对于从事设计行业的朋友来说,经常会用到png透明图片,但很多素材网站都不免费下载,不给钱一天只让下一两张图,实在不够用,今天分享给大家几个提供免费下载png图片的网站,记得收藏起来!
1、菜鸟图库
https://www.sucai999.com/searchlist/66008.html?v=NTYwNDUx

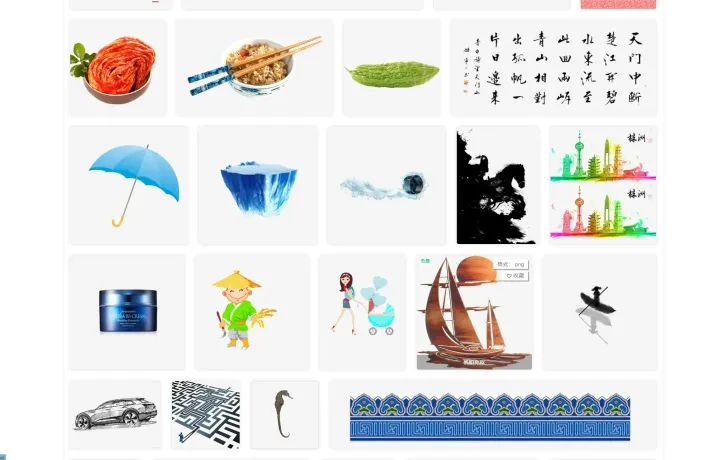
网站主要以分享设计类素材为主,有平面海报、UI素材、电商素材、免抠素材、背景图片等等,其中免抠元素就有非常多,而且全部分类好了,找起来非常方便,网站主要提供免费下载,小部分是会员制,但完全不影响体验,赶紧用起来!
2、cleanpng

网站有上万张免抠元素,素材比较国际化,都是以国外节假日和季节为主,这里的全部素材都能免费下载,还可以商用。
3、Pngpix

这个网站里面有各种场景的免抠元素,数量非常可观,而且分类特别明确,可按照标签搜索或输入关键词查找,虽然是国外网站,但访问起来一点不卡,体验感非常棒,无须注册就能免费下载。
4、pngall

高质量PNG图像网站,这里有各种类型的PGN素材,数量非常多,全部按照标签、板块分类好了。网站提供免费下载,还可以商用。
5、pngimg

这是国外一个小团队创建的网站,因为他们平时的工作中需要大量的免抠素材,就特意创建了这个网站把素材分享出来,供大家一起使用。这里面的素材一共超过了十万多,而且每天都会更新。全部的素材都一一归类了标签,找起来特别方便,而且无须注册就能免费下载,还可以商用。
























 1390
1390











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








