上回书说到我们通过action和data处理已经获取了表单的提交地址和表单的数据,那么接下来就可以进行表单提交了。既然我们是通过js进行提交,那么我们就可以祭出我们的大杀器ajax了,通过ajax提交好处一大堆,比如可以无刷新提交等等。
这里我们遇到一个问题,我们在提交表单的时候发现部分表单提交了,但是却没有办法判断是否成功,这时候就需要ajax提交后的状态来进行判断了,举个栗子:

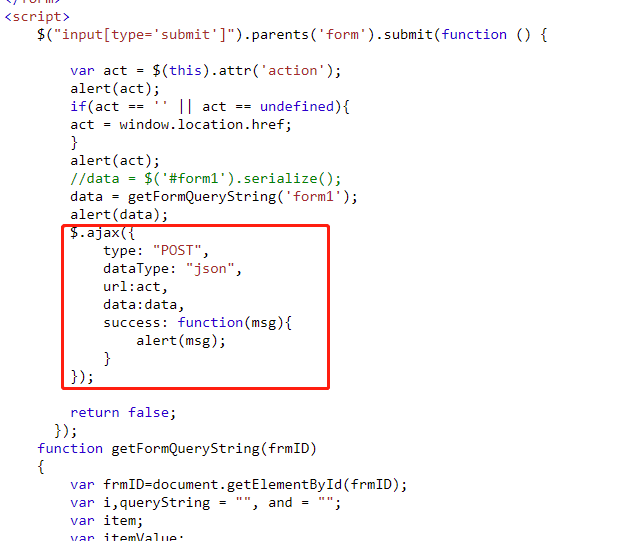
我们增加了红线画出来的部分,这是比较常见的用jquery的ajax方法提交的一种写法,在这里面success就是成功后的反馈。
首先我们要庆祝一下,这是终于到了表单提交了,然后我们提交成功后也能通过alert打印出反馈的信息,但是如果出错了怎么办?
分两种情况:
1、ajax操作本身出错
2、提交到后台程序,程序报错
分别的解决方案:
ajax有另外一个方法:error来进行处理该情况,同时我们考虑到其实已经完成了提交那么我们也要准备complete方法,如下:

经过以上的改造,我们就可以正常提交了,并且我们可以知道几个信息:
complete中,我们可以反馈当前Ajax的状态,如果发生错误,那么error部分会弹出error信息,如果成功那么我们就可以得到result也就是提交的反馈结果了。
总结一下:
complete:提交完成就是complete,并且返回ajax的状态status
error:ajax出错的时候,status会返回错误的状态,会返回错误error信息
success:只有当提交完成并且是成功的状态,才会执行,完成和成功是两种状态,通过status区分
举个栗子:
status:

status状态是错误的状态,例子中视语法错误
error:

根据错误信息可以知道,反馈的信息没有按照ajax的要求形成json格式。
以上。
ps:实际工作中我们经常采用console输出这些信息,不会用alert的方法,这样可以提高用户体验。
再ps:result我们还有大用,因为还有另外一种情况,就是后台程序报错,下回见。
下回预告:
提交后的后台该如何提示?
通用程序该如何进行验证?























 1264
1264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








