
默认是当刷新页面时,会回到打包的tab
想实现的是当我点击二手物品,页面刷新后,仍留在二手物品tab:
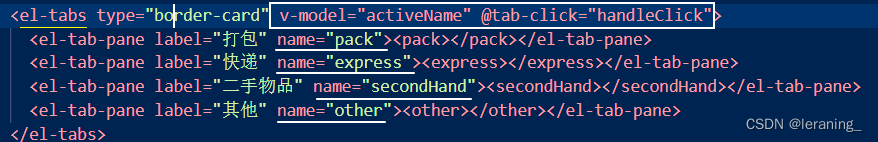
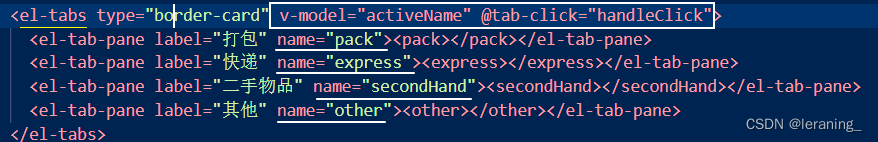
先在tab添加v-model和点击时间还有name:

其次在data里定义 activeName:'pack',默认为pack的tab
在methods里定义

当点击了tab后,浏览器会生成会话:
然后在用created来判断和获取就可以实现停留在当前tab了

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


