代码部分:
<template>
<div>
<el-row>
<el-col :span="4" style="height: 100%">
<h4>视频列表</h4>
<el-divider style="width: 75%; margin: 10px 0; overflow-y: auto" />
<el-tree
style="max-height: 660px; overflow: auto"
:data="data"
default-expand-all
node-key="id"
:props="defaultProps"
:check-on-click-node="true"
:check-strictly="true"
@check="treeCheck"
ref="treeForm"
></el-tree>
</el-col>
<el-col :span="20">
<el-row v-if="true" style="margin-bottom: 16px">
<el-button @click="changeScreen(1)">大屏</el-button>
<el-button @click="changeScreen(4)">四分屏</el-button>
<el-button @click="changeScreen(9)">九分屏</el-button>
</el-row>
<div v-if="screenNumber == 1">
<el-row>
<el-col style="height: 660px">
<VideoComponent :code="cameraCode" />
<!-- <el-image style="width: 100%; height: 100%" :src="image1src" alt="图片丢失了" /> -->
</el-col>
</el-row>
</div>
<div v-if="screenNumber == 4">
<el-row :gutter="20">
<el-col :span="12" style="height: 340px">
<VideoComponent :code="cameraFour1Code" />
</el-col>
<el-col :span="12" style="height: 340px">
<VideoComponent :code="cameraFour2Code" />
</el-col>
<el-col :span="12" style="height: 340px">
<VideoComponent :code="cameraFour3Code" />
</el-col>
<el-col :span="12" style="height: 340px">
<VideoComponent :code="cameraFour4Code" />
</el-col>
</el-row>
</div>
<div v-if="screenNumber == 9">
<el-row :gutter="20">
<el-col :span="8" style="height: 227px">
<VideoComponent :code="cameraNine1Code" />
</el-col>
<el-col :span="8" style="height: 227px">
<VideoComponent :code="cameraNine2Code" />
</el-col>
<el-col :span="8" style="height: 227px">
<VideoComponent :code="cameraNine3Code" />
</el-col>
<el-col :span="8" style="height: 227px">
<VideoComponent :code="cameraNine4Code" />
</el-col>
<el-col :span="8" style="height: 227px">
<VideoComponent :code="cameraNine5Code" />
</el-col>
<el-col :span="8" style="height: 227px">
<VideoComponent :code="cameraNine6Code" />
</el-col>
<el-col :span="8" style="height: 227px">
