上代码:
<input type="file" name="file" id="fileUpload">jquery:
$("#fileUpload").change(function () {
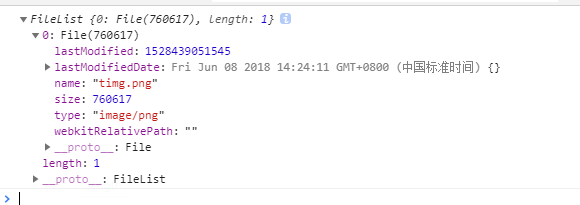
console.log($("#fileUpload")[0].files);
});打印结果:

上代码:
<input type="file" name="file" id="fileUpload">jquery:
$("#fileUpload").change(function () {
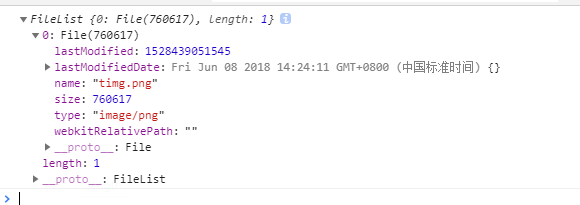
console.log($("#fileUpload")[0].files);
});打印结果:


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


