1.设计摘要
随着高等教育普及化程度提高,国家对大学生的要求也越来越高,在学习过程中总会遇到各种各样的阻碍,很多学生苦于找不到资料,苦于找不到适合自己的资料,苦于找不到能让自己提高的资料。不善交际,羞于开口的同学更是有苦说不出。而一些同学手握优质的学习资料却无人问津。
为更加集中优质的提供学习资料,本平台将收集整理优化学习资料,着重将分学校、分专业的实验报告,往年考试真题,考试题库,考研资料等真正学生需要的资料整理优化。让用户避免四处找人的尴尬,让用户真正的找到适合自己的资料。
2.设计的模式及产品目标
“享学”APP采取B2C模式。对于投稿者来说“享学”提供用户一个可以方便快捷卖出学习资料的平台。对于购买者来说,可以避免找资料时不必要的麻烦,快速购买到所需的资料或报告,同时解决考试周的复习难题。整个交易过程处在平台的监管内,由平台买断后进行审核后卖出,增加了安全性和可靠性。
3.设计的创新与优势
“享学”APP独特的评分机制有助于提高平台资料的质量。该APP不仅为用户提供了出售自己已有学习资料的平台,为用户解决了想要出售学习资料但是却找不到合适的人进行出售的问题。并且我们还主要为用户提供了资料购买的服务,这些资料以该学科历年讲师的PPT、历年真题、题库以及实验报告和课程设计报告为主,为广大学生的考试周保驾护航。资料由平台审查后按价值分为免费档和收费档,用户可以根据筛选栏进行学校、院系、学科的选择,使查阅到的资料尽可能地符合本专业实际情况,尽可能地贴近购买者实际情况,将学习资源极大地利用起来。当用户找到自己想要的资料时,可进行免费下载或付费购买下载,一切自助下单。同时我们也会对售出的资料进行售后,当用户对下载的资料内容有疑问时,可在浏览界面进行反馈,平台会进行答疑。“享学”APP同时提供用户许多实用的周边服务,例如四、六级服务,考研信息服务,失物招领服务等,一款APP几乎可以满足用户所用的需求。相比于市场上现有的APP,本款APP功能齐全,操作简单,安全可靠,旨在解决用户查找资料不方便等问题。
4.可行性分析
(1)开发可行性:本产品之前没人进行开发,并且旨在针对在校大学生的切实问题,将学习资料本土化,更符合不同学校不同专业的学习情况,具有相当大的市场竞争力。
(2)技术可行性:本系统采用B/S模式,MVC架构,对系统的三层内容进行明确的分割,并在逻辑上使其独立,采用Java的脚本语言和html语言加上APIcloud的联合开发是系统可以适应安卓及ios系统的使用,在技术上可行。
(3)经济可行性:本系统开发工具采用的是免费且开源的Eclipse,无需购买;免费的jdk环境,免费的Tomcat、MySQL以及APIcloud等软件都为系统的设计和开发提供了基础所以本系统在经济上是完全可行的。
(4)社会可行性:对于资料的交易全部以明码标价形式进行收购及贩卖,没有违反法律条规的信息和交易,本项目也符合正常的道德人道约束。
5.需求分析
(1)用户功能需求如下:
①用户注册功能:包括手机号、密码、邮箱、性别、年纪等;
②登录功能:验证手机号和密码;
③订单功能:下单、查看订单列表等;
④用户中心:用户的各种信息;
⑤商品详情功能:商品的具体信息,价格、来源、内容简介等。
(2)管理员功能需求如下:
①用户信息管理功能:查看及删除;
②管理用户订单功能:查看及删除;
③资料管理功能:增加、修改、删除资料及资料信息等。
(3)系统性能需求如下:
①界面友好性:系统提供统一的操作界面及方式,要求操作界面简洁大方,布局合理,功能完善对于初级用户容易上手。
②信息的完整性:采用值约束、缺省等方法确保信息的完整性,当用户录入的信息不符合系统要求时,系统给予提示。
③平台兼容性:本系统需要在安卓及iOS上都有相应的安装包。
④遵从主流标准及协议:有利于系统和上级平台系统交换信息提供便利,也有利于系统内部各部分之间的交换信息,有助于提高系统的扩充性。
⑤响应速度:要求响应快速,尽量在人员可忍受的时间内给予提示。
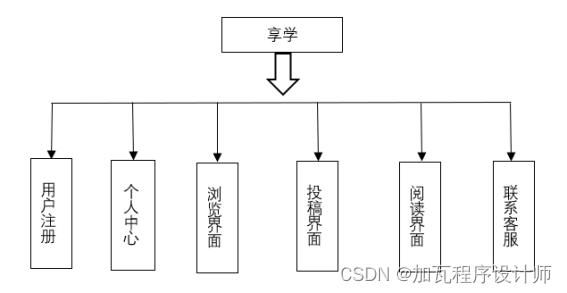
6.总体设计
“享学”APP一共分为六大模块:用户注册、浏览界面、投稿界面、阅读界面 、个人中心、联系客服。






