第一个Vue组件
什么是组件
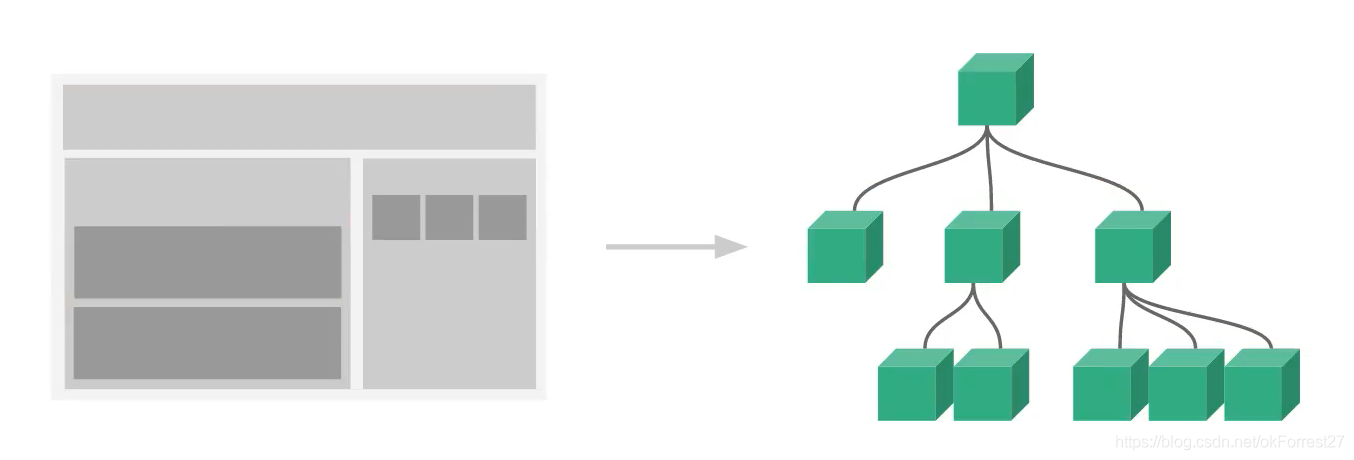
组件是可复用的Vue实例,说白了就是一组可以重复使用的模板,跟JSTL的自定义标签、Thymeleaf的th:fragment 等框架有着异曲同工之妙。通常一个应用会以一棵嵌套的组件树的形式来组织:
注意:在实际开发中,并不会用以下方式开发组件,而是采用vue-cli创建.vue模板文件的方式开发,下面只是为了理解什么是组件。
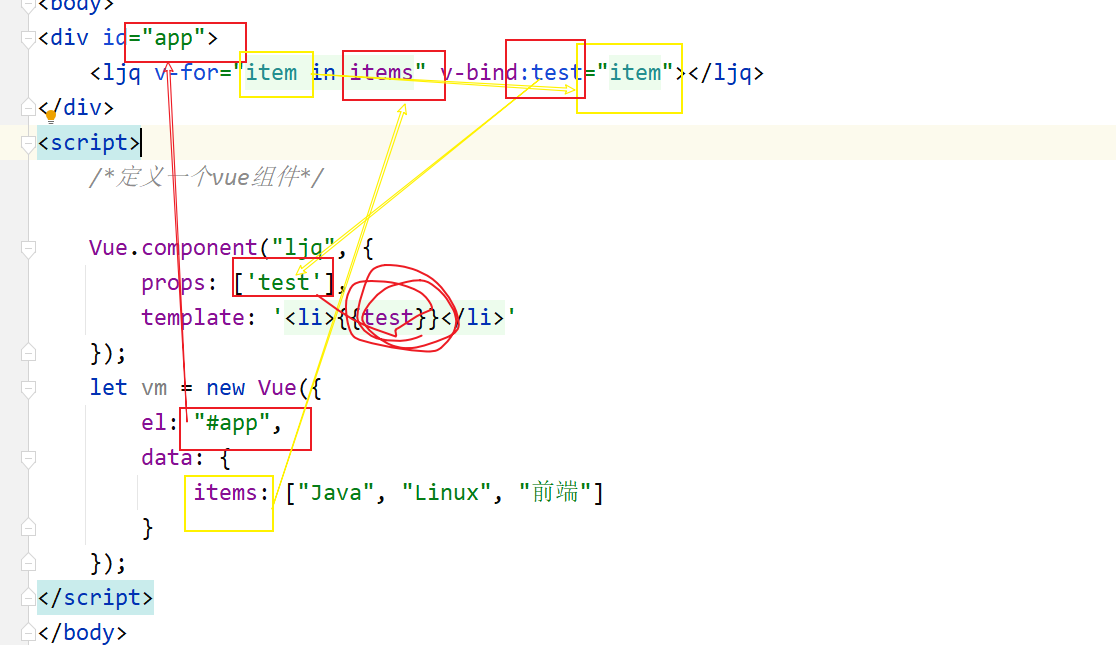
Vue.component()方法注册组件 【测试用这个来创建一个组件】

图2 组件树
代码
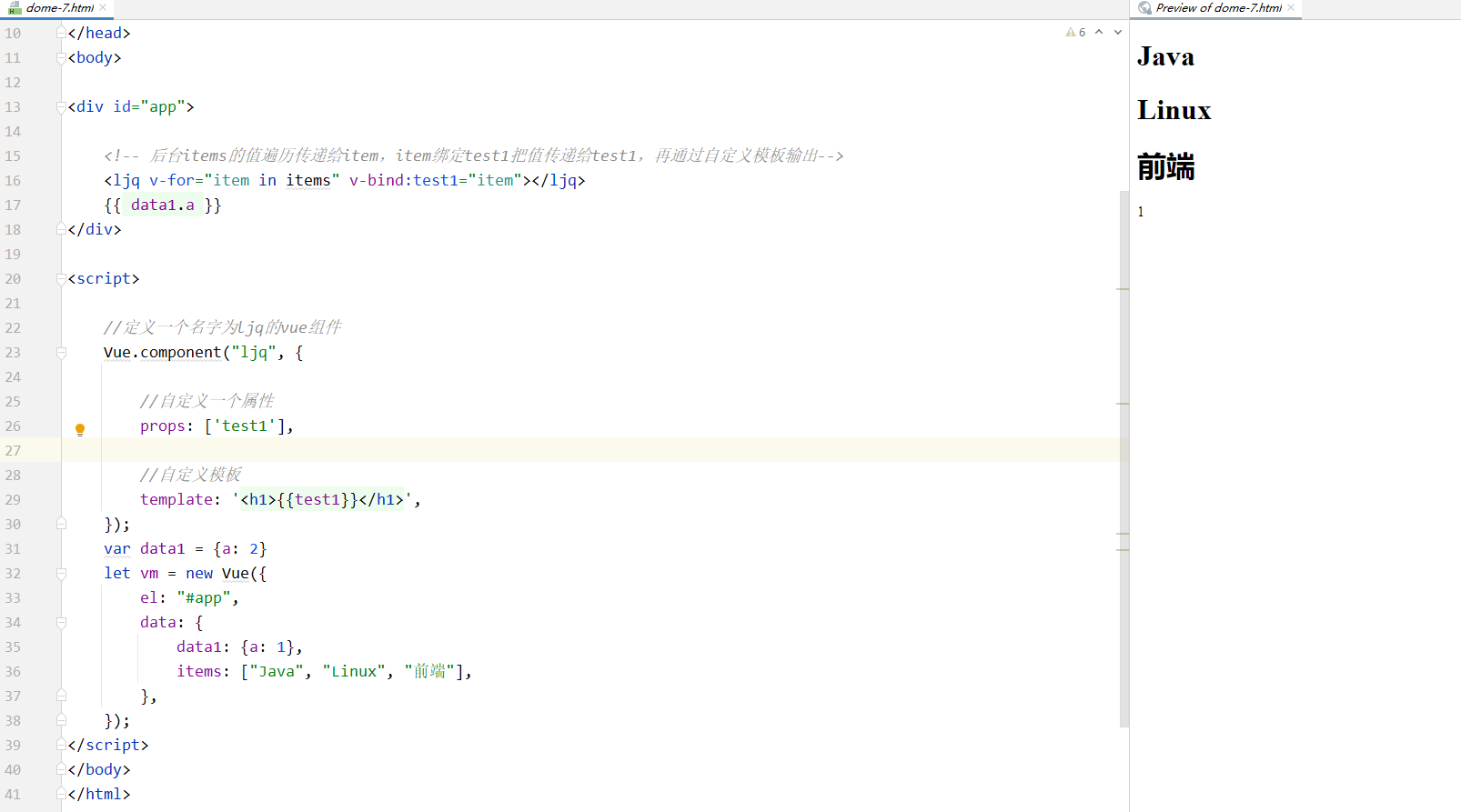
