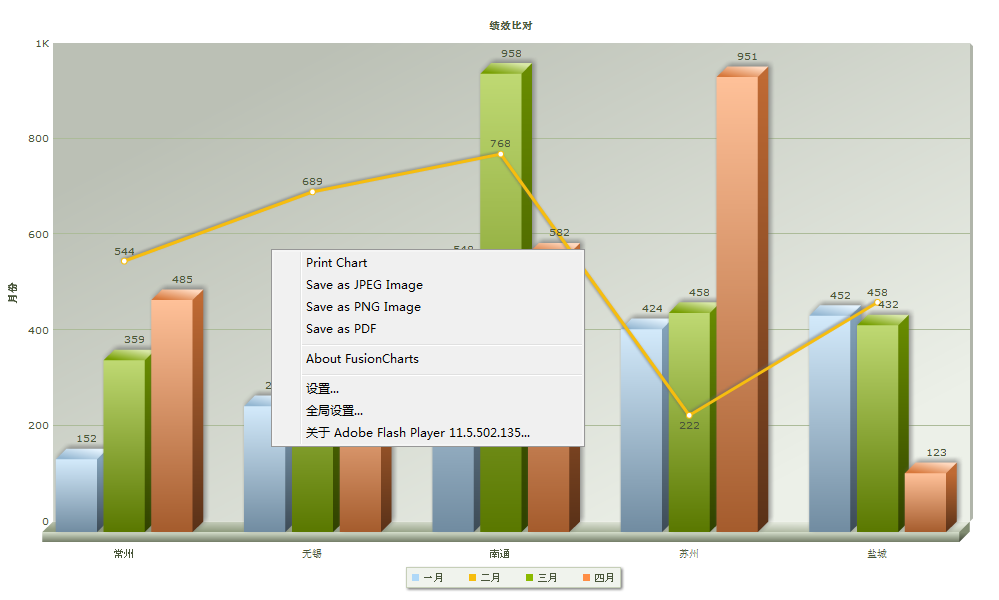
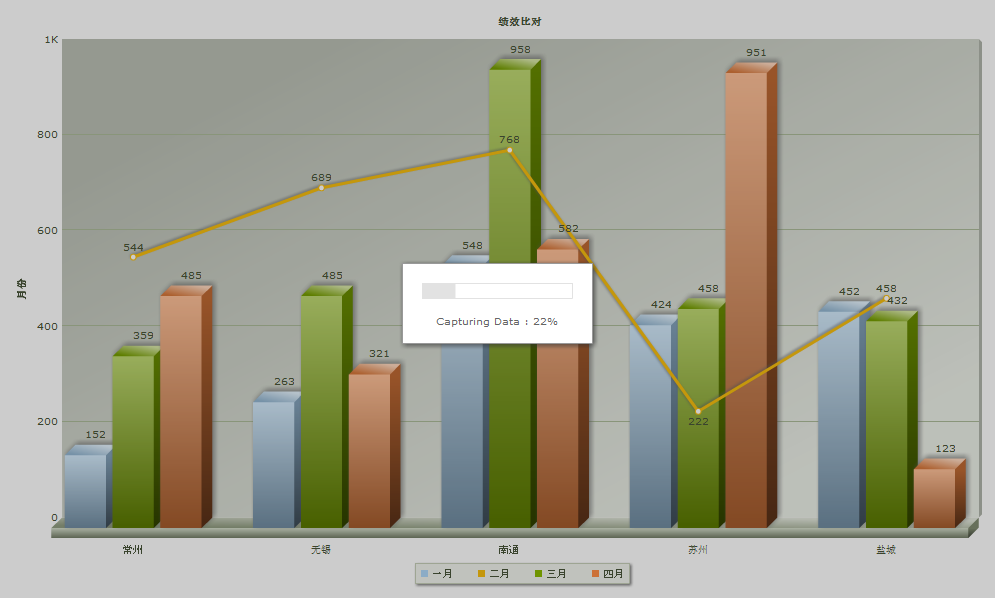
最近在学FusionCharts图表,效果很炫啊,昨天是根据教程做图片下载功能,书上写的很笼统,自己写的时候总有一些问题,特此整理笔记,详细一些,呵呵~~~
1.首先要有对应的swf文件,如果是简单的柱状图,则需要Column3D.swf或Column2D.swf,如果是复合图,则需要MSColumn3D.swf等。
2.还要有FusionCharts.js和FusionChartsExportComponent.js两个文件
3.需要两个jar包,分别是fcexporter.jar和fcexporthandler.jar
4.还有对应的jsp,分别是FCExporter.jsp、FCExporterError.jsp、FCExporter_IMG.jsp、FCExporter_PDF.jsp
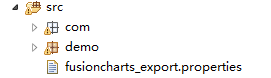
5.还有一个fusioncharts_export.properties文件,放在src根目录下
6.还有最重要的FusionCharts.jsp啦~~
准备工作好了以后,就要开始写代码了啊
1.jsp里的代码为
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ include file="Includes/FusionChartsRenderer.jsp"%>
<html>
<head>
<script language="JavaScript" src="jsclass/FusionCharts.js"></script>
<script language="JavaScript" src="jsclass/FusionChartsExportComponent.js"></script>
<script type="text/javascript">
function ExportedPic(objRtn){
if (objRtn.statusCode == "1"){
alert("The chart was successfully saved on server. The file can be accessed from " + objRtn.fileName);
}else{
alert("The chart could not be saved on server. There was an error. Description : " + objRtn.statusMessage);
}
}
</script>
</head>
<body bgcolor="#ffffff">
<div id="chartdiv" align="center">
The chart will appear within this DIV. This text will be replaced by the chart.
