需求
现在分页列表 后端只给你一个分页的数据列表 没有总页数 没有当前的分页 页数

只有这么一个list 、、、
如何去分页
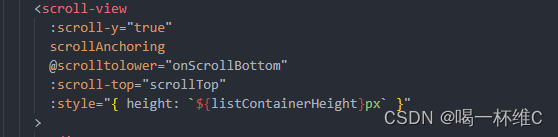
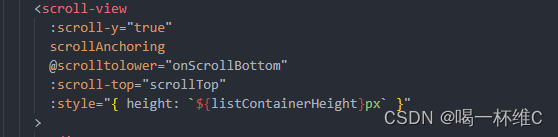
我这使用的是scroll-view 组件

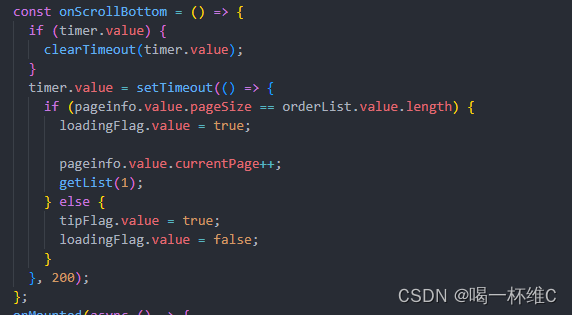
滑动到底部的事件


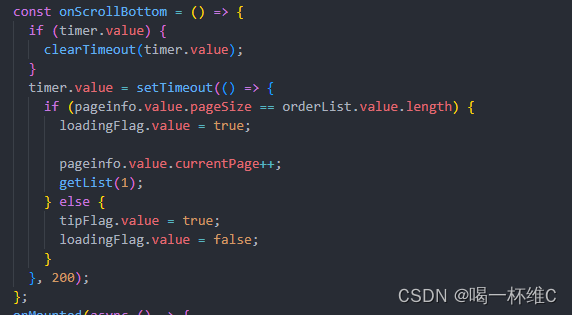
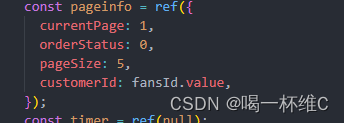
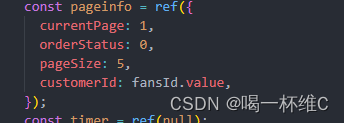
根据你当前设定的每页的数据数量和后端返回给你的数据列表数量 当某一次分页 两个数量不相等了以后 就不用去分页了
这样就巧妙的解决了当前的分页问题
 文章讲述了如何在后端仅提供数据列表且无总页数的情况下,利用scroll-view组件的滑动事件实现前端动态分页。当每页数据量与后端返回的数量不匹配时,停止自动分页,提供了一种巧妙的前端分页解决方案。
文章讲述了如何在后端仅提供数据列表且无总页数的情况下,利用scroll-view组件的滑动事件实现前端动态分页。当每页数据量与后端返回的数量不匹配时,停止自动分页,提供了一种巧妙的前端分页解决方案。
需求
现在分页列表 后端只给你一个分页的数据列表 没有总页数 没有当前的分页 页数

只有这么一个list 、、、
如何去分页
我这使用的是scroll-view 组件

滑动到底部的事件


根据你当前设定的每页的数据数量和后端返回给你的数据列表数量 当某一次分页 两个数量不相等了以后 就不用去分页了
这样就巧妙的解决了当前的分页问题
 518
518
 1735
1735
 1459
1459











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


