- 在WEB项目中,影响客户体验度的一个重要元素就是页面响应的速度。在实际工作场景中,存在一部分页面内容需要动态加载,因为页面的元素会受到销量、节日、促销等影响,优化这类型页面加载的方式就是分屏加载页面内容。
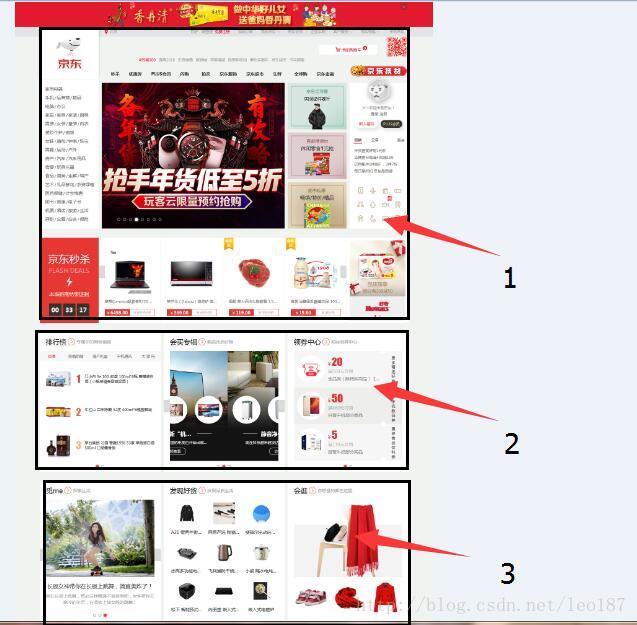
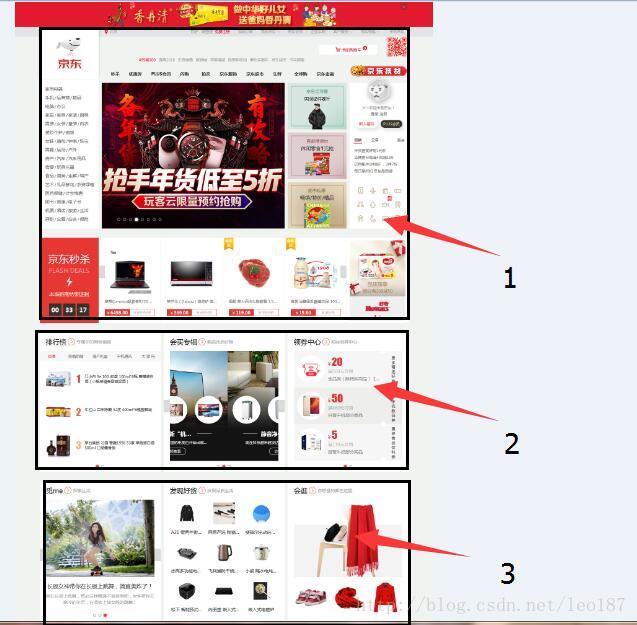
- 拿京东首页举例,它存在分类树、广告轮播图、用户信息、京东秒杀、排行榜、时尚达人等等模块。如图:

- 每个模块都是一个以纵坐标为标尺的DIV。所以在页面加载的时候就可以获取当前页面高度进行分屏动态加载。在设计页面的时候就可以将每个模块的加载作为一个单独的函数,具体实现如下:
var flag2 = false;
var flag3 = false;
$(window).scroll(function () {
console.info($(window).scrollTop());
var windowHight = $(window).scrollTop();
if(windowHight>80 && flag2!=true){
ECaiRecomContextNew();
flag2=true;
}
if(windowHight>200 && flag3!=true){
advertCarousel();
flag3 = true;
}
});










 本文介绍了一种提升网页加载速度的方法——分屏加载。通过按需加载页面内容,改善用户体验。以京东首页为例,展示了如何使用JavaScript实现这一技术。
本文介绍了一种提升网页加载速度的方法——分屏加载。通过按需加载页面内容,改善用户体验。以京东首页为例,展示了如何使用JavaScript实现这一技术。

















 857
857

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








