设计思路:
1、定义一个数组,把元素按照优先级进行排序;
2、 使用 filter() 方法过滤掉空字符串元素,得到一个新的数组;
3、在排序函数中,循环数组,使用 indexOf() 方法获取元素 a 和 b 在数组中的索引,然后根据索引的顺序进行排序;
4、选择排序后的前三个元素,并使用 join() 方法进行拼接;
代码实现:
var elements = [a, b, c, d, e, f];
var filteredElements = elements.filter(function(element) {
return element !== "";
});
filteredElements.sort(function(a, b) {
var priority = ['a', 'b', 'c', 'd', 'e', 'f'];
return priority.indexOf(a) - priority.indexOf(b);
});
var selectedElements = filteredElements.slice(0, 3);
var result = selectedElements.join('');案例如下:
// 1.使用 filter() 方法过滤掉空字符串元素,得到一个新的数组 filteredElements。
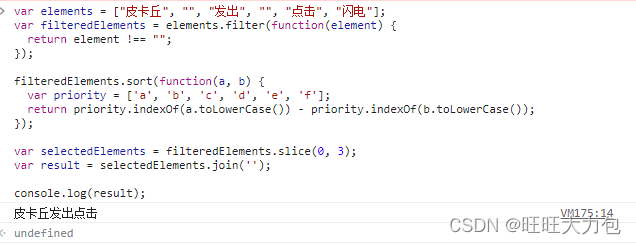
var elements = ["皮卡丘", "", "发出", "", "点击", "闪电"];
var filteredElements = elements.filter(function(element) {
return element !== "";
});
// 2.用 sort() 方法对 filteredElements 数组进行排序,根据元素在 priority 数组中的索引位置进行比较排序。 toLowerCase() 方法将元素转换为小写。
filteredElements.sort(function(a, b) {
var priority = ['a', 'b', 'c', 'd', 'e', 'f'];
return priority.indexOf(a.toLowerCase()) - priority.indexOf(b.toLowerCase());
});
// 3.使用 slice() 方法选择前三个元素,保存在 selectedElements 数组中
var selectedElements = filteredElements.slice(0, 3);
// 4.使用 join() 方法将 selectedElements 数组的元素拼接成一个字符串
var result = selectedElements.join('');
console.log(result); 运行代码如下:



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










