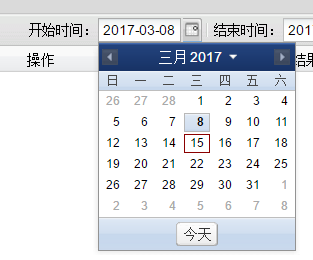
1、new Ext.form.DateField
只提供了日期选择部分,没有提供时间部分供选择,例:
this.beginDt = newExt.form.DateField({
selectOnFocus: true,
allowBlank: false,
value: newDate().add(Date.DAY,-7),
format: 'Y-m-d ',/*Y-m-dH:i:s*/
width: 90
});
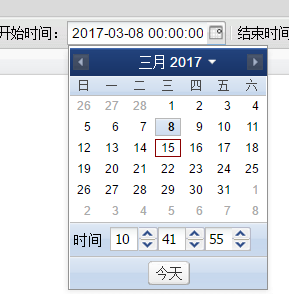
2、new Ext.ux.form.DateTimeField则提供了日期和时间部分供选择
例:
this.beginDt = newExt.ux.form.DateTimeField({
selectOnFocus: true,
allowBlank: false,
value:newDate().add(Date.DAY,-7),
format: 'Y-m-d ',
width: 140
});
注:
new Date().add(Date.DAY,-7)中-7可以改成任意整数,赋值为正整数时表示当前时间往后延几天(tomorrow。。。),赋值为负整数时表示当前时间往前推几天(yesterday。。。)。
两者表格中显示的时间日期格式都由 format控制,显示分两种:
①只显示日期的格式: 'Y-m-d'
②显示日期和时间的格式:'Y-m-d H:i:s'
























 1979
1979











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