(1)用户注册
用户在使用“享学”APP时必须进行实名注册,包括姓名、昵称、年龄、性别、手机号、邮箱、学校、专业、年级,同时设置登录密码和用于本平台的支付密码,也可以绑定银行卡进行充值。我们会保障用户提供的个人信息不被泄露,同时营造一个真实可靠、合法有序的平台环境。
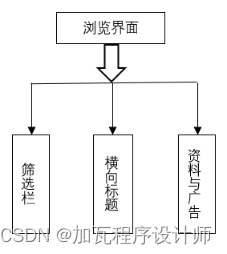
(2)浏览界面:
①浏览界面最上端设置筛选栏,进行院校学科的筛选,同时可以勾选只选择免费资料或只选择付费资料,默认为全部显示。
②横向标题分为公共课、专业课、四六级、考研、失物招领模块进行显示,其中前四个模块标题均为下拉可选框。纵向显示每个模块资料库列表,用户可点击横向标题进行切换。每条资料显示的内容包括资料题目、投稿人昵称及院校、该稿件评分、资料简介。
③资料中间穿插广告位。
(3)投稿界面:
用户可以在该界面进行投稿,完成将资料卖给平台的操作。
①用户需要在下拉框中选择自己所投稿件所属的类型,例如公共课、专业课,专业课又下设哲学、经济学、法学、教育学、文学、历史学、理学、工学、农学、医学、军事学、管理学、艺术学共计13个我国高校现行学科门类。
②用户将所投稿件以word、ppt及pdf格式上传为附件。
③用户需要对所投稿件内容进行100字以内的简单介绍。
(4)阅读界面:
①显示用户购买后打开阅读的资料。
②反馈:用户可以将学习过程中有疑问的地方进行反馈,由平台进行答疑。
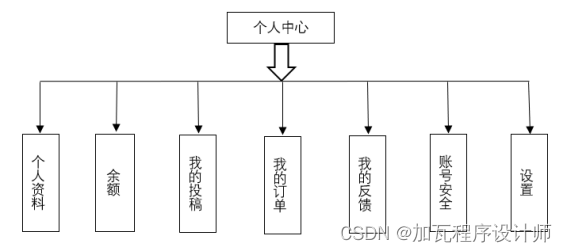
(5)个人中心
①个人资料:显示用户的头像、昵称、学校、专业
②余额:用户可通过绑定的银行卡或支付宝等充钱到余额,从而获得一定的优惠,例如充10赠1,余额的钱可用于在此APP上的消费,余额初始默认为0。
③我的投稿:显示用户投稿给平台的稿件,以及审核状态、被购买次数、用户对该稿件的评分。
④我的订单:显示用户已购买的资料,可以进行下载免流量阅读,同时可以为已购买的资料进行评分。但资料的打开只能在本APP内,不能下载到用户个人的电子设备上,一定程度上避免了资料的泄露。
⑤我的反馈:以列表的形式展示用户在阅读资料的过程中提交给平台的疑问反馈以及平台的答疑,并显示该条反馈的状态为待解决或已解决。
⑥账号安全:用户可以在此进行登陆密码和支付密码的修改。
⑦设置:点击此处会出现清理缓存、关于我们、退出登录等几个功能。
(6)联系客服:
用户可以在此处联系客服,对于APP使用过程中遇到的问题进行咨询。
①智能客服:对于一些常见的问题,采用智能客服列出用户可能想问的问题,由用户选择后自动对用户进行回答。
②人工客服:对于智能客服解决不了的问题,可由使用者发送“人工”转为人工客服,对用户提出的问题进行回答。
③联系我们:自动转到拨打电话,可以为想要与“享学”APP进行合作的校企和想要投放广告的商家提供渠道。
7.详细设计与实现
7.1注册界面、登录
注册登录模块主要采用了MVC框架。具体内容如下图:

(1)html 用于显示、收集数据的部分,部分按钮触发功能使用了js语句。
(2)Servlet 用于验证数据、实例化JavaBean、调用DAO连接数据库、控制页面跳转
(3)DAO 用于连接数据库及进行数据库的操作如:查询、删除、更改等
(4)JavaBean 用于数据的封装,方便将查询结果在servlet与html页面之间进行传递等
(5)servlet过滤器 它能够在一个request到达servlet之前预处理request,也可以在离开servlet时处理response
以上1,2,3,4部分共同构成了MVC模式,html为MVC模式当中的V,Servlet为C,DAO与JavaBean合在一起为M。
7.2个人中心
主要包括了登录、我的订单、我的投稿、我的反馈、设置的连接跳转。

界面设计使用了Div块和CSS结合进行布局美化,具体的页面跳转使用JS代码实现对应的跳转函数,点击对应的Div块杰可以转到对应界面。
7.3关于我们


7.4联系客服



7.5智能客服
(1)语音客服


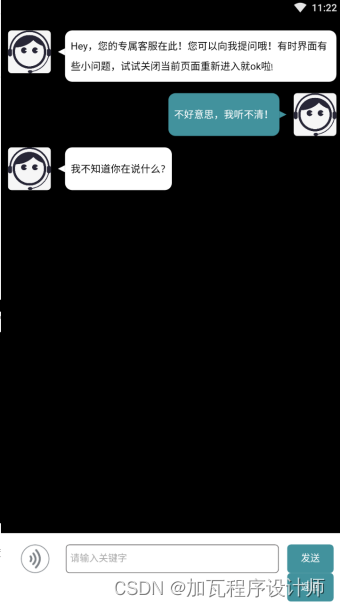
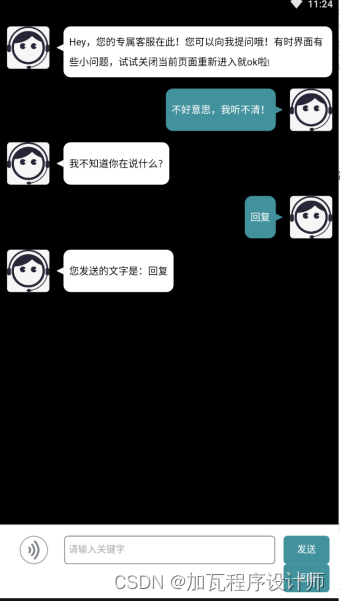
7.6文字客服



7.7人工客服
(1)语音客服


(2)文字客服


7.8浏览界面
①设计实现:在div模块中添加所出售的项目,通过class设置模块样式。在每个模块中设置超链接,在点击想要购买的项目的时候可以跳转到购买界面了解购买详情。

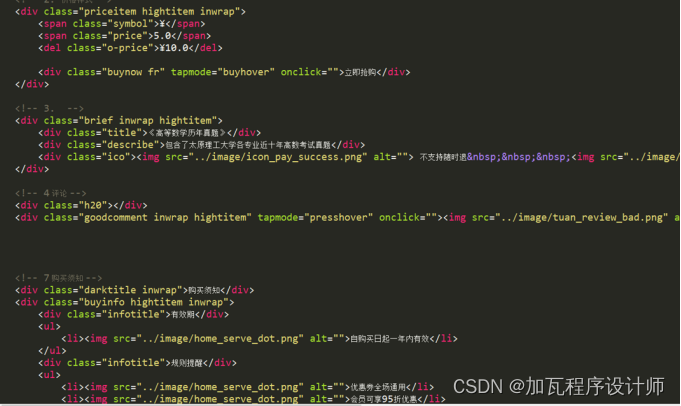
7.9购买界面
①设计实现:在div模块中添加所出售的项目,通过class设置模块样式。显示所购商品的详细信息。


