作为设计师一定要知道这几个网站。
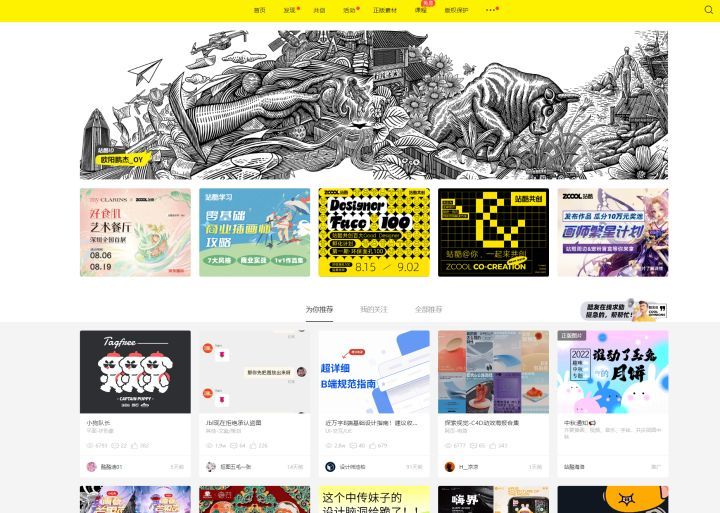
1、站酷网

站酷网站主要以视觉为主的方式,呈现了很多设计、插画、摄影等作品。
在这里你可以看到很多设计界大佬的优秀作品,经常有各种设计类比赛,多看看获奖作品,对提升灵感、审美都有很大的帮助。
2、菜鸟图库
https://www.sucai999.com/?v=NTYwNDUx

菜鸟图库是一个非常棒的设计素材网站,这里面涵盖了平面、电商、UI、图片、免抠、矢量等等素材,基本上都能免费下载使用,还有可商用素材。对于设计师来说,找素材是件很苦恼的事,有了这么实用的素材网站,也能让我们事半功倍了。
3、设计之窗

设计之窗是一个设计师分享作品及备案的一个网站,涵盖插图、建筑、平面、工业、摄影、艺术等多个栏目,创意新颖,是目前我认为非常好的一个设计灵感网站。
4、designspiration
https://www.designspiration.com/

Design spiration就是专门帮助用户寻找图片素材和激发灵感的资源宝库。
这里每天都会更新,主要收集的主题有花卉、建筑、平面设计、家居、创意组图等,用户还可以输入颜色关键词进行搜索,大家可以在这里找到自己喜欢的一块小天地。
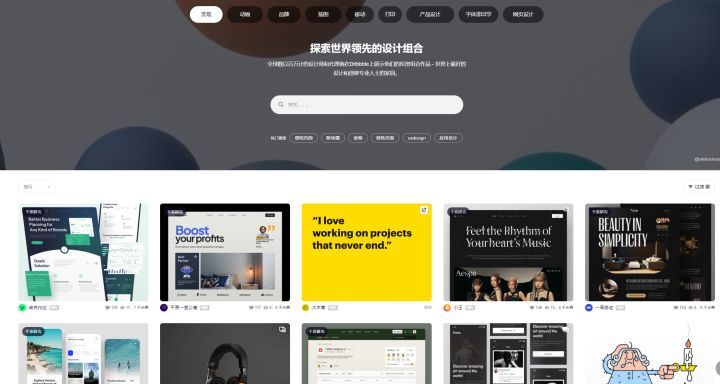
5、Dribble

Dribble是一个很大的设计作品共享网站,也涵盖了很丰富的设计作品,比如平面、UI、插画、动态视觉、多媒体等等。在这里你可以看到很多设计师优秀的作品,同时你也可以上传自己的作品,让大家给予建议,从中不断优化自己的方案,这是一个非常不错的设计互交平台。
























 257
257











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








