一、HTML标签
1.1结构标签
<html:根标签
<head网页头标签
<meta charset=“utf-8”//设置编码类型及方式
<title:页面标题
</head
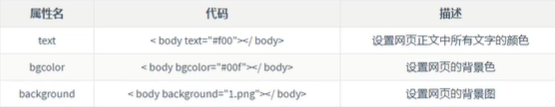
<body网页正文


补充知识点:相对路径
若需要从当前html页面的父目录里寻找,则用…/表示
1.2排版标签

1.3块标签
css+div布局

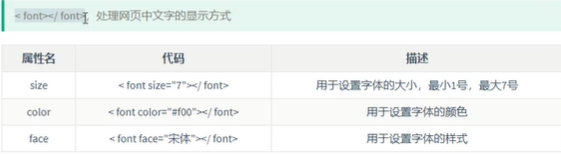
1.4文字标签

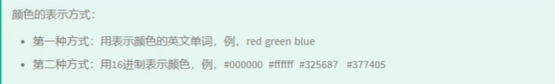
1.5文本格式化标签

1.6标题标签

1.7列表标签

有序列表:使用一组有序的符号定义 <ol(order有序)
属性值可以为数字、大小写字母类型
start表示从第几个数字开始标号
1.8图形标签

align:指与图片对其显示方式,即相邻文字出现在图片两侧的上、中、下。
border:值为数字,即边框的大小
1.9链接标签

跳转到页面指定位置时要用 name属性与#搭配使用
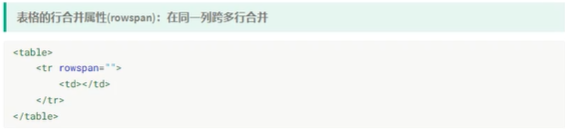
1.10表格标签


可设置长宽等属性
普通表格:tr行,td列
列标签:th
二、表单标签form
2.1常用属性

action:提交地址
metohd
enctype
2.2input元素
根据不同type值有不同状态


每个input可以设置value值显示文字
单选框 需要在name=“sexy”才能显示出单选功能
2.3select元素

2.4textarea元素
多行文本框: <textarea cols="列“ rows="行”>
三、框架标签
框架结构标签frameset






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