7.10阅读界面
①设计实现:将所阅读的文本内容输出,通过div和style进行排版,在低端添加“反馈”按钮,链接到反馈界面,可以对阅读内容进行反馈。


7.11反馈界面
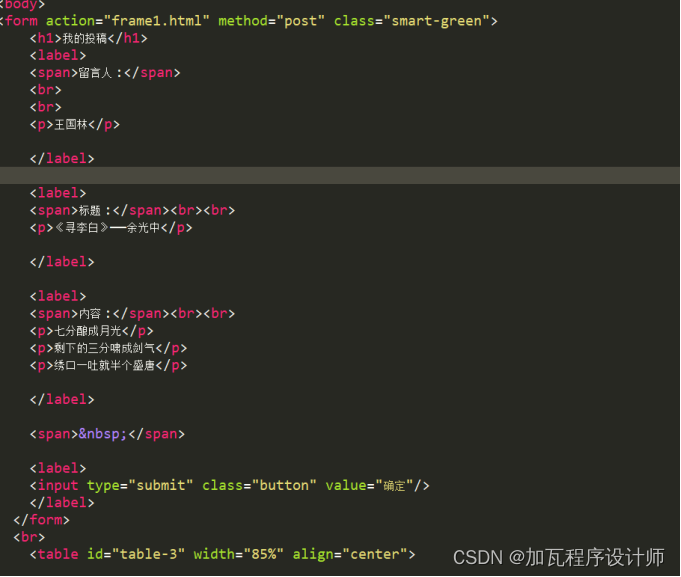
①设计实现:在最上方显示进行反馈的文章标题,在表单中添加可输入的文本框进行反馈内容的输入,可以设置字体粗体和字体斜体,设置提交按钮,点击可以将反馈内容提交到数据库。


7.12投稿界面
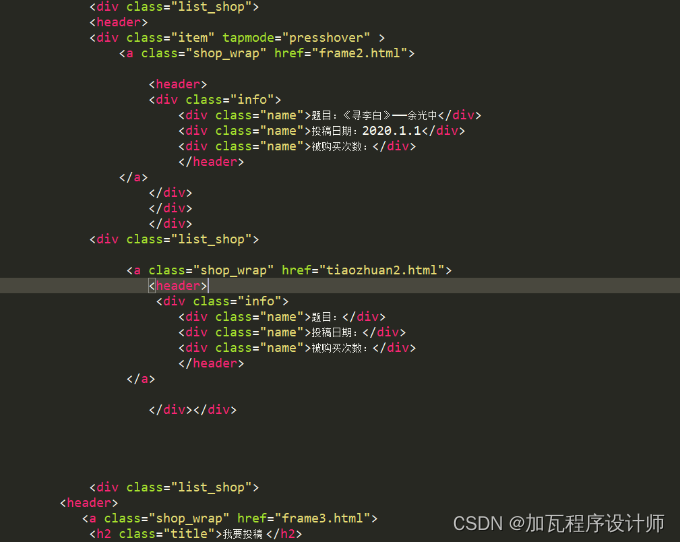
①设计实现:用div块划分出不同的部分,比如说投稿列表界面,有几个不同的投稿,通过div块静他们分开,每个div内部嵌套超链,实现每个不同的投稿可以点击进入其各自的详细内容。


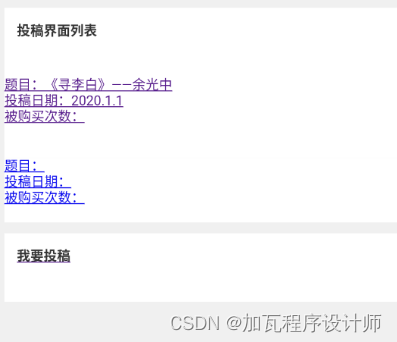
7.13投稿列表
①设计实现:在我的投稿列表里选择具体的投稿,进行显示,点击确认可返回主列表,主要采用form表单进行实现。


7.14投稿详情
①设计实现:使用form表单进行数据的提交,将数据提交到servlet。


7.15我的订单列表
①设计实现:在表单上添加投稿标题、投稿人学校、日期、评分以及金额,设置“返回”按钮,并将其链接到个人中心界面,设置“下载”按钮,将其链接到阅读界面。


7.16我的反馈
①设计实现:在表单上添加反馈标题、反馈内容以及审核状态,设置“返回”按钮,并将其链接到个人中心界面,设置“状态”按钮,将其链接到我的反馈详情界面。


