Web Vue VI
了解Vue CLI工程
1.工程结构
● [.idea] :使用IntelliJ IDEA打开工程时会产生此文件夹,其中的文件都
是IntelliJ IDEA管理此工程时将使用到的,不手动管理,即使删除此文件
夹,IntelliJ IDEA也会按需自动创建此文件夹及其下必要的文件
● [node_modules]:工程中使用到的模块,也可以理解为工程的依赖项,
例如Babel、Vue等框架的文件,不手动管理
– 需要注意:如果是从Git或其它位置复制得到的工程,可能没有此文件夹,需要运行
npm install,否则将无此文件夹及其下的各依赖项,工程将无法正常启动
– 本课程提供的资源中,各练习案例也不包含此文件夹,均需要在各工程目录下执行
npm install后才可以正常运
● [public]:工程被编译打包后仍会保留的内容(文件内容可能会在编译打
包过程中修改)
– 你可以自行在此文件夹下创建子级文件夹,用于存放静态资源,例如图片等
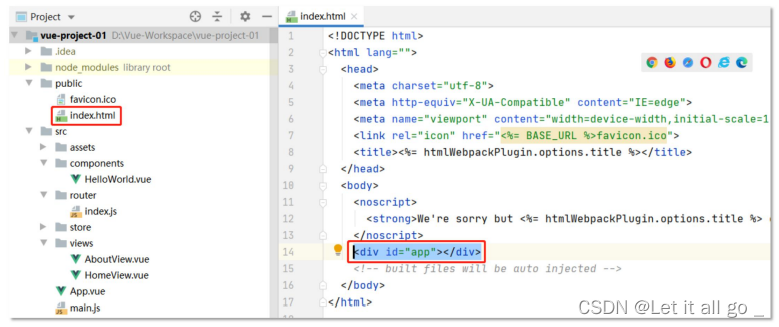
● public/index.html:默认的主页,通常不修改其内容。
● [src]:页面源代码,除工程配置以外的所有开发都在此文件夹下
● [src/assets]:资源文件夹,通常存放图片等
– 注意:仅不需要被程序动态控制的图片放在此处
● [src/components]:视图组件,通常是可以被其它各页面复用的,是各
个.vue文件
● [src/router]:路由控制
● src/router/index.js:路由配置文件,除非工程中页面数量较大,或路
由关系复杂,否则使用这1个文件进行路由管理即可
● [src/store]:全局共享的内存中的数据
● src/store/index.js:暂不关注
● [src/views]:视图组件 ,通常,每个页面在此文件夹都应该有1个对应
的文件,可引用[src/components]下的组件
● src/App.vue:默认的主页视图组件
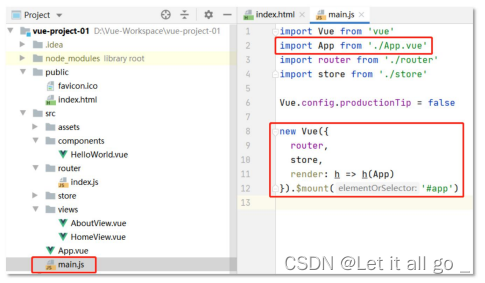
● src/main.js:工程的主js文件,通常用于导入工程中将使用的其它库
– 此文件中所有import语句必须在最上方位置,各import语句不区分先后顺序
● .gitigore:用于配置使用Git提交工程时将忽略的文件和文件夹
● bable.config.js:Babel的配置文件,在不熟悉的情况下不要手动修改
此文件的配置
package.json:工程的管理配置文件,相当于Maven项目的pom.xml,
在不熟悉的情况下不要手动修改此文件的配置,可能需要关注的主要有:
– scripts:支持的2个npm命令参数,例如npm run serve、npc run build – dependencies:运行时依赖项
– devDependencies:开发依赖项,将不参与打包
● package-lock.json:工程的管理配置文件,在不熟悉的情况下不要手
动修改此文件的配置
● README.md:工程的说明文档,用于开发人员编写如何使用、注意事
项、更新日志等内容,使用IntelliJ IDEA首次打开工程时,会自动打开此
文件,此文件的默认内容中提示了工程的运行命令
● vue.config.js:Vue的配置文件,在不熟悉的情况下不要手动修改此文
件的配置
2.关于视图组件
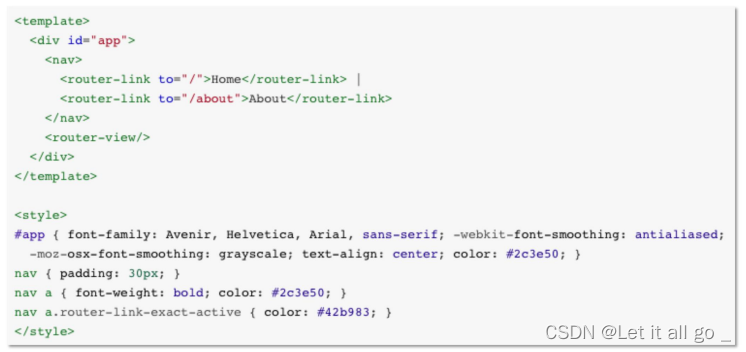
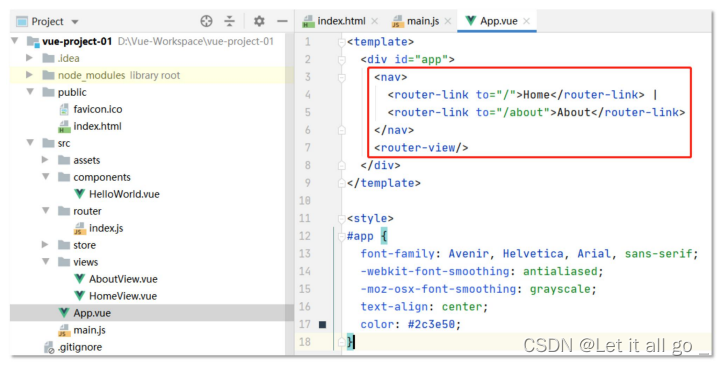
● 所有以 .vue 为后缀的都是视图组件,根目录下的App.vue默认代码为:

● 可以看到此文件中主要有2个节点:
– <template>节点:用于设计页面元素,其内部代码可以是标准HTML代码,也可以是Vue或其它库(例如Element UI)支持的代码
– <style>节点:用于定义样式,语法规则与传统前端技术中完全相同
需要注意:在<template>必须有且仅有1个直接子节点(通常是<div>节
点),否则将无法通过编译!
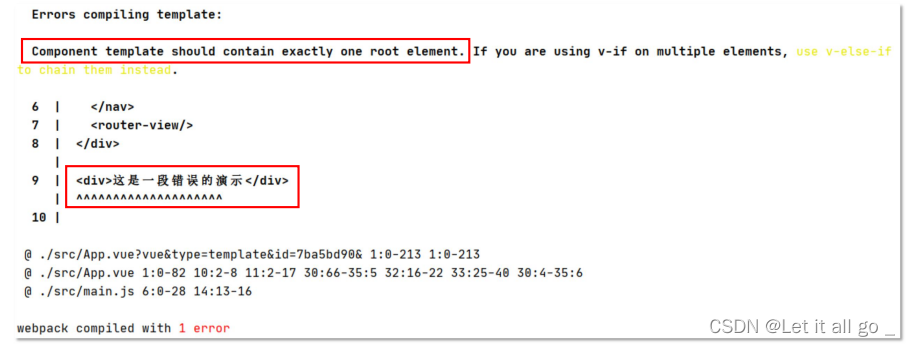
● 反例
<template>
<div id="app">
<nav>
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</nav>
<router-view/>
</div>
<div>这是一段错误的演示</div>
</template>
当尝试编译打包此工程时,会提示错误:

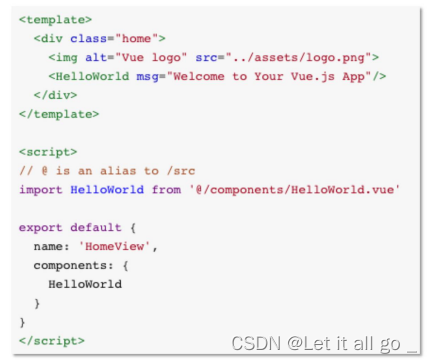
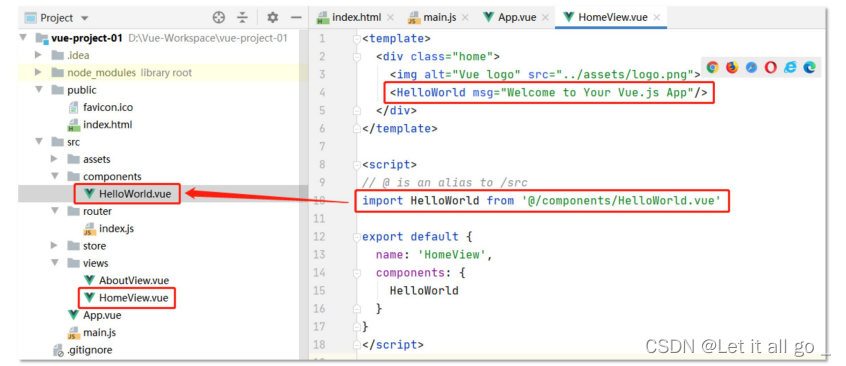
● 而默认的views/HomeView.vue的源代码如下:

● 另外,在以上views/HomeView.vue文件中,第4行代码为:
<HelloWorld msg="Welcome to Your Vue.js App"/>
● 以上代码是基于其在
import HelloWorld from '@/components/HelloWorld.vue'
● 并且,在<HelloWorld>节点中配置了名为msg值为"Welcome to Your
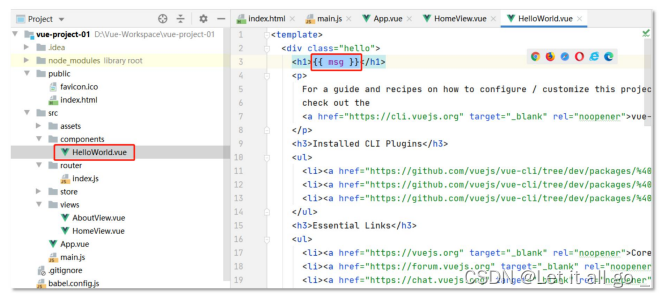
Vue.js App"的属性,而components/HelloWorld.vue中则使用
{{ msg }}应用了传入的值,这是在Vue CLI工程中封装视图组件并引用时
传参的典型方式
● 在components和views下的.vue文件的设计方式是基本相同的,区别在
于components下的视图组件应该是可以被引用的
● 所有视图组件的源代码被修改后,都不需要重启服务,在浏览器可以看到
最新的内容,这是Vue CLI的热部署(热更新)实现的
3.关于路由
● Vue CLI应用是单页面的,也就是说,在Vue CLI工程的设计思想中,页
面只有1个,只不过页面中的内容是可以动态调整的,所以,无论是使用
不同的URL进行访问,还是页面中触发某个事件后,虽然用户看到了不同
的页面效果,但是,用户看到的其实永远只是1个页面,只是页同中的内
容不同而已,这也就是视图组件源文件中使用<template>节点设计页面
元素的原因(template释义为:模板)。
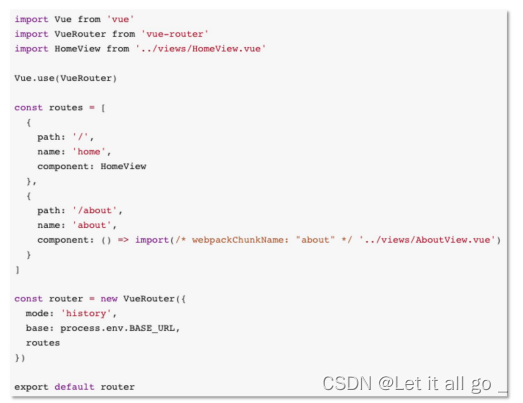
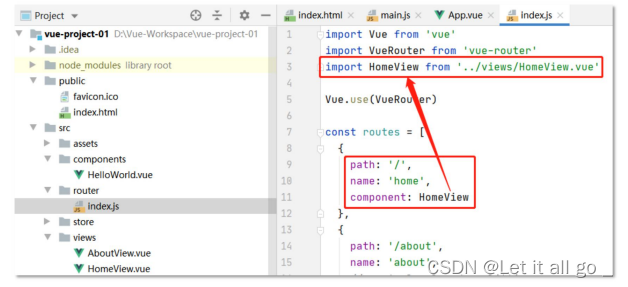
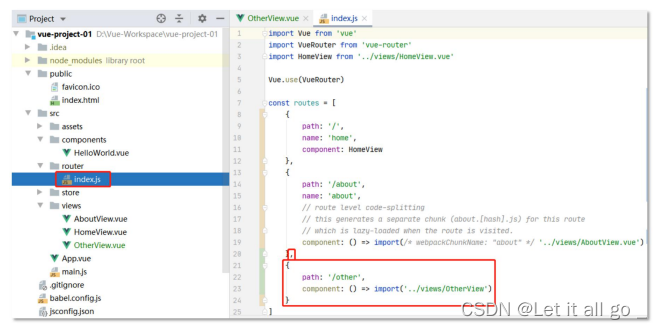
● Vue CLI工程使用路由控制单页面中显示的元素,默认的router/index.js源代码如图所示:

● 在此文件中,需要重点关注import语句和routes常量。
● routes常量是一个数组,数组元素是JSON对象,此JSON对象中主要配
置的属性有:
– path:路径,即URL路径,每个JSON对象的此属性值必须是唯一的,Vue将根据用户访问的URL加载对应的视图组件
– name:名称,可忽略,如果配置此属性,则每个JSON对象的此属性值必须是唯一的
● (接上页)
– component:视图组件,当访问的URL匹配path时,此视图组件将被显示,在配置
此属性的值时,需分析此视图组件是否为动态导入(懒加载)的
– 默认即导入:当客户端首次访问此服务时,就会导入此视图组件,需通过此文件顶部通
过import语句导入,且component属性的值就是import时指定的视图组件名,每个工
程中通过此方式导入的视图组件应该非常少
– 动态导入:取值是使用ES6中的import()返回的Promise对象,相比之下,import语句
是默认即导入的,而import()函数是动态导入的,以避免客户端首次访问此服务时就加
载了大量的视图组件,每个工程中的绝大部分视图组件都应该是这种方法导入的
– 注意:以上语法格式需要Babel支持,否则将无法正常编译打包
● 提示:此JSON对象还有更多属性配置,将在后续的应用中补充。
4.运行流程概要
● 在启动服务的过程中,会加载相关配置,例如配置的端口号等
● 此过程通常是无感的,不需要过多关注,只要最终能提示访问此服务的
URL即可视为成功,如果启动服务失败,则会提示错误信息
- 默认的主页是public/index.html(单页面应用中也只有这1个页面),
则加载此页面,注意此页面中的<div id="app"></div>,如下图所示:

- 根据main.js中的代码,其导入了./App.vue,并在挂载id为app的元素
时使用./App.vue进行渲染,可简单理解为<div id="app></div>"就是App.vue组件的全部内容

- 在App.vue的页面设计中,有
<nav>节点和<router-view/>节点,其中,<nav>中的内容类似于(但不完全相同)HTML中的一系列<a>标签实现的超链接,所以,在页面中会显示Home | About字样,且Home和About都是可点击的超链接,与传统超链接不同,如果当前访问路径与<routerlink>配置的to属性匹配时,会根据路由配置,将匹配的视图组件显示在<router-view/>位置。

- 由于以上第1个
<router-link>节点配置的to属性是/,匹配当前访问的
http://localhost:8080为根路径的请求,则在/router/index.js中根据/匹
配视图组件,也就是HomeView.vue

- 所以,当访问http://localhost:8080时,在App.Vue的
<router-view/>
处实际显示的由HomeView渲染的效果,在HomeView.vue中,仅使用
<img>标签显示了Vue的logo图片,然后,就通过HelloWorld组件渲染剩
余的部分,并且,在引用HelloWorld组件时,还传入了名为msg的参数:

- 最后,由HelloWorld.vue完成页面中剩余部分的渲染,并通过{{ msg }}
语法将HomeView.vue中传入的"Welcome to Your Vue.js App"显示在页
面中:

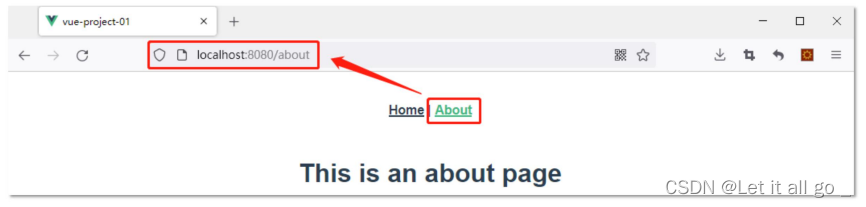
- 当在浏览器中点击About时,由于配置的
<router-link>节点的to属性是
/about,所以,在浏览器的地址栏中可以看到URL变成了
http://localhost:8080/about:

- 由于在router/index.js中配置了/about路径映射的组件是动态导
入…/view/AboutView.vue,则此时会由AboutView.vue完成在App.vue
中<router-view/>处的渲染。

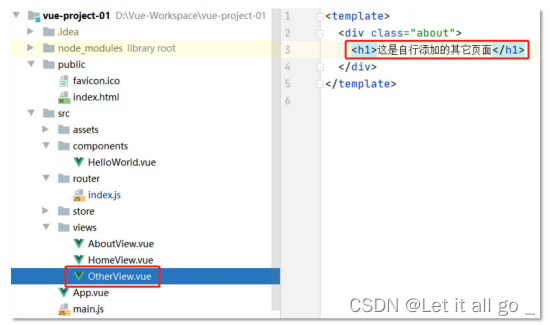
5.TIY:添加新的视图
● 【需求】在默认生成的工程基础上,顶部导航上添加Other链接,点击此
链接将跳转到http://localhost:8080/other,且在导航下方显示"这是自
行添加的其它页面"字样。
步骤1. 先在views下添加新的视图组件,命名为OtherView.vue,在此文件
中的<template>下的

步骤2. 在router/index.js的routes常量下添加配置,映射路径为/other,
组件为动态导入的OtherView.vue:

步骤3. 在App.vue中的





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








