1.JavaScript6种数据类型
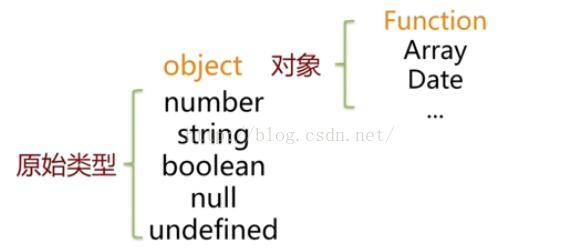
5种原始类型(基本数据类型),1种对象类型Object,如图所示:
2.隐式转换
- +与-
字符串与数字 相加,不管前后顺序, 当做拼接字符串。
字符串与数字相减, 不管前后顺序, 当做数字相减
- ==
不要求类型相同,只要求意义相同。如:
<pre name="code" class="javascript">1.23 == “1.23” null == undefined 0==false new Object () = new Object() 错 类似Java [1,2] ==[1,2] ""==undefined 错 "" == null 错
- ===
类型不同,返回false类型相同: NaN ≠ NaN new Object ()≠ new Object() null === null undefined === undefined
3.包装对象
会弹出3,但是不会弹出8 。自动类型转换,在a.t=8时,string基本类型会转化为包装类型,但是类型会随即消失,所以alert(a.t)不会有结果。var a ="adc"; alert(a.length); a.t=8; alert(a.t)






















 262
262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