8.项目的测试与运行
介绍APP在测试过程中所遇到的主要技术问题,给出现象记录、原因分析、解决措施及效果,详细介绍APP功能的测试方法、步骤、测试结果及运行情况。
技术问题:通过动作函数实现页面跳转。
现象记录:页面可以正向跳转,但是无法跳上一级,直接跳回主页面。
原因分析:动作函数function()定向错误,导致直接链接到主页面。
解决措施:修改动作函数function(),将返回方向指向上一级,而不是主页面。
效果:正常实现页面跳转与返回。
详细介绍:
(1)功能测试方法:
根据软件说明的各个功能实现,采用如下方法实现并评估功能测试过程:
①采用时间、地点、对象、行为和背景五元素或业务分析等方法分析、提炼App的用户使用场景,对比说明或需求,整理出内在、外在及非功能直接相关的需求,构建测试点,并明确测试标准。
②根据被测功能点的特性列出相应类型的测试用例对其进行覆盖,如:设计输入的地方需要考虑等价、边界、负面、异常、非法、场景回滚、关联测试等测试类型对其进行覆盖。
③在测试实现的各个阶段跟踪测试实现与需求输入的覆盖情况,及时修正业务或需求理解错误。
(2)步骤:
①首先是测试资源确认及准备
产品需求文档,产品原型图 ,接口说明文档及设计文档应该齐全测试设备及测试工具 的准备:IOS和Android的不同年版本的真机,以及测试相关工具的准备。
②测试用例的设计及评审
根据产品需求文档,产品原型图等文档,设计客户端的一般功能测试用例
测试用例评审,修改与完善,评审过后着手进入正式测试阶段.
③ UI测试
确保手头的原型图与效果图为当前最新版本,符合产品经理及用户需求测试过程一切以效果图为准,若用户体验方面有建议,先以邮件的形式 与产品经理确认,确认通过后,可以正式的发出用户体验方面的问题.
④功能测试
APP功能测试主要依据编写的功能 测试用例进行软件功能的遍历
涉及的测试主要包括基本功能测试,安装,卸载,运行测试,异常处理(包括网络 突然中断或者网速 过慢,机器内存不足等异常情况的处理 )。
⑤中断测试
软件运行 过程中接电话,收短信,锁屏,闹铃,充电,收到通知提醒后在 使用软件,软件任可以正常运行,运行软件时由前台切换到后台,再切换回前台仍能继续运行。
⑥兼容性及适配器测试
硬件的适配 :不同手机 厂商,硬件 性能,不同屏幕大小的适配OS版本的兼容
不同屏幕分辨率的适配:移动端设备的屏幕分辨率多种多样 ,如果 app没有做合适的处理可能会显示不好,甚至影响功能的操作。兼容性测试必须放在 一定数量的真机上运行 ,由于真机类型较多,兼容性测试 的时候可以选取典型的几种运用较多的真机进行兼容性测试
⑦性能测试
客户端性能测试注重安装卸载时间,启动时间,页面加载时间,主要功能占用的床铺,内存,流量,耗电量 等,以及与同类产品相比较是否具有优势。至于服务器端的性能,主要利用接口对服务器进行加压,重点关注相应时间,吞吐量,并发数,事务通过率等。
⑧稳定性测试
安卓app的稳定性常常使用 monkey进行测试,通过随机事件流模拟个人操作,对检查程序的内存溢出,空指针有很大的作用。
⑨检测分析及测试报告输出
以上各种形式的APP测试结束后,应该形成完整的分析及报告文档,输出给相关人员。
(3)测试结果
①注册界面:在使用“享学”APP时必须进行实名注册,包括姓名、昵称、年龄、性别、手机号、邮箱、学校、专业、年级,同时设置登录密码和用于本平台的支付密码。
②登录界面:输入手机号和密码进行登录。
③浏览界面:浏览界面最上端设置筛选栏,进行院校学科的筛选,同时可以勾选只选择免费资料或只选择付费资料,默认为全部显示。横向标题分为公共课、专业课、四六级、考研、失物招领模块进行显示,其中前四个模块标题均为下拉可选框。纵向显示每个模块资料库列表,用户可点击横向标题进行切换。每条资料显示的内容包括资料题目、投稿人昵称及院校、该稿件评分、资料简介。资料中间穿插广告位。
④购买界面:包括商品 、详情以及购买须知。
⑤投稿界面:输入投稿人、标题和内容进行投稿。
⑥联系客服总界面:包括“关于我们”、“人工客服”、“智能客服”三个选项,点击可以进行跳转。
⑦关于我们界面:点击显示该APP详细介绍。
⑧人工客服界面:可以通过语音和文字进行人工咨询。
⑨智能客服界面:可以通过语音和文字进行自助咨询。
⑩个人中心界面:包括“我的订单”、“我的投稿”、“我的反馈”、“设置”四个选项,可以进行点击跳转。
⑩①我的订单列表界面:正确显示投稿标题、投稿人学校、日期、评分以及金额,点击“下载”进行下载并跳转到阅读界面,点击“返回”,跳转到个人中心界面。
⑩②阅读界面:可以进行购买文章的阅读。
⑩③问题反馈界面:可以输入自己想要反馈的内容。
⑩④我的投稿列表界面:显示自己投过稿的所有。
⑩⑤我的投稿详细界面:显示自己投稿的详细信息。
⑩⑥我的反馈列表界面:正确显示反馈标题、反馈内容以及审核状态,点击“状态”跳转到我的反馈详情界面,点击“返回”,跳转到个人中心界面。
⑩⑦我的反馈详细界面:正确显示反馈文章的标题、反馈内容以及回复的内容,点击“返回”,跳转到我的反馈列表界面。
⑩⑧设置界面:包括“修改登录密码”、“修改支付密码”、“清除缓存”、“版本更新”和“自动下载安装包”五个选项,点击可进行跳转。
⑩⑨修改密码界面:输入旧密码和新密码进行密码修改。
9.成员分工
成员1:注册界面、登录界面、个人中心总界面、项目整体合并;
成员2:关于我们界面、联系客服界面、智能客服界面、人工客服界面
成员3:浏览界面、购买界面、阅读界面、反馈界面、APP图标
成员4:投稿界面、我的投稿列表界面、我的投稿详细界面
成员5:我的订单列表界面、我的反馈列表界面、我的反馈详细界面
成员6:账号安全界面、修改密码界面
10.心得体会
成员1:项目中团队的交流与合作是非常重要的部分,一个项目不是以一己之力就可以完成的,在涉及到路径的内容时要考虑整体的框架,js语句可以更快的为页面做出一些响应。这次课设更加贴近真实的项目过程,从项目的起源背景到每个页面的具体设计,再到后端的代码与前端页面进行结合,了解了整个项目的开发过程,每一部分都有自己的参与,尽管可能还是达不到企业级的要求,但是这次经历却让我成长很多,对于以后的工作以及发展有相当大的启迪。在制作过程中更能找得到自己的不足和缺陷,在以后的职业生涯里要时刻提醒自己,要不断的学习进步,才能不被甩在技术飞速发展的时代的后面。
成员2:在整个课设过程中,我从一开始直接引用参数属性,后来在代码多了之后不断的出现问题,于是,我把各个功能进行了封装处理,将各个功能都写成了函数的形式进行处理以及之后的再调用。有效地避免了因为频繁使用同种功能而造成的疏忽和错误。
在设计界面时,我借鉴了微信聊天和客服界面,设计了语音和文字两种客服沟通方式,方便用户更好的和客服进行沟通和交流,在切换页面时,采用了图片进行切换,方便又美观。
王鑫:通过此次课程设计,我了解APP开发的总体流程,学会了C2C、B2C和O2O模式的具体含义及其应用,学习了APICloud的应用,HTML语言和JAVA语言的知识及其应用,对课本的知识有了更加深入的理解,让我切实的学会了如何将课堂上所学的理论知识转化到实际的应用场景中,这对于个人能力的提升有着很大的好处。同时,这次课设的以小组为分工进行软件开发的模式也十分新颖,让我实际的感受到了软件开发的整个流程,在这个过程中,同学之间相互讨论、彼此帮助,极大地提高了团队协作能力。
这次课程设计在不知不觉中就结束了,我感觉我还有好多东西需要学习。这次我的课程设计报告能够顺利完成,在此非常感谢实验课上指导老师的精心讲解和老师的耐心帮助,特别感谢在此次软件开发过程中曾给予过我很大帮助的同学们。
成员3:这次的课设是用APICloud做一个自己的APP,首先我们在选题的时候,就有着非同寻常的意义,选题并不可以随随便便,我们要根据自己身边的实际情况,找出我们身边人或事物的痛点或者痒点,去提出来自己的想法,使自己的产品确实有用武之地,虽然说,我们的项目实际来说很简单,而且并无法用于实际,但是,选题的主要意义在与思维,事实也是如此,这次课设的选题也让我受益匪浅,我想在未来的某个日子,这一份经历必会发挥相应的作用。
在APP的正式开发中,我负责的是投稿的界面,以及从数据库调出来已经投稿的内容,总得来说除了静态页面的设计,剩下的后端实现是通过MVC的方式进行实现,可以说是轻车熟路了,给我的感觉是所有与Javaweb相关的项目貌似大同小异,或许可能这只是我见识不足的表现吧,我也不得而知了,总之路漫漫其修远兮,我将上下而求索。
成员4:通过这次课程设计,让我更加深刻了解课本知识,和以往对知识的疏忽得以补充,在设计过程中遇到一些模糊的专业知识,通过查阅书籍和寻求同学帮助,使问题得以解决。此外,我还学会了APICloud的使用,更加便捷的开发app,同时巩固了html语言和java语言的语法与应用。虽然这次课设只是那么短暂的2周时间,我感觉到这些天我的所学胜过我这一学期所学,这次任务原则上是设计,其实就是一次大的作业,是让我对课本知识的巩固和应用。课程设计是培训学生运用本专业所学的理论知识和专业知识来分析解决实际问题的重要教学环节,是对所学知识的复习和巩固。同时,也促使了同学们的相互探讨,相互学习。此次设计让我明白了一个很深刻的道理:团队精神固然很重要,但人往往还是要靠自己的努力,自己亲身去经历,这样自己的心里才会踏实,学到的东西才会更多。
这次课程设计使我收获很多、学会很多、比以往更有耐心很多。感谢学校及老师给我们这次课程设计的机会,感谢同学们的帮助,最真挚的感谢我们的辅导老师,在设计过程中,老师不厌其烦地辅导我们,帮助我们顺利的完成这次设计,真的感谢。
成员5:这次的课设是用API_Cloud做一个自己的APP,在这次的课设过程,我获益良多,在用API_Cloud设计APP的时候,能用模块解决的,最好用模块处理;一些涉及到手势处理和滚动的问题尽量用原生api实现。最好写一个通用方法,来处理整个app的win的关闭问题。因为win如果不手动关闭,它是一直还存在与内存中的,win多了容易出现页面切换混乱问题;尽量不要在页面上做一些图片缩放等一些影响性能的操作。合理使用合适的图片以减少内存占用。
这次的课设丰富了我的动手实践能力,对我以后的学习工作生活都会起到很大的帮助。
11.核心代码
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="copyright" content="www.apicloud.com" />
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
<title>推荐</title>
<link rel="stylesheet" type="text/css" href="../../css/api.css" />
<script type="text/javascript" src="../../script/jquery-1.8.3.min.js"></script>
<style>
html {
height: 100%;
}
body {
height: 100%;
background: #f0f0f0;
}
input {
height: 50px;
font-size: 18px;
color: #8E8C8C;
width: 80%;
}
input::-webkit-input-placeholder {
color: #ccc;
}
.divider {
height: 15px;
}
.username, .password {/*margin-top: 3px;*/
background: #fff;
}
.password img, .username img {
vertical-align: top;
}
.item {
background-color: #fff;
border-bottom: 1px solid #e0e0e0;
position: relative;
}
/*.email, .passwd, .btn {margin:3px 10px;}*/
.btn {
margin: 3px 10px;
}
.btn {
background: #ff6836;
height: 40px;
text-align: center;
line-height: 40px;
font-size: 20px;
margin-top: 20px;
border-radius: 5px;
}
.btn button {
color: #fff;
}
.username img {
width: 25px;
margin-top: 15px;
margin-left: 10px;
margin-right: 9px;