组件练习 demo06
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组件创建</title>
<!--1.导入vue.js-->
<!-- <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.12"></script>
</head>
<body>
<div id="app">
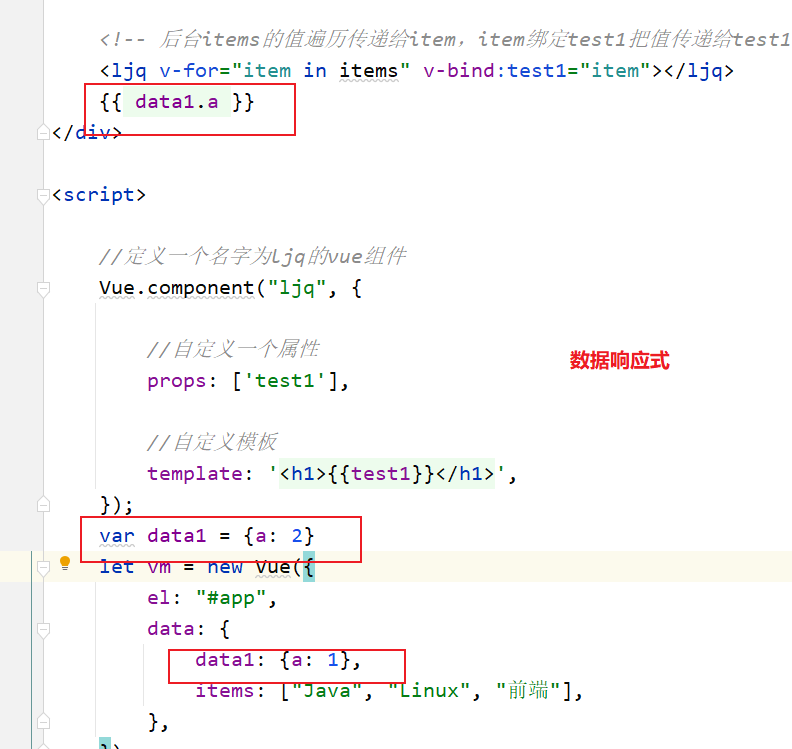
<!-- 后台items的值遍历传递给item,item绑定test1把值传递给test1,再通过自定义模板输出-->
<ljq v-for="item in items" v-bind:test1="item"></ljq>
</div>
<script>
//定义一个名字为ljq的vue组件
Vue.component("ljq", {
//自定义一个属性
props: ['test1'],
//自定义模板
template: '<h1>{{test1}}</h1>',
});
let vm = new Vue({
el: "#app",
data: {
items: ["Java", "Linux", "前端"],
},
});
</script>
</body>
</html>
数据跳转和传递的过程:


案例结果:























 93
93











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