<VideoComponent :code="cameraNine7Code" />
</el-col>
<el-col :span="8" style="height: 227px">
<VideoComponent :code="cameraNine8Code" />
</el-col>
<el-col :span="8" style="height: 227px">
<VideoComponent :code="cameraNine9Code" />
</el-col>
</el-row>
</div>
</el-col>
</el-row>
</div>
</template>
<script lang="ts" setup>
import { nextTick, ref, onMounted } from 'vue'
import VideoComponent from '@/core/views/dynamic/video/VideoComponent.vue'
import { request } from '@/core/utils/customRequest'
const screenNumber = ref(1)
const data = ref([])
const defaultProps = ref({
children: 'children',
label: 'label'
})
const treeForm = ref<InstanceType<typeof ElTree>>()
const cameraCode = ref()
const cameraFour1Code = ref()
const cameraFour2Code = ref()
const cameraFour3Code = ref()
const cameraFour4Code = ref()
const cameraNine1Code = ref()
const cameraNine2Code = ref()
const cameraNine3Code = ref()
const cameraNine4Code = ref()
const cameraNine5Code = ref()
const cameraNine6Code = ref()
const cameraNine7Code = ref()
const cameraNine8Code = ref()
const cameraNine9Code = ref()
const treeCheck = (node: any, list: any) => {
if (screenNumber.value == 1) {
cameraCode.value = node.obj2Props[3].value
}
if (screenNumber.value == 4) {
if (cameraFour1Code.value == null || cameraFour1Code.value == '') {
cameraFour1Code.value = node.obj2Props[3].value
} else {
if (cameraFour2Code.value == null || cameraFour2Code.value == '') {
cameraFour2Code.value = node.obj2Props[3].value
} else {
if (cameraFour3Code.value == null || cameraFour3Code.value == '') {
cameraFour3Code.value = node.obj2Props[3].value
} else {
if (cameraFour4Code.value == null || cameraFour4Code.value == '') {
cameraFour4Code.value = node.obj2Props[3].value
} else {
cameraFour4Code.value = node.obj2Props[3].value
}
}
}
}
}
if (screenNumber.value == 9) {
if (cameraNine1Code.value == null || cameraNine1Code.value == '') {
cameraNine1Code.value = node.obj2Props[3].value
} else {