}
.password img {
height: 25px;
margin-top: 10px;
margin-left: 10px;
margin-right: 10px;
}
.secretword img {
height: 25px;
margin-top: 10px;
margin-left: 10px;
margin-right: 10px;
}
/* 底部样式 */
.bottom {/*position: absolute;bottom: 0;*/
width: 100%;
text-align: center;/*padding-bottom: 20px;*/
font-size: 12px;
}
.bottom img {
height: 50px;
}
.bottom .arrow {
text-align: center;
margin: 10px 0;
}
.bottom .arrow img {
width: 40px;
height: 20px;
}
#qqpic {
margin-right: 10px;
margin-left: 10px;
}
.thirdinfo {
color: #666;
margin-top: 10px;
}
.secretword input {
width: 50%;
}
.secretimg {
position: absolute;
right: 0;
top: 0;
height: 56px;
margin-right: 10px;
border-left: 1px solid #e0e0e0;
}
.secretimg img {
height: 60%;
}
.thirdcompy .left {
margin-right: 20px;
}
.thirdcompy .left, .thirdcompy .right {
width: 40%;
display: inline-block;
background: #fff;
border: 1px solid #e0e0e0;
border-radius: 4px;
vertical-align: top;
text-align: left;
font-size: 18px;
}
.thirdcompy .left img, .thirdcompy .right img {
width: 30px;
height: 30px;
float: left;
margin: 5px 10px;
}
.thirdcompy span {
line-height: 40px;
color: #666;
}
.loginmore {
margin-top: 10px;
}
.loginmore span {
color: #0078ff;
}
.loginmore .forget {
margin-left: 10px;
}
.loginmore .phone {
margin-right: 10px;
float: right;
}
.btnhover {
background-color: #dcdcdc !important;
}
.buyhover {
background-color: rgba(252, 85, 0, 0.6) !important;
}
.presshover {
background-color: #FAFAFA !important;
}
.txthover {
color: rgba(0, 120, 255, 0.6) !important;
}
input {
outline: none;
}
</style>
</head>
<body>
<div class="divider"></div>
<form action="../../UserServlet?action=login" name="myform" method="post" onSubmit="return isuser()">
<div class="item username"><img src="../../image/login01.png" alt="">
<input type="text" placeholder="手机号" id="username" name="username">
</div>
<div class="item password"><img src="../../image/login02.png" alt="">
<input type="password" placeholder="密码" id="password" name="password">
</div>
<div class="btn" tapmode="buyhover" onclick="">
<button type="submit" >
登 录
</button>
</div>
</form>
<div class="loginmore">
<span class="forget" tapmode="txthover" onclick="openregist()">注册</span>
<span class="phone" tapmode="txthover" onclick="">手机快速登录</span>
</div>
<div class="divider" id="bottomdivider"></div>
<div class="bottom">
<div class="thirdcompy">
<div class="left" tapmode="btnhover" onclick=""><img src="../../image/logo_weixinpay.png" alt=""><span>微信登陆</span>
</div>
<div class="right" tapmode="btnhover" onclick=""><img src="../../image/share_to_icon_qq.png" alt="" id="qqpic"><span>QQ登陆</span>
</div>
</div>
<div class="thirdinfo">
更多其他账号
</div>
<div class="arrow"><img src="../../image/login_arrow_up.png" tapmode="" onclick="openLoginmore()">
</div>
</div>
</body>
<script type="text/javascript" src="../../script/api.js"></script>
<script type="text/javascript">
function openregist() {
api.openWin({
name : 'regist',
url : './regist_header.html',
bounces : false,
delay : 200
});
}
</script>
</html>
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="copyright" content="www.apicloud.com" />
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
<title>注册</title>
<link rel="stylesheet" type="text/css" href="../../css/css/api.css" />
<script type="text/javascript" src="../../../script/jquery-1.8.3.min.js"></script>
<style>
html {
height: 100%;
}
body {
height: 100%;
background: #f0f0f0;
}
input {
height: 50px;
font-size: 18px;
color: #8E8C8C;
width: 80%;
}
input::-webkit-input-placeholder {
color: #ccc;
}
.divider {
height: 15px;
}
.email, .passwd, .username, .gender, .year, .school {/*margin-top: 3px;*/
background: #fff;
}
.item {
background-color: #fff;
border-bottom: 1px solid #e0e0e0;
position: relative;
}
/*.email, .passwd, .btn {margin:3px 10px;}*/
.btn {
margin: 3px 10px;
}
.btn {
background: #ff6836;
height: 40px;
text-align: center;
line-height: 40px;
font-size: 20px;
margin-top: 20px;
border-radius: 5px;
}
.btn button {
color: #fff;
}
.email img {
width: 25px;
margin-top: 15px;
margin-left: 10px;
margin-right: 9px;
}
.passwd img {
height: 25px;
margin-top: 10px;
margin-left: 10px;
margin-right: 10px;
}
.secretword img {
height: 25px;
margin-top: 10px;
margin-left: 10px;
margin-right: 10px;
/* 底部样式 */
.bottom {/*position: absolute;bottom: 0;*/
width: 100%;
text-align: center;/*padding-bottom: 20px;*/
font-size: 12px;
}
.bottom img {
height: 50px;
}
.bottom .arrow {
text-align: center;
margin: 10px 0;
}
.bottom .arrow img {
width: 40px;
height: 20px;
}
#qqpic {
margin-right: 10px;
margin-left: 10px;
}
.thirdinfo {
color: #666;
margin-top: 10px;
}
.secretword input {
width: 50%;
}
.secretimg {
position: absolute;
right: 0;
top: 0;
height: 56px;
margin-right: 10px;
border-left: 1px solid #e0e0e0;
}
.secretimg img {
height: 60%;
}
.thirdcompy .left {
margin-right: 20px;
}
.thirdcompy .left, .thirdcompy .right {
width: 40%;
display: inline-block;
background: #fff;
border: 1px solid #e0e0e0;
border-radius: 4px;
vertical-align: top;
text-align: left;
font-size: 18px;
}
.thirdcompy .left img, .thirdcompy .right img {
width: 30px;
height: 30px;
float: left;
margin: 5px 10px;
}
.thirdcompy span {
line-height: 40px;
color: #666;
}
.loginmore {
margin-top: 10px;
}
.loginmore span {
color: #0078ff;
}
.loginmore .forget {
margin-left: 10px;
}
.loginmore .phone {
margin-right: 10px;
float: right;
}
.btnhover {
background-color: #dcdcdc !important;
