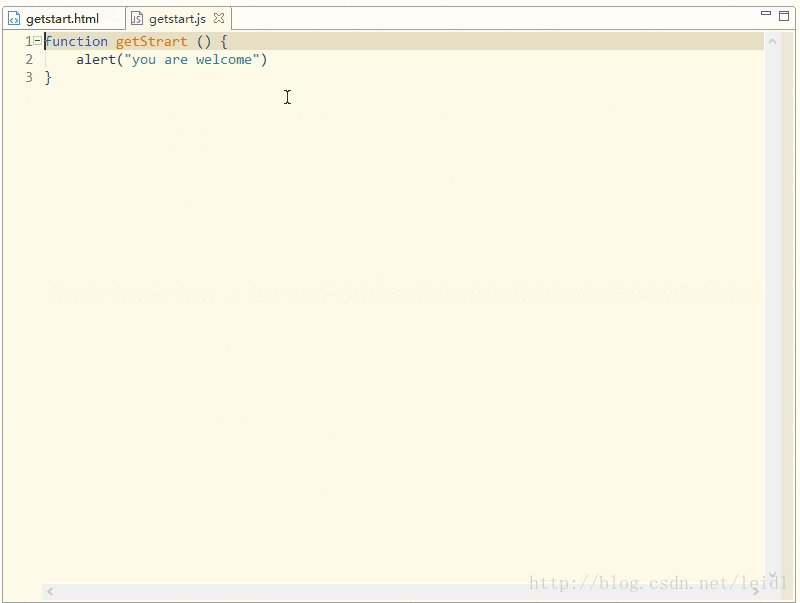
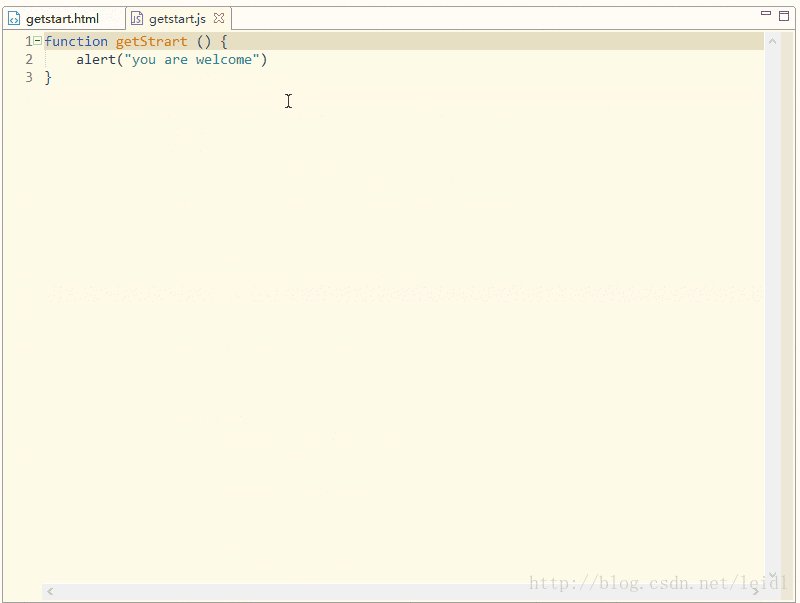
2.8.1 跳转到JS方法定义处,如下图
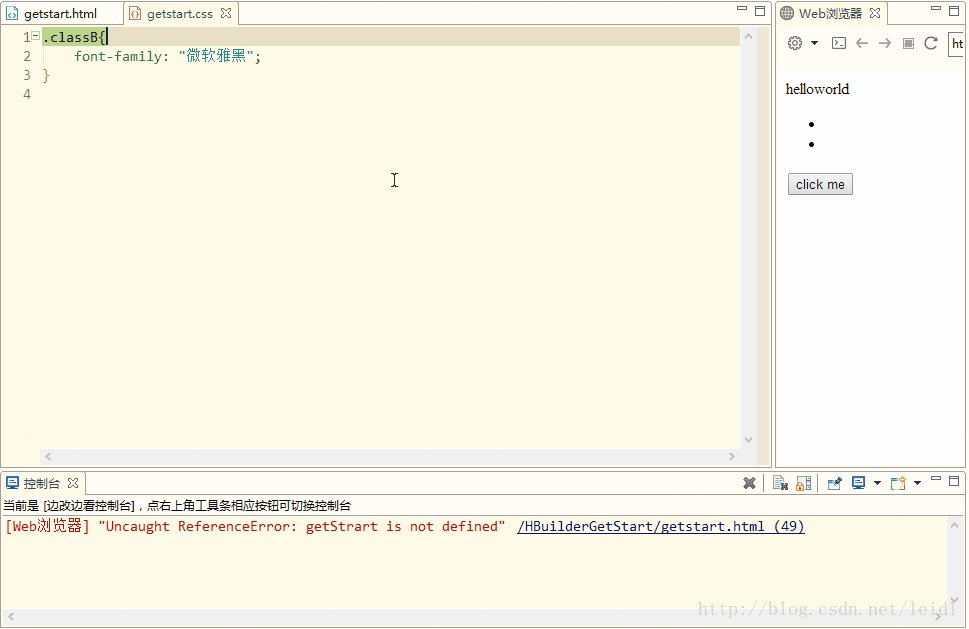
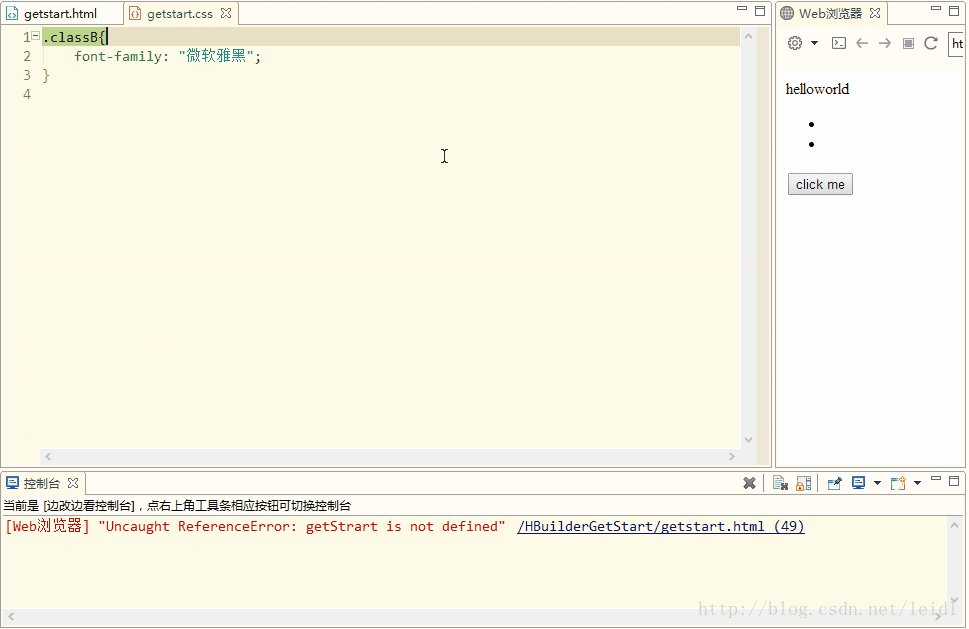
