使用axure原型图手机界面尺寸制作的原型,如果你没有设置自适应视图的话它是不会自动适应任何设备的。若要解释清楚这个问题需要的篇幅比较长,请大家自行参考 Point/Pixel/PPI/DPI 的意思和它们之间的关系。这里不再赘述,直接给大家提供一个常用的移动设备尺寸列表,制作原型时根据查询的尺寸在axure 中设置大小即可,设计完毕后在生成 HT ML时设置 手机 /移动设备 中勾选包含视图接口(
include Viewport tag ),并进行配置axure原型图手机界面尺寸,生成 HT ML后再到相应的移动设备中浏览就正常了。
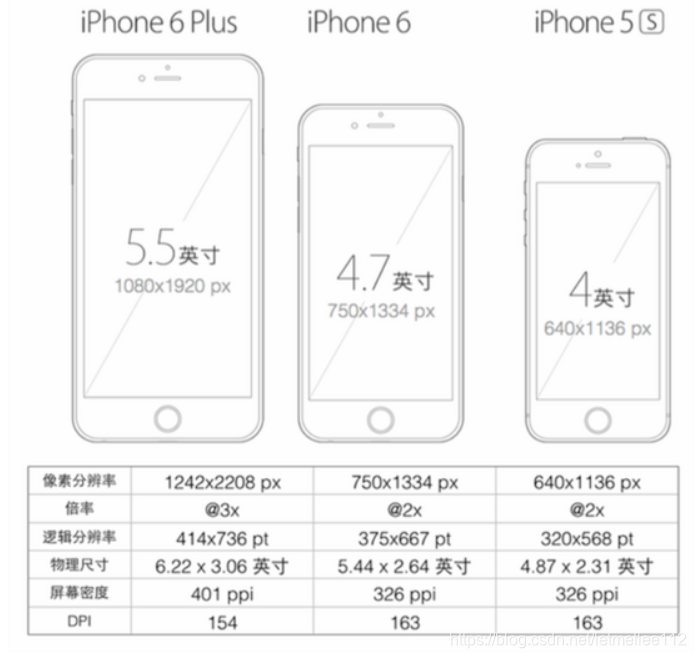
例如:iPhone4 320*480
iPhone5 320*568
iPhone6 375*667
iPhone 6 Plus 414*736
Samsung Galaxy S4 360*640

如何创建APP页面
元件库,创建一个适合自己的元件库,然后载入到Axure。然后每新建一个APP页面的








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 825
825











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