}
.buyhover {
background-color: rgba(252, 85, 0, 0.6) !important;
}
.presshover {
background-color: #FAFAFA !important;
}
.txthover {
color: rgba(0, 120, 255, 0.6) !important;
}
input {
outline: none;
}
</style>
</head>
<body>
<div class="divider"></div>
<form action="../../UserServlet?action=add" id="userForm" name="user" method="post">
<div class="item phonenum">
<input type="text" placeholder="手机号" id="username" name="username">
</div>
<div class="item passwd">
<input type="password" placeholder="密码" id="password" name="password">
</div>
<div class="item gender">
<input type="text" placeholder="男/女" id="gender" name="gender">
</div>
<div class="item year">
<input type="text" placeholder="年级" id="year" name="year">
</div>
<div class="item email">
<input type="text" placeholder="邮箱" id="email" name="email">
</div>
<div class="item school">
<input type="text" placeholder="学校" id="school" name="school">
</div>
<div class="btn" tapmode="buyhover" onclick="regist()">
<button type="submit" >
注册
</button>
</div>
</form>
</body>
<script type="text/javascript" src="../../script/api.js"></script>
</html>
3.个人中心总界面
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
<title>我的</title>
<link rel="stylesheet" type="text/css" href="../../css/api.css" />
<link rel="stylesheet" type="text/css" href="../../css/common.css" />
<style>
html, body {
width: 100%;
min-height: 100%;
background: #f0f0f0;
}
.h10 {
height: 10px;
background: #f0f0f0;
}
.h1 {
height: 1px;
margin-left: 15px;
background: #f0f0f0;
}
.fr {
float: right;
}
.hint {
color: #666;
font-size: 12px;
margin-right: 5px;
}
.firstblock, .secondblock, .thirdblock {
background-color: #fff;
}
/* 头部登陆 */
.login {
background-image: url(../../image/personal_bkg.jpg);
background-repeat: no-repeat;
background-size: contain;
position: relative;
}
.loginbg {/*position: absolute;*/
width: 100%;
}
.login .personal_logo {
position: absolute;
top: 60px;
width: 70px;
left: 20px;
}
.person_arrow {
position: absolute;
height: 20px;
right: 10px;
top: 90px;
}
.login .userinfo {
position: absolute;
top: 60px;
margin-left: 100px;
}
.login .userinfo .title {
font-size: 20px;
color: #fff;
}
.login .userinfo .subtitle {
font-size: 14px;
color: #fff;
border: 1px solid #fff;
display: inline-block;
padding: 3px;
border-radius: 4px;
margin-top: 5px;
}
/* 设置条目 */
.item {
height: 50px;
line-height: 50px;
padding-left: 15px;
background-color: #fff;
}
.item_ico {
float: left;
width: 30px;
padding: 10px 10px 10px 0;
}
.item_arrow {
float: right;
width: 16px;
padding: 17px 15px 15px 0;
}
.presshover {
background-color: #FAFAFA;
}
</style>
</head>
<body>
<div class="login" tapmode="" onclick="openLogin()">
<img src="../../image/personal_bkg.jpg" alt="" class="loginbg">
<img src="../../image/profile_default.png" alt="" class="personal_logo">
<div class="userinfo">
<div class="title">
点击登录
</div>
<div class="subtitle">
常居地:北京
</div>
</div>
<img src="../../image/personal_icon_arrow.png" alt="" class="person_arrow">
</div>
<!-- 第一块 -->
<div class="firstblock">
<div class="item" tapmode="presshover" onclick="open11wodedingdan()">
<img src="../../image/my_order_user_icon_normal.png" alt="" class="item_ico">
<span>我的订单</span>
<img src="../../image/arrow.png" alt="" class="item_arrow">
</div><div class="h1"></div>
<div class="item" tapmode="presshover" onclick="opentglb()">
<img src="../../image/my_coupon_user_icon_normal.png" alt="" class="item_ico">
<span>我的投稿</span>
<img src="../../image/arrow.png" alt="" class="item_arrow">
</div><div class="h1"></div>
<div class="item" tapmode="presshover" onclick="open12wodefankui()">
<img src="../../image/my_review_user_icon_normal.png" alt="" class="item_ico">
<span>我的反馈</span>
<img src="../../image/arrow.png" alt="" class="item_arrow">
</div>
</div>
<!-- 第二块 -->
<div class="h10"></div>
<div class="secondblock">
<div class="item" tapmode="presshover" onclick="opensetting()">
<img src="../../image/my_setting_user_icon_normal.png" alt="" class="item_ico">
<span>设置</span>
<img src="../../image/arrow.png" alt="" class="item_arrow">
</div>
</div>
<!-- 第三块 -->
<!--<div class="h10"></div>
<div class="thirdblock">
<div class="item" tapmode="presshover" onclick="openLogin()">
<img src="../../image/my_order_user_icon_normal.png" alt="" class="item_ico">
<span>服务中心</span>
<img src="../../image/arrow.png" alt="" class="item_arrow">
</div>
</div>-->
<div class="h10"></div><div class="h10"></div>
</body>
<script type="text/javascript" src="../../script/api.js"></script>
<script type="text/javascript">
function open11wodedingdan() {
api.openWin({
name : '11wodedingdan',
url : './11wodedingdan.html',
bounces : false,
delay : 200
});
}
function opentglb() {
api.openWin({
name : 'tglb',
url : './tglb.html',
bounces : false,
delay : 200
});
}
function open12wodefankui() {
api.openWin({
name : '12wodefankui',
url : './12wodefankui.html',
bounces : false,
delay : 200
});
}
function openLogin() {
api.openWin({
name : 'login',
url : './login_header.html',
bounces : false,
delay : 200
});
}
function opensetting() {
api.openWin({
name : 'setting',
url : './setting.html',
bounces : false,
delay : 200
});
}
</script>
</html>
IUserDao.java:
package com.tyut.dao;
import java.util.List;
import com.tyut.po.User;
public interface IUserDao {
public int login(String username,String password);
public int regist(User user);
public int update(String username,User user);
