基础
网页:本质是前端程序员写的代码,由网页元素组成的,这些元素是利用html标签描述出来,然后通过浏览器来显示给用户
五大浏览器:ie,谷歌,Safari,火狐
Web标准中分为三个构成
结构-----HTML----页面元素和内容
表现-----CSS------网页元素的外观和位置等页面样式
行为-----javaScript-----网页模型的定义与页面交互
一.什么是前端
做页面,pc网站,小程序,移动app
什么是后端
后台的主要工作是和服务器和数据库
服务器的作用:存储数据和处理数据
什么是HTML
HTML指的是超文本标记语言,用来描述网页的一种语言
超文本:可以加入图片,声音,动画,多媒体
还可以从一个文件跳转到另外一个文件,与世界各地主机的文件连接
二.基本结构标签
HTML标签通常是成对出现的
<html></html>------ HTML标签------页面中最大的标签
<head></head>-----文档的头部------注意在head标签中我们必须要设置的标签是title
<titile></title>------文档的标题------让页面拥有一个属于自己的网页标题
<body><body>----文档的主体------元素包含文档的所有内容,页面内容基本都是放到body里面的
标签关系
包含:

并列关系

结构:

语法


标签语义
1.<h1>-<h6>标题标签
作为标题使用,并且依据重要性递减

2.段落标签
<p></p>
语义:可以把HTML文档分割为若干段落

3.换行标签
<br />
语义:强制换行
特点:<br />标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距
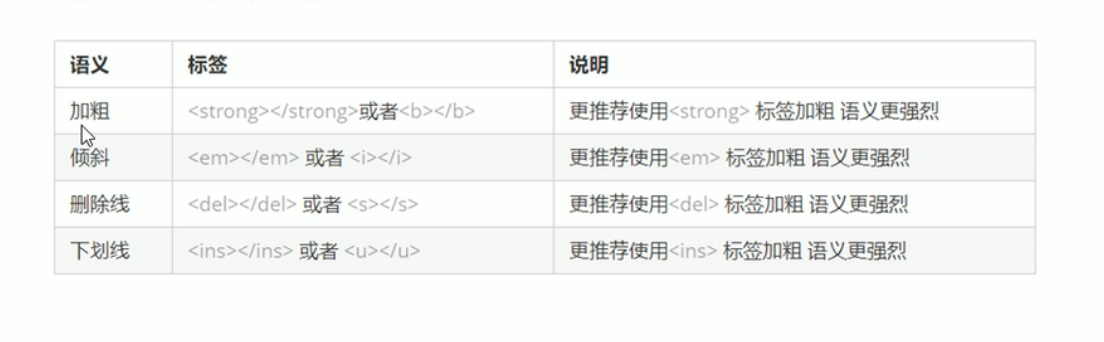
文本格式化标签
需要为文字设置粗体,斜体或下划线效果,就需要HTML中的文本格式化标签

<div><span>标签
没有语义,它们就是一个盒子,用来装内容。


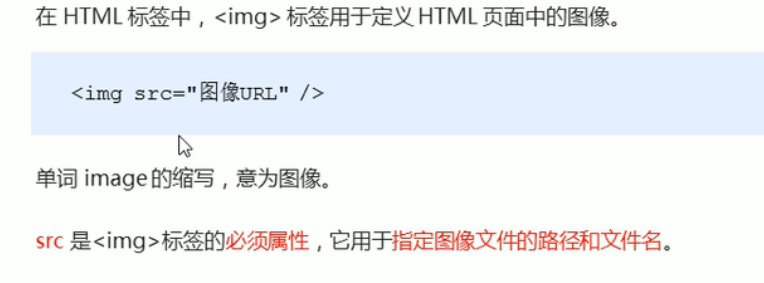
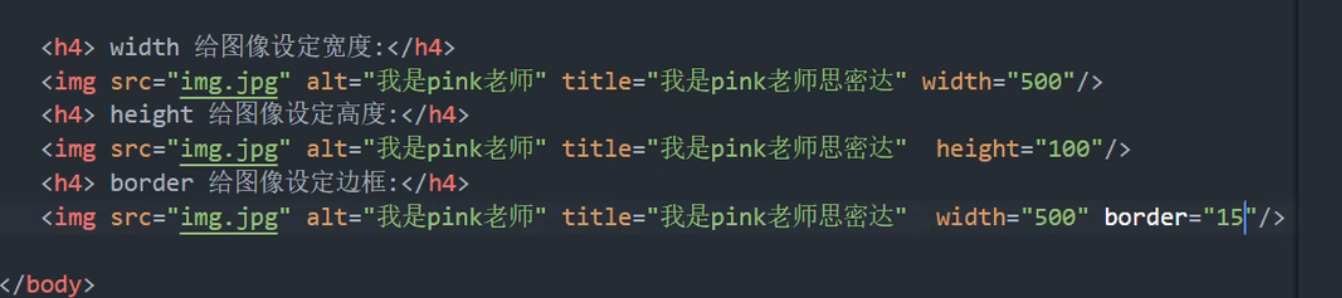
图像标签





