JavaScript函数的定义
语法格式:
function functionName([parameter1, parameter2,……]){
statements;
[return expression;]
}
functionName:必选,用于指定函数名。在同一个页面中,函数名必须是惟一的,并且区分大小写。
parameter1, parameter2,……:可选,用于指定参数列表。当使用多个参数时,参数间使用逗号进行分隔。一个函数最多可以有255个参数。
statements:必选,是函数体,用于实现函数功能的语句。
return expression;:可选,用于返回函数值。expression为任意的表达式、变量或常量。
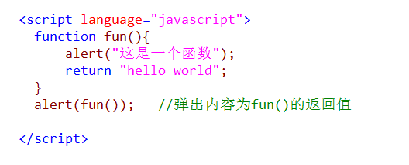
例1:函数定义的基本方法

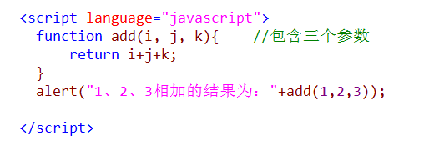
例2:定义三个数字相加的函数

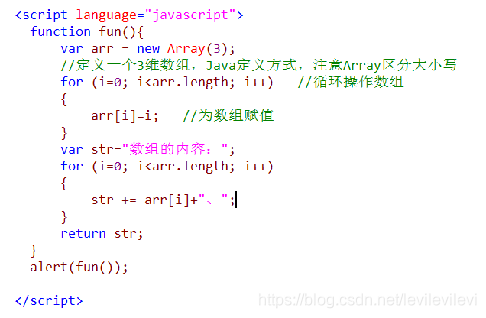
例3:使用动态初始化的方式生命数组








 本文介绍了JavaScript函数的定义及调用方式,包括语法格式、参数列表、函数体及返回值等内容。此外还提供了基本函数定义示例以及如何在不同场景下调用函数的方法。
本文介绍了JavaScript函数的定义及调用方式,包括语法格式、参数列表、函数体及返回值等内容。此外还提供了基本函数定义示例以及如何在不同场景下调用函数的方法。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








