http://blog.csdn.net/zdb330906531/article/details/6109735

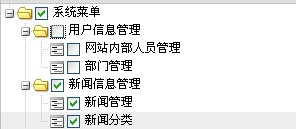
extjs 如图,实现带有复选框的树,选中父节点时,选中所有子节点。取消所有子节点时,才能取消根节点。
var Fpanel = new Ext.tree.TreePanel({
id:'ptree',
region:'west',
layout:'anchor',
border:false,
rootVisible: false,
root:new Ext.tree.AsyncTreeNode({}),
listeners:{
"checkchange": function(node, state) {
if (node.parentNode != null) {
//子节点选中
node.cascade(function(node){
node.attributes.checked = state;
node.ui.checkbox.checked = state;
return true;
});
//父节点选中
var pNode = node.parentNode;
if (state || Fpanel.getChecked(id, pNode) == "") {
pNode.ui.toggleCheck(state);
pNode.attributes.checked = state;
}
}
}
}
});
authorityTree(Fpanel);
var authorityTree = function(Fpanel){
Ext.Ajax.request({
url: 'authorityTree.ashx',
method:'get',
success: function(request) {
var data = Ext.util.JSON.decode(request.responseText);
Fpanel.getRootNode().appendChild(data);
Fpanel.getRootNode().expandChildNodes(true);
Fpanel.expandAll();
},
failure: function() {
Fpanel.render();
Ext.MessageBox.show({
title: '提示',
msg: '服务器忙,请使用火狐浏览器浏览或稍后重试!',
buttons: Ext.MessageBox.OK,
icon: Ext.MessageBox.ERROR
});
}
});
}




















 8644
8644











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