路径


相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。
图片相对于HTML页面的位置

绝对路径:
是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径

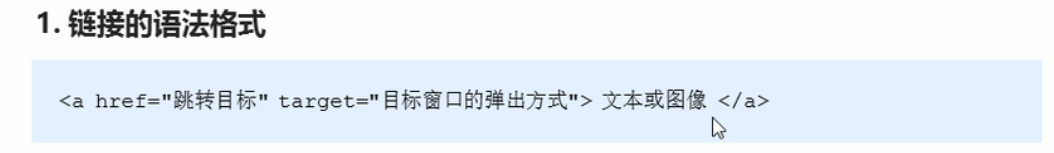
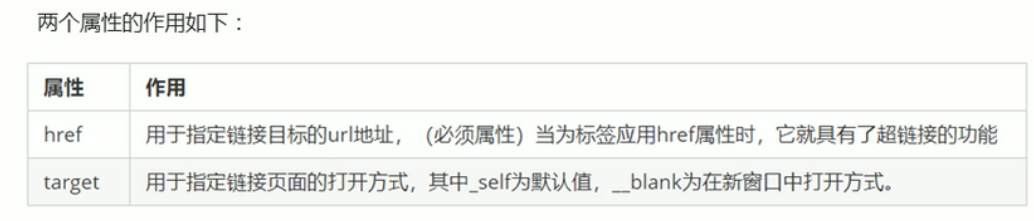
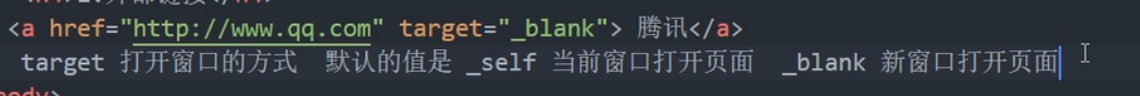
超链接标签


连接分类
外部链接:


内部链接:


空链接:
<a href = '#'>kong</a>
下载链接:

网页元素链接:

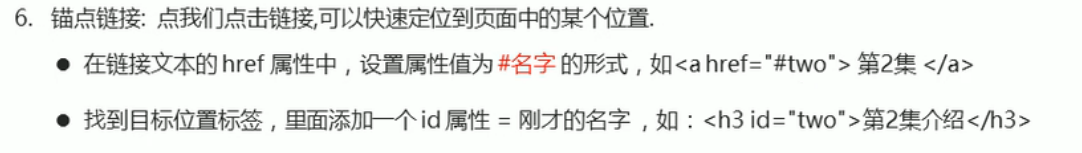
锚点链接

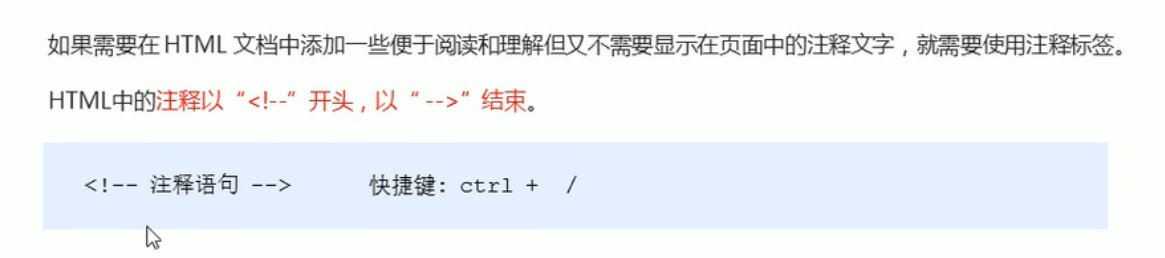
注释


表格标签
表格主要用于显示,展示数据,可以让数据显示的非常的规整,可读性好,特别是展示后台数据

<th>:表头单元格,常用于表格第一行,突出重要性,

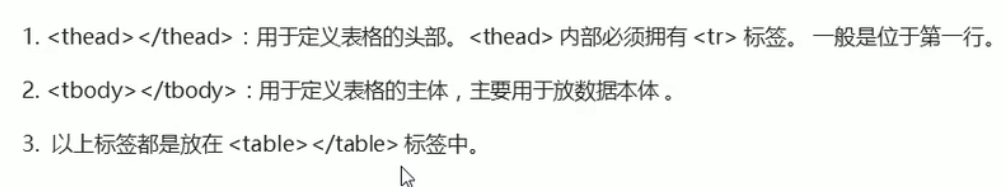
表格结构标签


表头

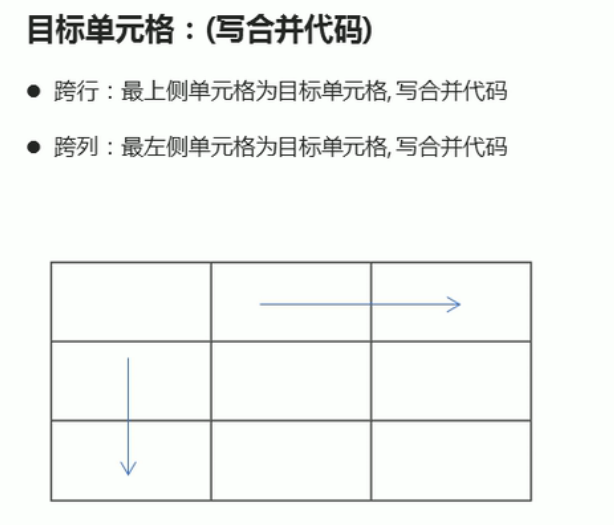
合并单元格


合并单元格三步曲:
1.先确定是跨行还是跨列合并。
2.找到目标单元格,写上合并方式 = 合并的单元格数量。比如:<tdcolspan="2"></td>。
3.删除多余的单元格。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