</div>
<script type="text/javascript">
var myChart = new FusionCharts("swf/MSColumnLine3D.swf", "myChartId", "1000", "600", "0", "1");
myChart.setDataURL("data3.xml");
myChart.render("chartdiv");
</script>
</body>
</html>data3.xml的内容为
<chart palette="1" caption="绩效比对" aAxisName="城市" yAxisName="月份" showValue="0"
unescapeLinks='0' exportHandler='export/FCExporter.jsp' exportFileName='myPicture' exportCallback='ExportedPic' exportEnabled='1' exportAtClient='0' exportAction='download' >
<categories>
<category label="常州"/>
<category label="无锡"/>
<category label="南通"/>
<category label="苏州"/>
<category label="盐城"/>
</categories>
<dataset seriesName="一月">
<set value="152"/>
<set value="263"/>
<set value="548"/>
<set value="424"/>
<set value="452"/>
</dataset>
<dataset seriesName="二月" renderAs="Line">
<set value="544"/>
<set value="689"/>
<set value="768"/>
<set value="222"/>
<set value="458"/>
</dataset>
<dataset seriesName="三月">
<set value="359"/>
<set value="485"/>
<set value="958"/>
<set value="458"/>
<set value="432"/>
</dataset>
<dataset seriesName="四月">
<set value="485"/>
<set value="321"/>
<set value="582"/>
<set value="951"/>
<set value="123"/>
</dataset>
<trendlines>
<line startValue="26000" color="91C728" displayValue="Target" showOnTop="1"/>
</trendlines>
</chart>注:exportHandler:这是真正导出图片的文件,他会生成图片导出,根据项目编码不同,我是用jsp对应的FCExporter.jsp
exportFileName:这是导出图片的默认名字。
exportAction:导出操作。这个有两个取值,一个是download,表示下载到客户端,另一个是save,表示会存储到服务器对应目录下,需要在properties里设置
exportAtClient 表示是否是进行客户端导出。因为我不提倡客户端导出,所以设置为0
exportEnabled 是否可以导出图片 如果为0,则不能导出图片或pdf
exportCallback:回调函数。如果exportAction是download,则函数不起作用。
fusioncharts_export.properties的内容为
#This constant defines the name of the export handler jsp file - DO NOT MODIFY THIS!!!
EXPORTHANDLER=FCExporter_
#Path where the export handler files are located
#Please note that the resource path should be relative to
#FCExporter.jsp file's directory
#By default the path is "Resources/"
RESOURCEPATH=/FusionCharts/export/Resources/
#Please specify the path to a folder with write permissions relative to web application root
#The exported image/PDF files would be saved here.
SAVEPATH=/FusionCharts/images/
#This constant HTTP_URI stores the HTTP reference to
#the folder where exported charts will be saved.
#Please enter the HTTP representation of that folder
#in this constant e.g., http://www.yourdomain.com/images/
HTTP_URI=http://www.yourdomain.com/savefiles/
#OVERWRITEFILE sets whether the export handler would overwrite an existing file
#the newly created exported file. If it is set to false the export handler would
#not overwrite. In this case if INTELLIGENTFILENAMING is set to true the handler
#would add a suffix to the new file name. The suffix is a randomly generated UUID.
#Additionally, you can add a timestamp or random number as additional prefix.
OVERWRITEFILE=false
INTELLIGENTFILENAMING=true
FILESUFFIXFORMAT=TIMESTAMP注:1.RESOURCEPATH 为FCExporter_IMG.jsp、FCExporter_PDF.jsp这两个文件的路径
2.SAVEPATH 配置的是导出图片保存路径(需要在工程里事先建好)
3.HTTP_URI 配置的是保存图片的服务器 的绝对路径
这样的话,就可以了,访问项目地址:
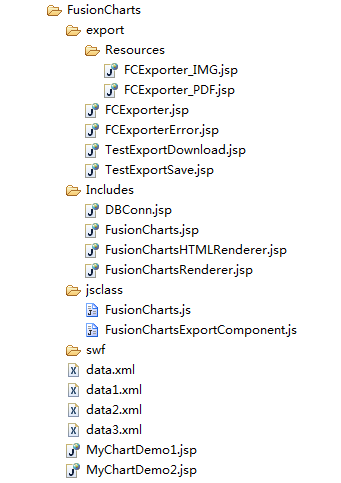
下面是我项目的结构:






























 3426
3426

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








