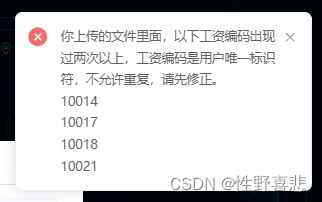
效果图:

代码:
const excelSuccess = ({ data, status, message }) => {
if (status === 20005) {
const msg = message.replace(/\,/g, "<br />");//把,替换成换行符<br />
ElNotification({
dangerouslyUseHTMLString: true,//加此属性<br/>才会生效
message: `你上传的文件里面,以下工资编码出现过两次以上,工资编码是用户唯一标识符,不允许重复,请先修正。<br />${msg}`,
type: "error",
duration: 0, //消息存在时间,0表示一直存在
});
} else {
ElNotification({
message: message || "导入有误",
type: "error",
});
}
};




















 3450
3450

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








