在IOS开发的各种app中,有些项目难免会要求我们去使用图表的形式向用户展示一些数据,这就要求RD们需要使用代码根据数据去绘制图表视图,这里为大家介绍下在iOS端如何绘制折线图。先看下效果:
图1:单折线图
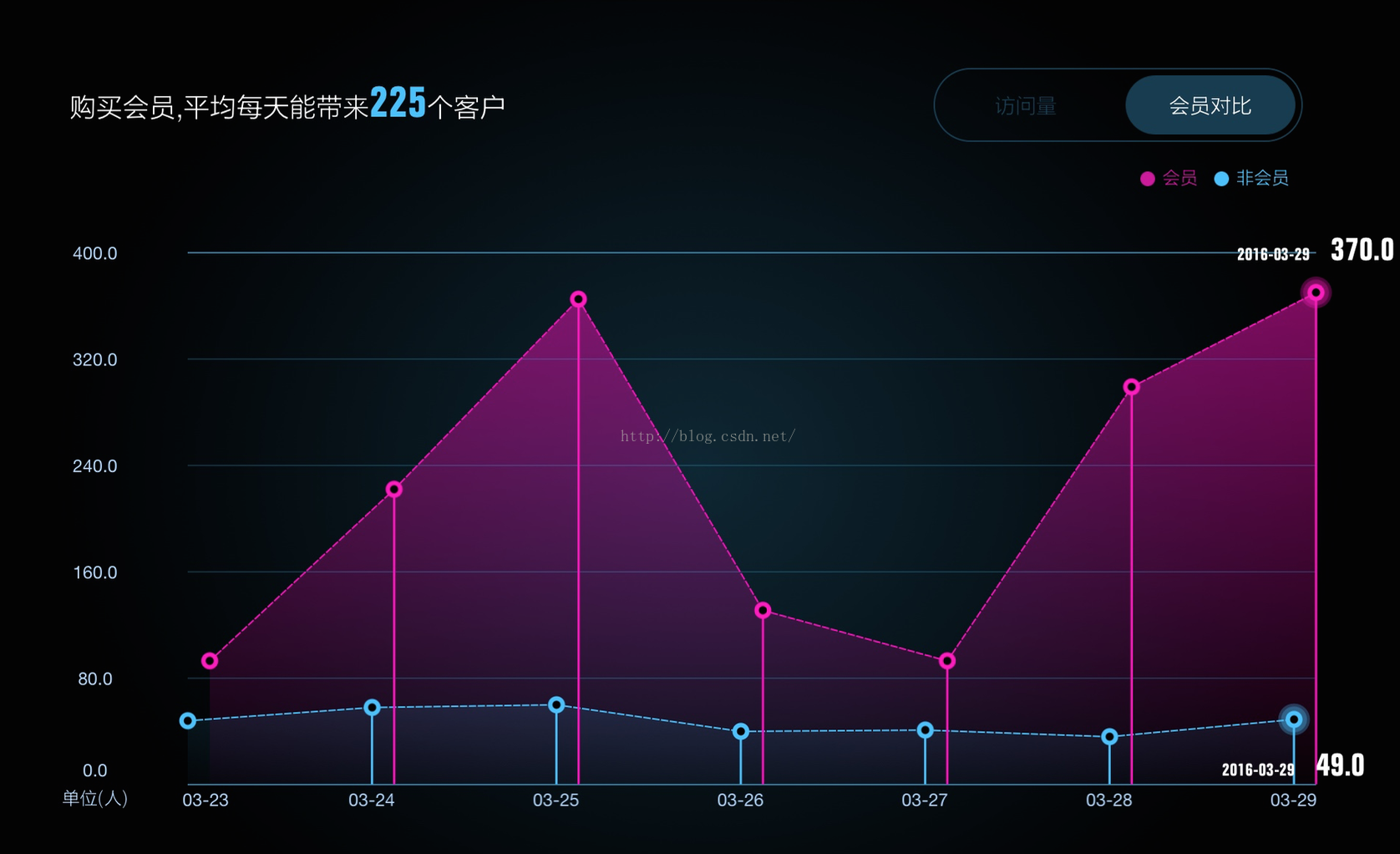
图2:双折线图
下面开始介绍如何绘制折线图,达到以上的效果。
第一步:数据源传递
折线图是根据app中的具体的数据来绘制的,其中包括了横坐标数据源、纵坐标数据源、单位、折线颜色值等等。
为了更好得解耦以及传值,我们选用代理的方式来传值。
在.h文件中声明个协议及协议的方法。
@protocol WBLineChartDataSource <NSObject>
@required
//横坐标标题数组
- (NSMutableArray *)WBLineChart_xTitleArray:(WBLineChart *)chart;
//数值多重数组
- (NSMutableArray *)WBLineChart_yTitleArray:(WBLineChart *)chart;
@optional
//颜色数组
- (NSMutableArray *)WBLineChart_colorArray:(WBLineChart *)chart;
//显示数值范围
- (CGRange)WBLineChartRangeOfYValue:(WBLineChart *)chart;
#pragma mark 折线图专享功能
//判断显示横线条
- (BOOL)WBLineChart:(WBLineChart *)chart ShowHorizonLineAtIndex:(NSInteger)index;
//是否显示点
- (BOOL)showPoint;
@end
在这里需要注意的是y轴的数值传的是多重数组,一个子数组里包含的数值代表一条折线的y轴数据
例如:
- (NSMutableArray *)WBLineChart_yTitleArray:(WBLineChart *)chart
{
return [NSMutableArray arrayWithArray:@[@[@"12",@"32",@"34",@"88",@"3",@"33",@"23"]]];
}
这样返回的值就是绘制一条折线的。
第二步:绘制坐标线。
1展示x轴标题(如上图的日期)
(注:代码较多,之后代码就不全部贴出来了,有需要的找我要吧。)
//numN限制x轴标题值最多只能展示7位,否则会引起label的信息展示不全或者信息重叠
NSInteger numN;
if(!self.isCompared||_xDisLabels.count>7)
{
numN=7;
}
else
numN = _xDisLabels.count;
//width标题间距
float width = (self.frame.size.width - UUYLabelwidth*3/2-UUYLabelwidth*2)/(numN-1);
//所有点之间的触摸间距,为之后做触摸屏幕中得点周围处,使对应的点展示数值以及点做动画
_touchWidth = (self.frame.size.width-UUYLabelwidth*3/2)/(_xDisLabels.count*2);
//_xDisLabelWidth所有点之间的间距,因为相邻两个标题之间可能存在多个点的情况
_xDisLabelWidth = (self.frame.size.width-UUYLabelwidth*3/2-UUYLabelwidth*2)/(numN-1);








 本文介绍了在iOS应用中如何使用代码绘制折线图,包括数据源传递、绘制坐标线、绘制折线和阴影,以及处理触摸事件。通过代理方式传递数据,实现单条和多条折线图的展示。
本文介绍了在iOS应用中如何使用代码绘制折线图,包括数据源传递、绘制坐标线、绘制折线和阴影,以及处理触摸事件。通过代理方式传递数据,实现单条和多条折线图的展示。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 785
785

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








