下载免费设计素材,有这5个网站就够了。
1、菜鸟图库
菜鸟图库是一个素材量非常丰富的网站,网站聚合了平面、UI、淘宝电商、高清背景图、图片、插画等高质量素材,平面模板非常多,很多都能免费下载,只有小部分会员制,但完全不影响日常使用。

传送门:https://www.sucai999.com/?v=NTYwNDUx
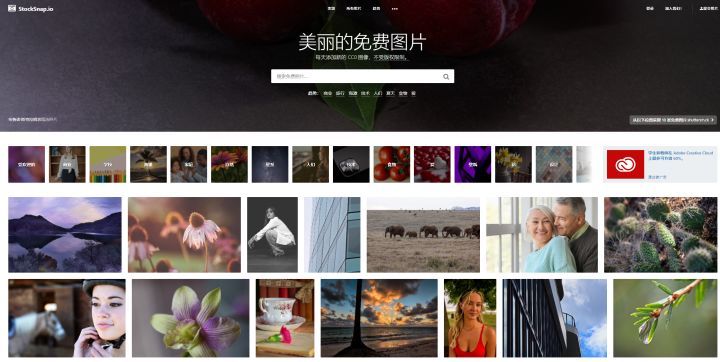
2、StockSnap.io
http://StockSnap.io是一个提供可自由下载使用的高清晰摄影图片作品的素材库,每天都会新增CC0图像。所提供的资源相当实用,网站由多位摄影师组成,提供丰富的免费照片,随意使用无需经过授权。

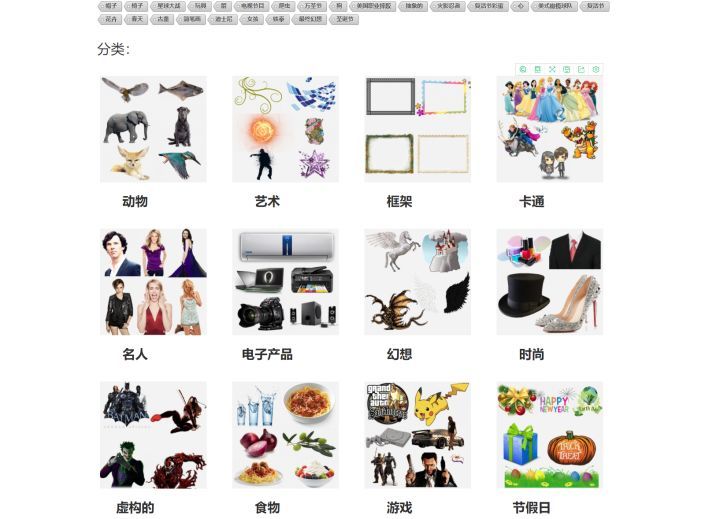
3、PNGMart
PNGMart的免抠素材非常多,找素材很方便,可以按照板块查找,也可以通过标签查询。网站同样提供免费下载,还可以商用。

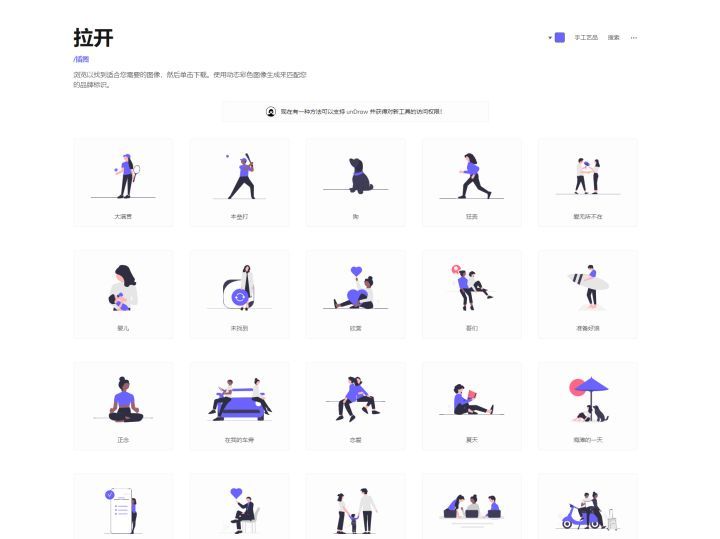
4、undraw
Undraw里面都是扁平风格的插画素材,有着大量的商务场景素材供你选择,站内支持一键改色,非常方便。可以免费下载插画和可商用。

传送门:https://undraw.co/illustrations
5、字体分享录
这是一个分享免费商用字体的网站,这里面的所有字体都可以免费下载商用,而且数量还非常多,有简体、繁体、英文、日文、韩文等等各种字体。网站还会经常会上线新字体,真的是一个非常良心的网站。

























 1917
1917











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








