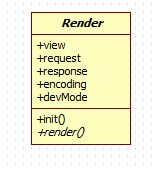
JFinal 通过 Render来实现页面的加载。Render是一个抽象的类,它持有两个重要的属性:
HttpServletRequest request 和 HttpServletResponse response,这两个属性在获取参数以及页面输出的时候会用到。
Render包含一个抽象的方法Render,这个是页面输出渲染的方法。
在Controller中,实现了各种render方法(如 renderText(),renderJson()等等),这些render方法是为了获取一个render对象,具体的对render对象方法的调用是在ActionHandler中。所以在controller中多次调用renderXXX()方法,只有最后一次调用的有效。























 1762
1762











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








