
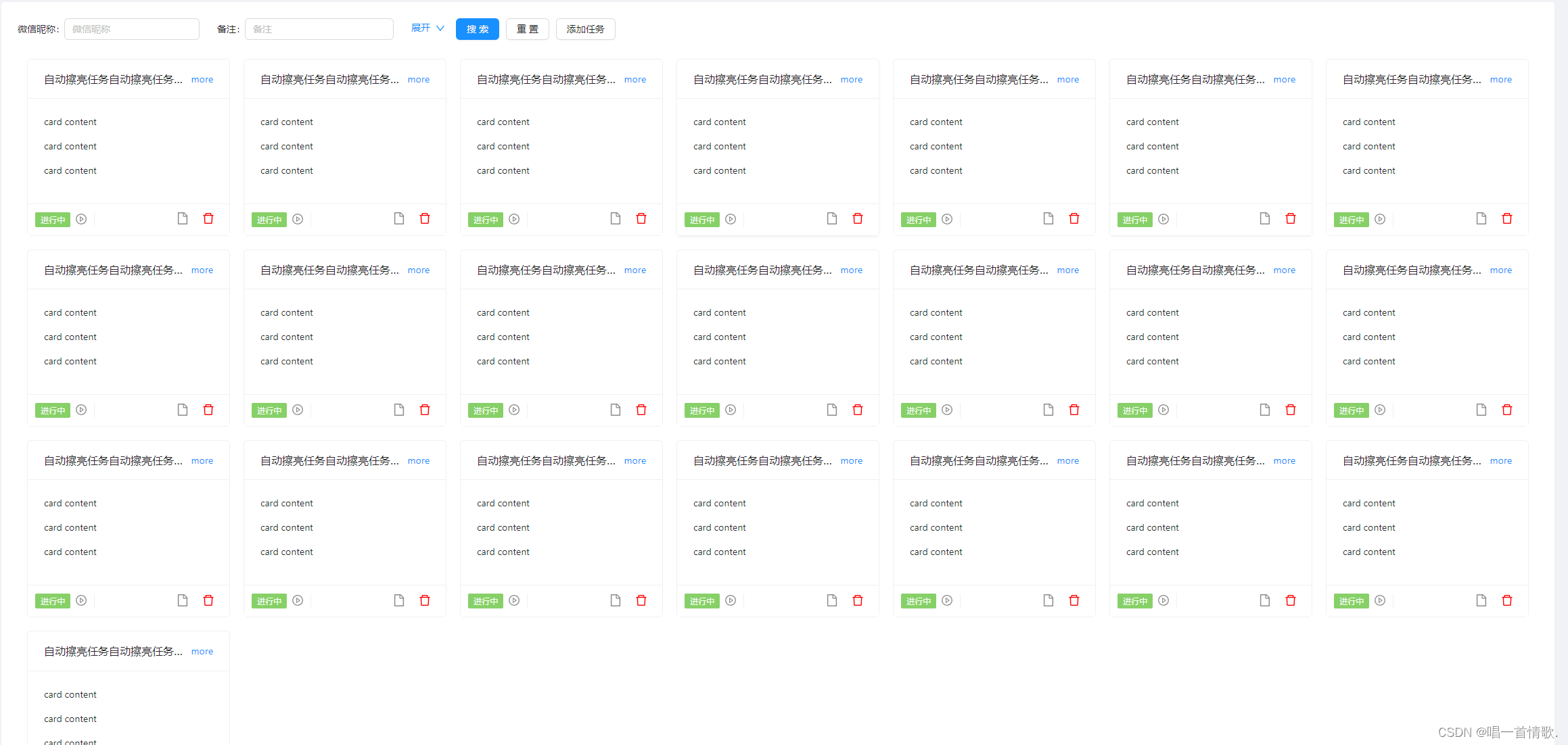
是这样的一个样式 我们使用display :flex 布局的时候 我们全部剧中
display: flex;
align-items: center;
justify-content: center;如果是上述的代码来说的话 总是最后的一个也是会居中的 这样就比较丑
我们好像就没有什么好的办法了 我们这自己写的 肯定没有组件牛 如果有这样的组件 那就直接用如果没有组件呢怎么实现呢
解决方案
1.计算每个item 的宽度
2.计算 整个box 的宽度 除去 padding margin 等以后的宽度
3. 使用box 的宽度 减去所有的item加起来的宽度 以及设置的item的margin 等
剩下的宽度就是左右margin
给box 设置当前的margin-left 就可以了
这个是一个开发中的解决问题的思路
具体怎么做 肯定要看自己的项目业务逻辑了

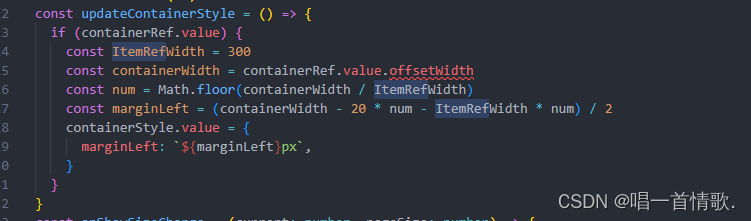
这是我计算当前margin 的方法
还有就是肯定是要监听当前的视图改变的

这个不能够100% 解决这个问题 当你拖动resize 不能够百分百解决适配 但是无伤大雅
基本上是能适配大部分的电脑屏幕和笔记本
























 1370
1370

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








