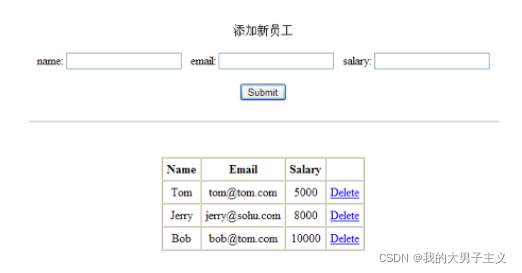
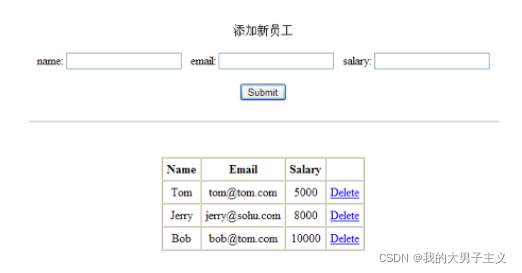
成果要求

代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../jQuery/jquery-3.6.0.min.js"></script>
<script>
$(function (){
$("#submit").click(function (){
var tr=$("<tr>");
tr.append($("<td>").html($("#name").val()));
tr.append($("<td>").html($("#email").val()));
tr.append($("<td>").html($("#salary").val()));
btn_del=$("<input type=button value='Delete'/> ");
btn_del.click(function (){
$(this).parent().remove();
})
tr.append(btn_del);
$("#table").append(tr);
})
})
</script>
</head>
<body>
<div id="div1" align="center">
<label style="vertical-align: middle">添加新员工</label><br>
name:<input type="text" id="name">
email:<input type="text" id="email">
salary:<input type="text" id="salary"><br>
<input type="button" value="submit" id="submit" align="center" >
<hr>
<table border="1" width="800px" id="table">
<tr>
<th>Name</th>
<th>Email</th>
<th>Salary</th>
<th>Option</th>
</tr>
</table>
</div>
</body>
</html>























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










