什么是标签
标签是由:小于号+中间字符+大于号组成的代码(注:代码的所有字符都由英文字符组成)
作用是给用户展示特定内容或是告诉浏览器与搜索引擎关于网页的部分信息
注释标签
的专业术语称为注释标签:我们可以将一行代码的作用,含义,意图等信息写在这四个减号中间,让自己后期能够看懂之前写的什么<!doctype html>
<!doctype html> 的专业术语称为DTD:文档类型定义(Document Type Definition),此标签不属于 网页的内容,它是一条指令,告诉浏览器编写页面所用的标记的版本。
网页基本标签
html标签
HTML是⼀种⽤来制作超⽂本⽂档的简单标记语⾔。⽤HTML编写的超⽂本⽂件称为HTML⽂件,也称Web⽂件。HTML是Web开发的基本技术。
<html> 元素是 HTML 页面的根元素
body标签
body标签内部存放用户能够看到的所有内容,包含文字,图片,视频,音频等
head标签
head标签是网页的HEAD(头)部分中包含有的内置标签
title标签
title标签是描述文档(网页)的标题
meta标签
meta标签被称为元数据,作用是专门告诉浏览器或是搜索引擎关于网页的一些基本数据
1、charset:char(字符的意思)+set(集合的意思)=字符集合=简称为“字符集”,作用是告诉浏览器我们的网页上文字的编码格式,不同的编码格式包含的文字内容不一样。
如果浏览器不知道网页文件的字符集的话,那么网页文件的内容就会变成乱码。
展示中文的字符集种类:
gb2312(gb是国标的汉语拼音的缩写,指的是国家标准的意思) ,包含6763个汉字
gbk(国家标准扩展),包含21886个汉字
gb18030,包含70244个汉字
utf-8,包含全世界200多个国家和地区的语言文字
2、Keywords:为搜索引擎提供参考,网页内容所包含的核心搜索关键词。
网页的关键字信息作用是:作为网页名字的补充,描述网站主要从事的业务领域,方便用户可以在搜索引擎搜索更多的词语情况下,扩大用户找到我们网站的可能性
3、Description:为搜索引擎提供参考,网页的描述信息被搜索引擎采纳后,作为搜索结果中的页面摘要显示。
段落标签
1、p标签 的作用就是在网页内容中间划分出一个专门存放大段文字的区域
2、水平线标签<hr>
3、换行标签<br>
4、div标签 的作用就在网页内容中间划分出若干个矩形区域,用以存放不一样的内容
5、span标签 的作用就是在网页内容的大段文字中间标注一行或是数行文字,并给这些文字设置一些不一样的展示效果,比如:下划线,颜色
6、blockquote标签 的作用就是:在网页内容中间划分展示大段引用自古典,古籍或是名人名言的区域。
7、strong标签 的作用就是在网页内容中的某段文字中间标注出特别重要的文字
注:
<em></em>标签的效果与strong类似,区别在于em标签包裹的文字重要性比strong标签低,但是em标签内的文字会产生倾斜效果
<i></i>标签的效果则是包裹一段文字,使被包裹的文字产生倾斜效果,但是被包裹文字的重要性不会有什么变化
8、<img src= ‘图片地址’ alt=“” width=“430” height=“360”/>
src=“图片地址”:src是sourse的缩写,表示我们需要显示的图片文件所在的位置
alt=“图片名称”:每个图片都是为了展示某些内容,alt里面的文字则是为了描述图片内容的
width=“图片文件的实际宽度”:用以标注图文文件的实际宽度,此处宽度数据不可修改,不可因为布局需要改成其他非实际尺寸
height=“图片文件的实际高度”:同上
9、video标签的作用就是在网页上展示一个视频文件,这个标签也是HTML5时代的一个代表性存在
src=“视频地址”:src是sourse的缩写,表示我们需要显示的视频文件所在的位置
controls=“controls”:这是视频文件的控制按钮区域
10、audio标签的作用就是在网页上展示一个音频文件,这个标签也是HTML5时代的一个代表性存在
src=“视频地址”:src是sourse的缩写,表示我们需要显示的视频文件所在的位置
11、href=“网页地址”: href是Hypertext Reference的缩写,意思是超文本引用,作用就是让我们可以点击网页的某些内容可以跳转到其他的网页上去
target=“页面打开方式”: ‘_blank’新页面打开; _self 默认打开方式,当前页打开
12、无序列表<ul><li></li></ul>
网页中间还有一些内容相似、结构相仿、布局接近的区域,像这一类区域我们就使用无序列表来进行区域划分
13、有序列表<ol><li></li></ol>
网页中间还有一些内容相似、结构相仿、布局接近但是每个区域的内容是有先后关系的的区域,像这一类区域我们就使用有序列表来进行区域划分,这一类区域大多用在详细法律条文、政府公告、产品说明等内容上
14、自定义列表<dl><dt><dd></dd></dt></dl>
网页中间还有一些内容不完全一样、结构相仿、布局接近、每个区域的内容没有先后关系的的区域,像这一类区域我们就使用有自定义列表来进行区域划分,这一类区域大多用在专业名词条目的解释,或是网页底部信息分类等内容上
14、自定义列表<dl><dt><dd></dd></dt></dl>
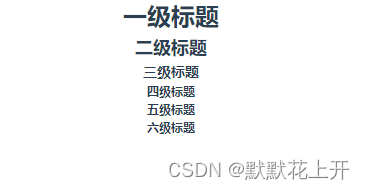
标题标签
标题(Heading)是通过 <h1> - <h6> 标签进行定义的。
<h1> 定义最大的标题。 <h6> 定义最小的标题。 h1 用作主标题(最重要的),其后是 h2(次重要的),再其次是 h3,以此类推。
标题标签使搜索引擎为网页的结构和内容编制更好的索引。
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
























 1098
1098











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