if (cameraNine2Code.value == null || cameraNine2Code.value == '') {
cameraNine2Code.value = node.obj2Props[3].value
} else {
if (cameraNine3Code.value == null || cameraNine3Code.value == '') {
cameraNine3Code.value = node.obj2Props[3].value
} else {
if (cameraNine4Code.value == null || cameraNine4Code.value == '') {
cameraNine4Code.value = node.obj2Props[3].value
} else {
if (cameraNine5Code.value == null || cameraNine5Code.value == '') {
cameraNine5Code.value = node.obj2Props[3].value
} else {
if (cameraNine6Code.value == null || cameraNine6Code.value == '') {
cameraNine6Code.value = node.obj2Props[3].value
} else {
if (cameraNine7Code.value == null || cameraNine7Code.value == '') {
cameraNine7Code.value = node.obj2Props[3].value
} else {
if (cameraNine8Code.value == null || cameraNine8Code.value == '') {
cameraNine8Code.value = node.obj2Props[3].value
} else {
if (cameraNine9Code.value == null || cameraNine9Code.value == '') {
cameraNine9Code.value = node.obj2Props[3].value
} else {
cameraNine9Code.value = node.obj2Props[3].value
}
}
}
}
}
}
}
}
}
}
//node 该节点所对应的对象、list 树目前的选中状态对象
//选中事件在选中后执行,当lis中有两个选中时,使用setCheckedKeys方法,选中一个节点
if (list.checkedKeys.length == 2) {
//单选实现
treeForm.value!.setCheckedKeys([node.id])
console.log('测试treeForm的值', treeForm.value)
}
}
onMounted(() => {
getThreeData()
})
const getThreeData = () => {
request({
url: 'fast-mdm/web/MdObjectRelation/queryTree/ByRelationTypeId?relationTypeId=13',
method: 'get',
showLoading: true
})
.then((response: any) => {
console.log('测试树状菜单的返回结果', response.data)
data.value = response.data
})
.catch(() => {})
}
const changeScreen = (number: any) => {
if (number == 1) {
screenNumber.value = 1
} else if (number == 4) {
screenNumber.value = 4
} else if (number == 9) {
screenNumber.value = 9
}
}
</script>
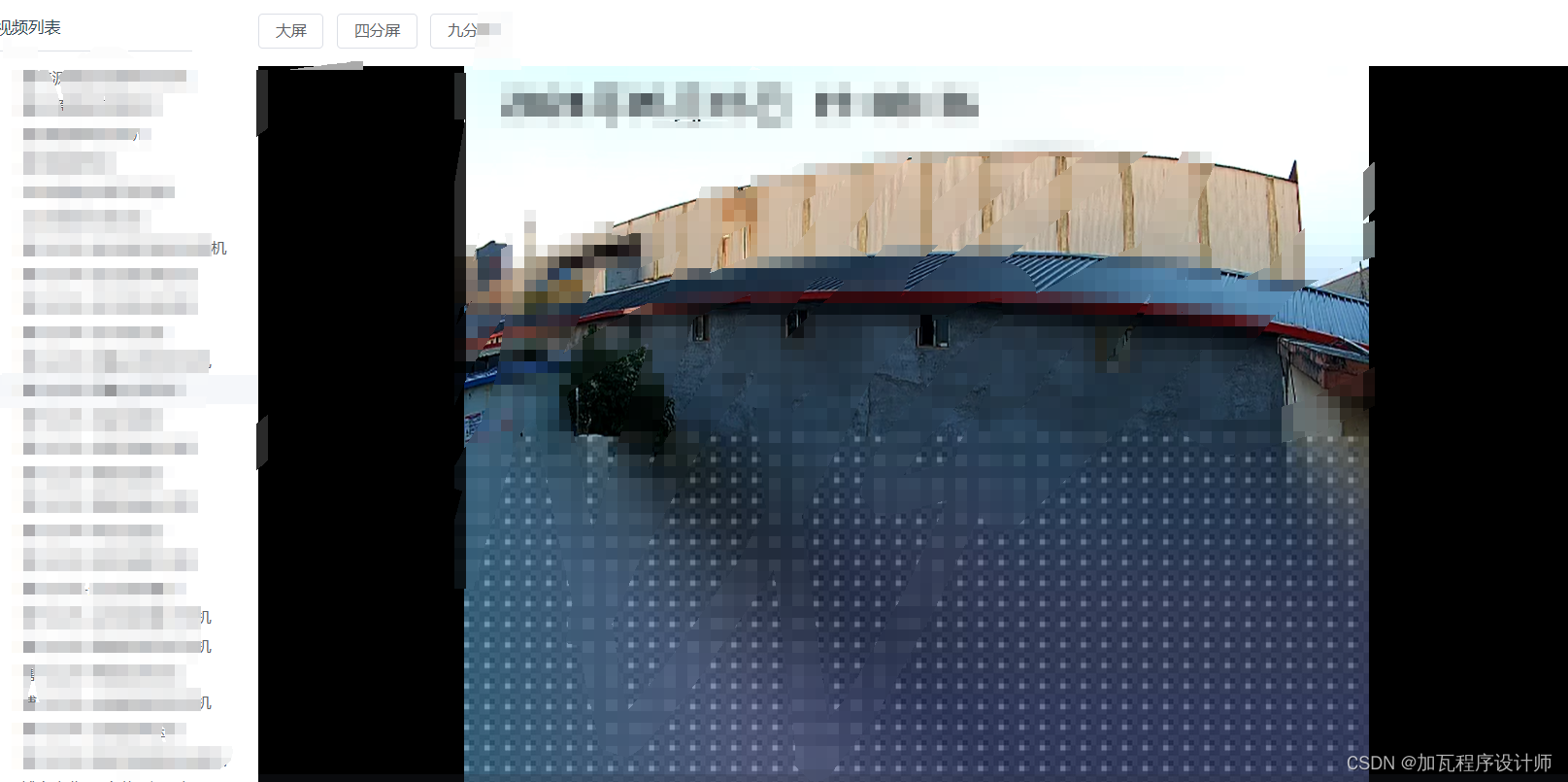
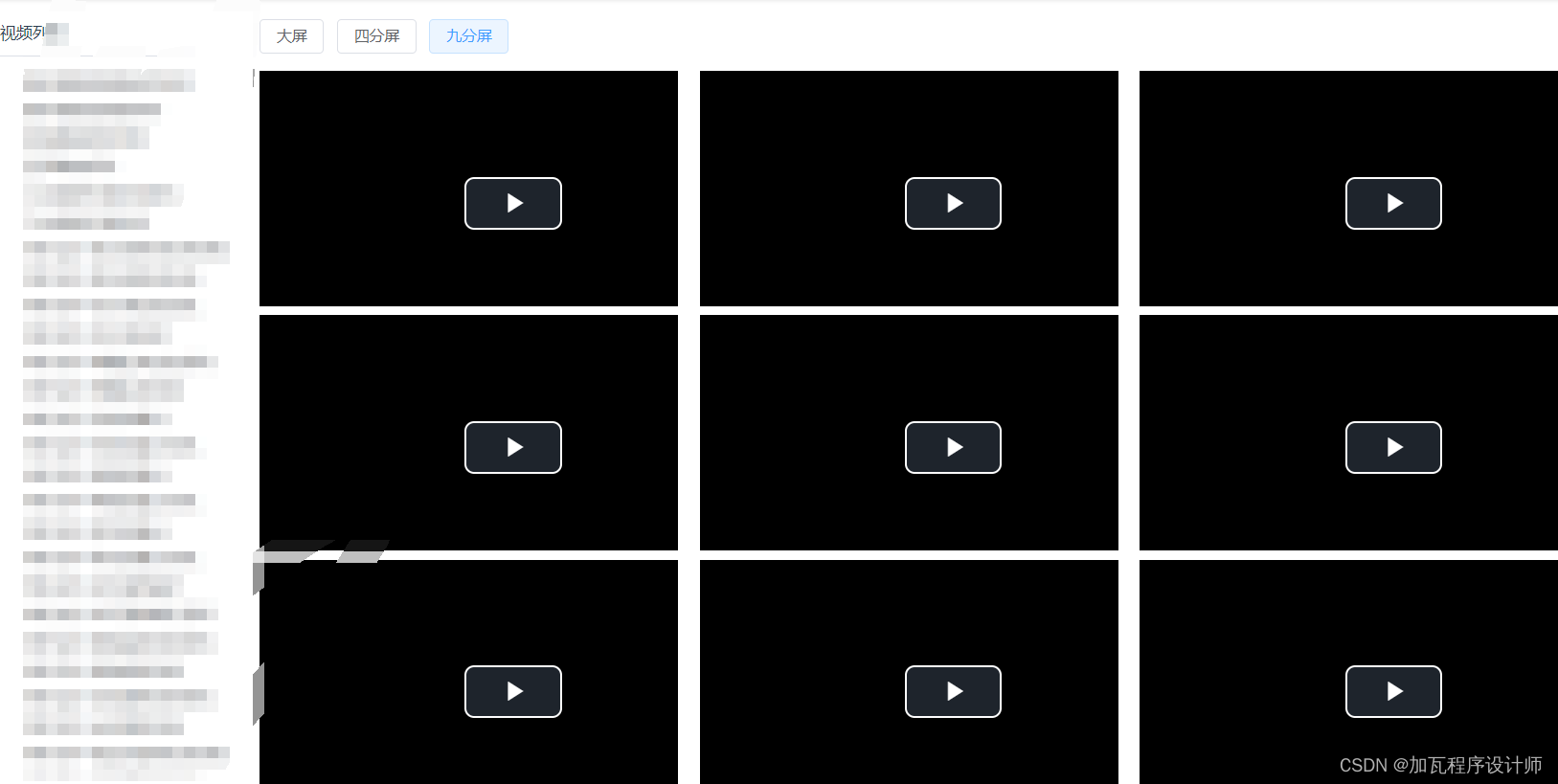
实现效果:


























 2677
2677

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