public int delete(String username);
public List
<User>
find(String id);
}
DaoFactory.java:
package com.tyut.factory;
import com.tyut.dao.*;
import com.tyut.impl.*;
public class DaoFactory {
public static IUserDao getUserDaoInstance() {
return new UserDaoImpl();
}
}
UserDaolmpl.java:
package com.tyut.impl;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
import com.tyut.dao.IUserDao;
import com.tyut.po.User;
import com.tyut.utils.DbUtil;
import com.tyut.utils.DbcpPool;
public class UserDaoImpl implements IUserDao {
@Override
public int login(String username, String password) {
// TODO Auto-generated method stub
String sql ="select * from user where username ='"+username+"'";
ResultSet rs=null;
rs=DbUtil.executeQuery(sql);
String pw=null;
try {
while(rs.next()) {
pw=rs.getString("password");
if(pw.equals(password)) {
String usertype=rs.getString("usertype");
DbUtil.close();
if("user".equals(usertype))
return 2;
else
return 3;
}
else {
DbUtil.close();
return 1;
}
}
DbUtil.close();
return 0;
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
DbUtil.close();
return 2;
}
@Override
public int regist(User user) {
// TODO Auto-generated method stub
int result=0;
String sql="insert into user values(?,?,?,?,?,?,?)";
PreparedStatement ps=DbUtil.executePreparedStatement(sql);
try {
ps.setString(1, user.getUsername());
ps.setString(2, user.getPassword());
ps.setString(3, user.getGender());
ps.setString(4, user.getYear());
ps.setString(5, user.getEmail());
ps.setString(6, user.getSchool());
ps.setString(7, user.getCreatedate());
result=ps.executeUpdate();
//System.out.println(result);
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
DbUtil.close();
return result;
}
@Override
public int update(String username, User user) {
// TODO Auto-generated method stub
String sql="update user set password=?,usertype=?,gender=?,email=?," +
"birthdate=?, introduction=?,hobby=? where username=?";
PreparedStatement ps=DbUtil.executePreparedStatement(sql);
int result=0;
try {
ps.setString(1, user.getUsername());
ps.setString(2, user.getPassword());
ps.setString(3, user.getGender());
ps.setString(5, user.getYear());
ps.setString(4, user.getEmail());
ps.setString(6, user.getSchool());
result=ps.executeUpdate();
//System.out.println(result);
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
DbUtil.close();
return result;
}
@Override
public int delete(String username) {
// TODO Auto-generated method stub;
String sql="delete from user where username ='"+username+"'";
int result=0;
result=DbUtil.executeUpdate(sql);
DbUtil.close();
return result;
}
@Override
public List
<User>
find(String id) {
// TODO Auto-generated method stub
String sql ="";
if(id==null){
sql ="select * from user";
}
else{
//sqlSearch ="select * from user";
sql ="select * from user where username like '%"+id+"%'";
}
List
<User>
list = new ArrayList
<User>
();
ResultSet rs = DbUtil.executeQuery(sql);
try {
while(rs.next())
{
User user = new User();
user.setUsername(rs.getString("username"));
user.setPassword(rs.getString("password"));
user.setGender(rs.getString("gender"));
user.setYear(rs.getString("year"));
user.setEmail(rs.getString("email"));
user.setSchool(rs.getString("school"));
user.setCreatedate(rs.getString("time"));
list.add(user);
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
DbUtil.close();
return list;
}
}
User.java:
package com.tyut.po;
public class User {
private String username;
private String password;
private String gender;
private String year;
private String email;
private String school;
private String createdate;
public String getCreatedate() {
return createdate;
}
public void setCreatedate(String createdate) {
this.createdate = createdate;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getYear() {
return year;
}
public void setYear(String year) {
this.year = year;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getSchool() {
return school;
}
public void setSchool(String school) {
this.school = school;
}
}
Userbean.java:
package com.tyut.service;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.List;
import com.tyut.dao.IUserDao;
import com.tyut.factory.DaoFactory;
import com.tyut.po.User;
import com.tyut.utils.DbcpPool;
public class Userbean {
public static int login(String username, String password) {
// TODO Auto-generated method stub
IUserDao userDao = DaoFactory.getUserDaoInstance();
return userDao.login(username, password);
}
public static int regist(User user) {
// TODO Auto-generated method stub
IUserDao userDao = DaoFactory.getUserDaoInstance();
return userDao.regist(user);
}
public static int update(String username, User user) {
// TODO Auto-generated method stub
IUserDao userDao = DaoFactory.getUserDaoInstance();
return userDao.update(username, user);
}
public static int delete(String username) {
// TODO Auto-generated method stub
IUserDao userDao = DaoFactory.getUserDaoInstance();
System.out.println("删除");
return userDao.delete(username);
}
public static List
<User>
find(String id) {
// TODO Auto-generated method stub
IUserDao userDao = DaoFactory.getUserDaoInstance();
return userDao.find(id);
}
}
UserSeverlet.java:
package com.tyut.servlet;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.List;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import com.tyut.dao.*;
import com.tyut.factory.*;
import com.tyut.impl.*;
import com.tyut.po.*;
import com.tyut.service.*;
/**
* Servlet implementation class UserServlet