2.8.2 跳转到CSS类定义处,如下图
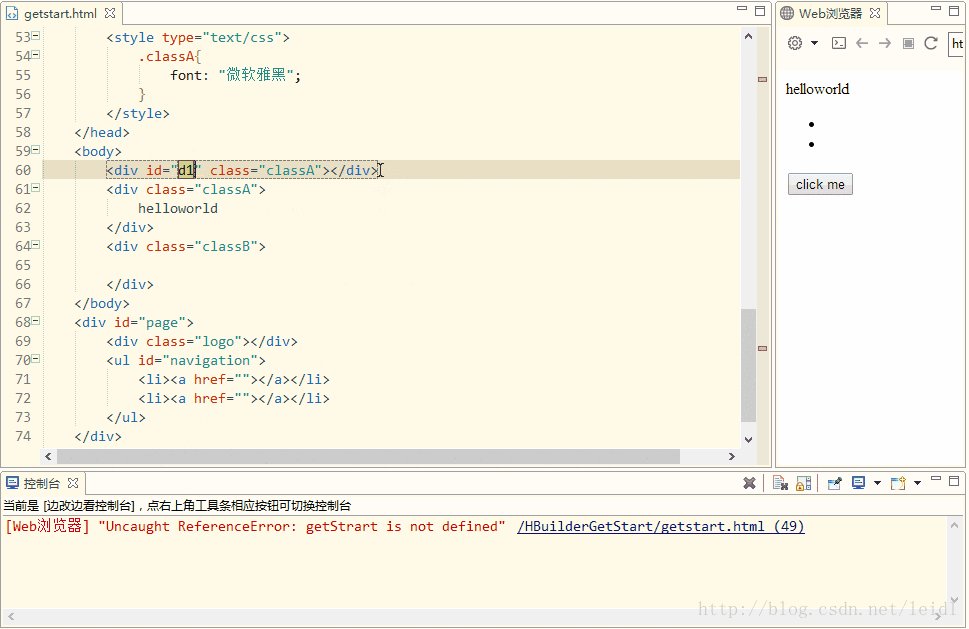
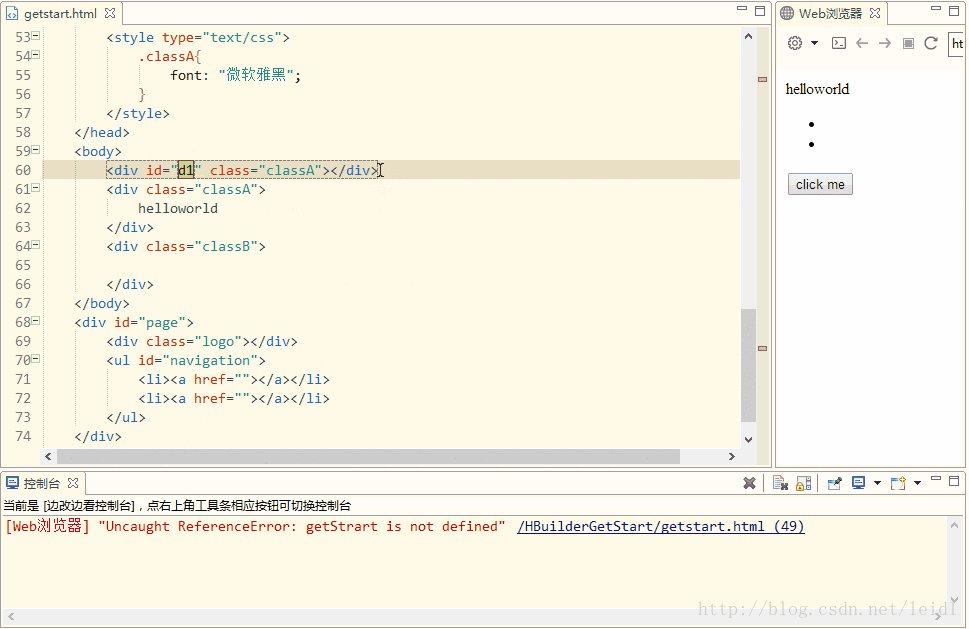
2.8.3 跳转到ID定义处,如下图
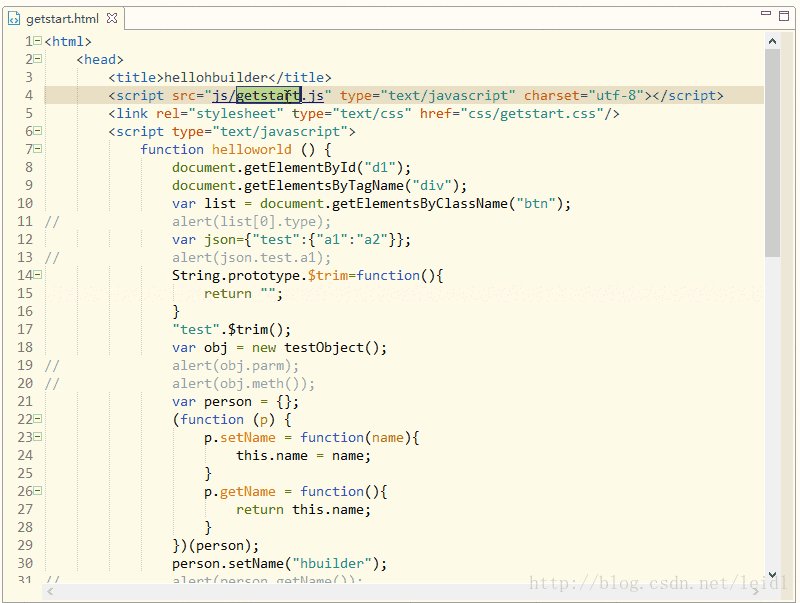
2.8.4 跳转到文件,如下图
HBuilder 的使用说明就到这里,谢谢




































 791
791

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










