🚩【组件功能】:填写网页中输入框内容
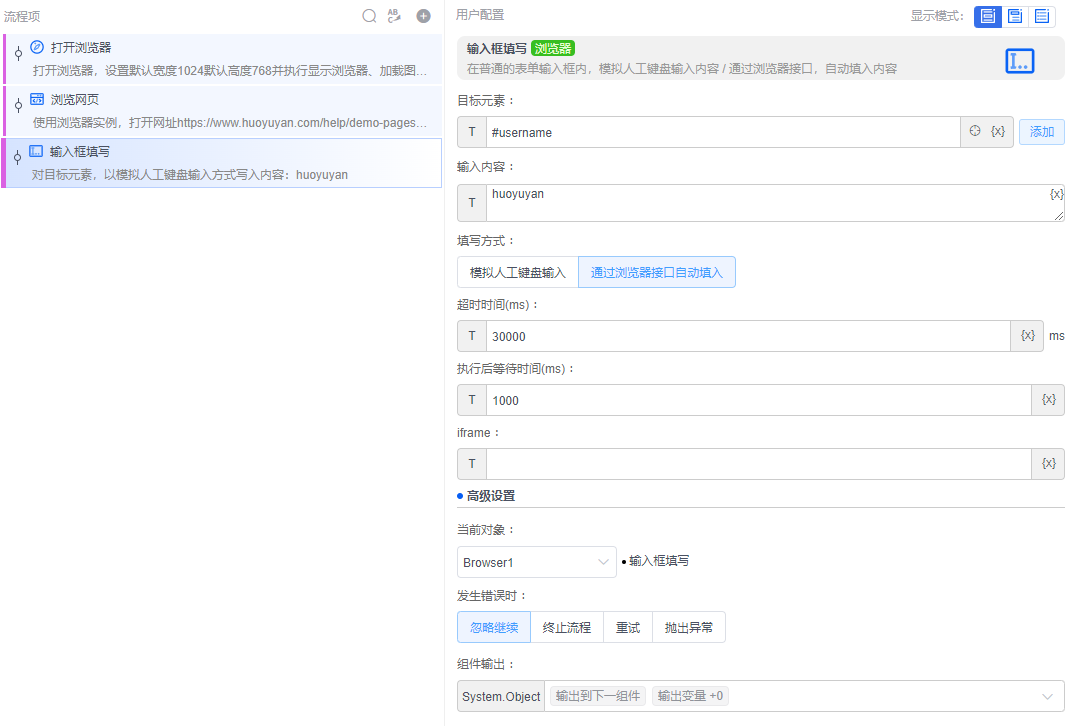
配置预览

配置说明
目标元素 支持T或#
通过自动捕获工具捕获(选择元素工具使用方法)或手动填写网页元素的css,xpath,指定对应网页元素作为操作目标
输入内容 支持T或# 默认FLOW输入项
填写待输入的文本内容
填写方式
1️⃣模拟人工键盘输入:通过模拟用户敲击真实键盘的形式一个字符一个字符地输入文本,需要更多时间等待,对于部分检测文本框变化事件的程序显得更加真实。
2️⃣通过浏览器接口自动填入:通过浏览器的文本框赋值接口直接一次性将文本内容填入,更加快速。
超时时间 支持T或# 输入仅支持整型
写值超时时间
执行后后等待时间(ms) 支持T或#
当前组件执行完成后继续等待的时间
iframe 支持T或#
若写值元素是框架iframe中元素,需要手动填写框架名称,框架使用方法:框架Iframe介绍
输入输出
输入类型
万能对象类型(System.Object)
输出类型
万能对象类型(System.Object)
🏁 上一组件的输出类型可以是任何类型,都可以直接输入到本组件的流变量(FLOW,类型为万能对象),在本组件内任何文本配置区域都可以使用T模式下的 {{FLOW}} 或#模式下的FLOW格式直接调用该流变量,流变量FLOW在该组件内未做任何修改,本组件完成功能处理后,将结果按万能对象类型(System.Object)输出到下一组件。
组件依赖
该组件为浏览器分类功能组件,依赖本浏览器分类浏览器-打开浏览器初始化组件,可以安装卸载,在流程内使用时必须在初始化组件的后面,如果需要多个对象执行逻辑,可以点击主流程区域组件右上角图标在多个对象间切换调用,可以理解为火语言的实例对象方法。
支持平台

示例
填写输入框
描述
在用户名以及个人简介中填写内容
配置
① 创建一个浏览器对象,接着打开网址https://www.huoyuyan.com/help/demo-pages/browsers/form.html
② 使用选择元素工具自动定位写值元素的css路径
③ 配置输入内容

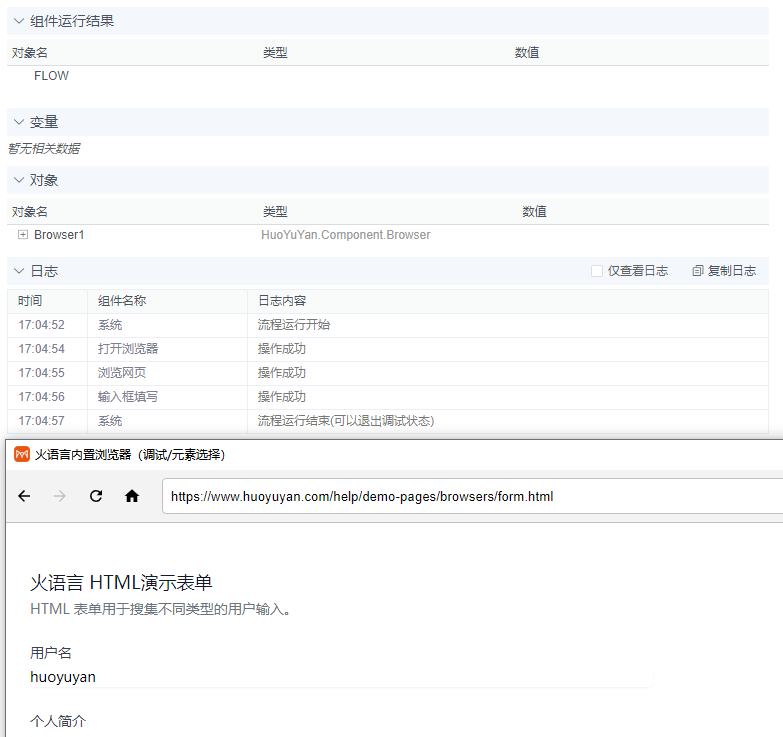
输出结果
























 3725
3725

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