*/
@WebServlet("/UserServlet")
public class UserServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public UserServlet() {
super();
// TODO Auto-generated constructor stub
}
protected void action(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
String action=request.getParameter("action");
//System.out.println("123"+action);
if("login".equals(action)) {
login(request,response);
}else if("add".equals(action)) {
add(request,response);
}
}
protected void add(HttpServletRequest request, HttpServletResponse response) throws IOException {
response.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
User user=new User();
user.setUsername(request.getParameter("username"));
user.setPassword(request.getParameter("password"));
user.setGender(request.getParameter("gender"));
user.setYear(request.getParameter("year"));
user.setEmail(request.getParameter("email"));
user.setSchool(request.getParameter("school"));
Date date = new Date();
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
String createdate = sdf.format(date);
user.setCreatedate(createdate);
int result =Userbean.regist(user);
//find(request,response);
response.sendRedirect("./html/forth_frame/login.html");
}
protected void find(HttpServletRequest request, HttpServletResponse response) throws IOException {
response.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
String id=request.getParameter("value");
//System.out.println("456"+id);
List
<User>
list = Userbean.find(id);
HttpSession session = request.getSession();
session.setAttribute("userList", list);
response.sendRedirect("userAdmin.jsp");
}
protected void delete(HttpServletRequest request, HttpServletResponse response) throws IOException {
response.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
String id=request.getParameter("name");
//System.out.println("456"+id);
//IUserDao userDao = new UserDaoImpl();
Userbean.delete(id);
find(request,response);
}
/* protected void update(HttpServletRequest request, HttpServletResponse response) throws IOException {
response.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
String username=request.getParameter("username");
User user=new User();
user.setUsername(request.getParameter("username"));
user.setPassword(request.getParameter("password"));
user.setUsertype(request.getParameter("usertype"));
user.setGender(request.getParameter("gender"));
user.setBirthdate(request.getParameter("birthdate"));
String[] hobbies=request.getParameterValues("hobby");
StringBuffer hobby=new StringBuffer();
for(String s:hobbies) {
hobby.append(s);
hobby.append(" ");
}
user.setHobby(hobby.toString());
user.setEmail(request.getParameter("email"));
user.setIntroduction(request.getParameter("introduction"));
//IUserDao userDao = new UserDaoImpl();
int result =Userbean.update(username,user);
find(request,response);
}
*/
private void login(HttpServletRequest request, HttpServletResponse response) throws IOException, ServletException {
// TODO Auto-generated method stub
response.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
String username=request.getParameter("username");
String password=request.getParameter("password");
System.out.println("456"+username+" "+password);
int result=0;
result=Userbean.login(username, password);
System.out.println("result"+" "+result);
if(result==0) {
System.out.println("789");
response.sendRedirect("error0.jsp");
}
else if(result==1) {
response.sendRedirect("error1.jsp");
}
else if(result==2){
/*request.setAttribute("autjhor", username);
RequestDispatcher dispatcher=request.getRequestDispatcher("message.jsp");
dispatcher.forward(request, response);*/
response.sendRedirect("index.html");
}
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
action(request,response);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
DbUtil.java:
package com.tyut.utils;
import java.sql.*;
public class DbUtil {
private static final String url="jdbc:mysql://localhost:3306/shiyan?serverTimezone=UTC";
private static final String user="root";
private static final String password="123456";
protected static Statement s=null;
protected static ResultSet rs=null;
protected static Connection conn=null;
public static synchronized Connection getConnection() {
try {
Class.forName("com.mysql.jdbc.Driver");
conn=DriverManager.getConnection(url,user,password); } catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return conn;
}
public static int executeUpdate(String sql) {
int result=0;
try {
s=getConnection().createStatement();
result=s.executeUpdate(sql);
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return result;
}
public static ResultSet executeQuery(String sql) {
try {
s=getConnection().createStatement();
rs=s.executeQuery(sql);
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return rs;
}
public static PreparedStatement executePreparedStatement(String sql) {
PreparedStatement ps=null;
try {
ps=getConnection().prepareStatement(sql);
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return ps;
}
public static void rollback() {
try {
getConnection().rollback();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
public static void close() {
try {
if(rs!=null)
rs.close();
if(s!=null)
s.close();
if(conn!=null)
conn.close();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}12.PPT成果展示

喜欢的点赞收藏加关注私信作者沟通交流

























 651
651











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










