在开始前先优化下之前的代码:
在之前hand/p1.vue中为了定位
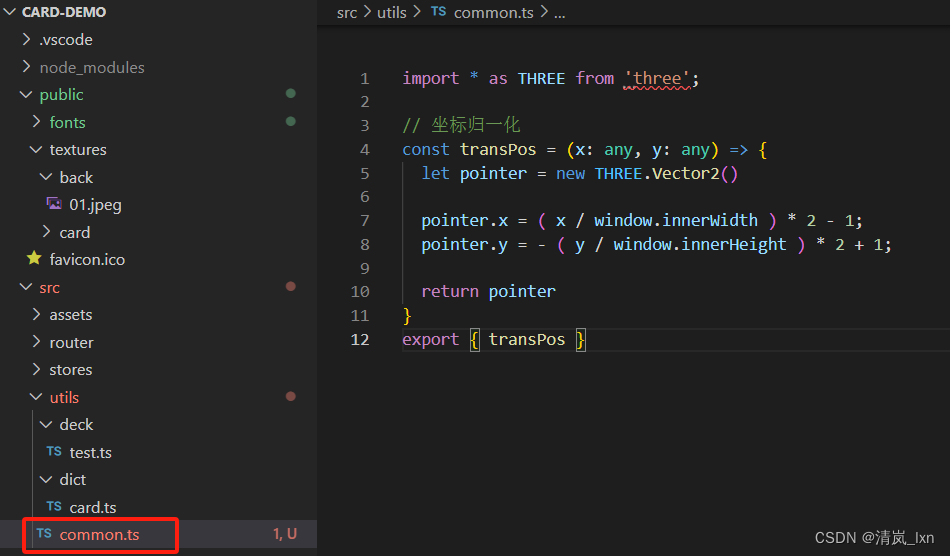
utils文件夹下新建common.ts,将一些公用方法提取出来放在这里:

在game/Cards.ts中,我们调整下卡牌的厚度,由原来的0.02改为0.005,原因是之前的太厚了,其他涉及的地方需要同步修改:
const geometry = new THREE.BoxGeometry( 1, 0.005, 1.4 ); 在game/hand/p1.vue中,同步调整手牌区卡牌的叠放高度和手牌区起始位置:
const setHandPos = () => {
nextTick(() => {
let plane = scene.getObjectByName("地面")
let point1 = transPos(10, window.innerHeight - 10) // 手牌区起始位置的屏幕坐标
let point2 = transPos(window.innerWidth * 0.65, window.innerHeight - 10) // 手牌区结束位置的屏幕坐标
let x1 = 0 // 手牌区起始位置的世界x坐标
let x2 = 0 // 手牌区结束位置的世界x坐标
//
raycaster.setFromCamera( point1, camera );
const intersects1 = raycaster.intersectObject( plane );
if (intersects1.length > 0) {
let point = intersects1[0].point
// 由于卡牌几何体大小设置的是(1, 0.005, 1.4),所以我们对应进行偏移
// handGroup.position.set(point.x, point.y, point.z)
handGroup.position.set(point.x + 0.5, point.y, point.z - 0.7)
x1 = handGroup.position.x
}
//
raycaster.setFromCamera( point2, camera );
const intersects = raycaster.intersectObject( plane );
if (intersects.length > 0) {
let point = intersects[0].point
x2 = point.x + 0.5
}
// 用绝对值相加得到手牌区长度
let _width = Math.abs(x1) + Math.abs(x2)
// 计算叠放间距
let space = ((_width - 1) / (deckList.length - 1)) <= 1 ? (_width - 1) / (deckList.length - 1) : 1
deckList.forEach((v: any, i: any) => {
let obj = CARD_DICT.find((b: any) => b.card_id === v)
if (obj) {
let card = new Card(obj)
let mesh = card.init()
mesh.position.set(i * space, 0.005 * i, 0)
handGroup.add( mesh );
}
})
})
}此时页面效果应该如下所示:
现在我们开始创建卡组:
1.和之前新建hand手牌区一样,我们在目录下新建deck文件夹,存放卡组相关代码:

然后我们在game/index.vue中引入deck组件:
<template>
<div ref="sceneRef" class="scene"></div>
<!-- 手牌 -->
<Hand ref="handRef"/>
<!-- 卡组 -->
<Deck ref="deckRef"/>
</template>
<script setup lang="ts">
import Hand from "./hand/index.vue"
import Deck from "./deck/index.vue"
...
</script>2.我们使用一个测试卡组来生成卡组里的卡牌,由于卡组是多张卡牌摞在一起,所以我们需要调整每张卡牌的位置高度,同时由于卡牌是盖放,所以我们通过rotateX进行180度翻转:
// 卡组group
const deckGroup = new THREE.Group()
deckGroup.name = "p1_deckGroup"
scene.add(deckGroup)
// 测试卡组
const deckList = [
"YZ-01",
"YZ-02",
"YZ-03",
"YZ-04",
"YZ-01",
"YZ-02",
"YZ-03",
"YZ-04",
]
const init = () => {
...
deckList.forEach((v: any, i: any) => {
let obj = CARD_DICT.find((b: any) => b.card_id === v)
if (obj) {
let card = new Card(obj)
let mesh = card.init()
mesh.position.set(0, 0.005 * i, 0)
mesh.rotateX(180 * (Math.PI / 180)) // 弧度
deckGroup.add( mesh );
}
})
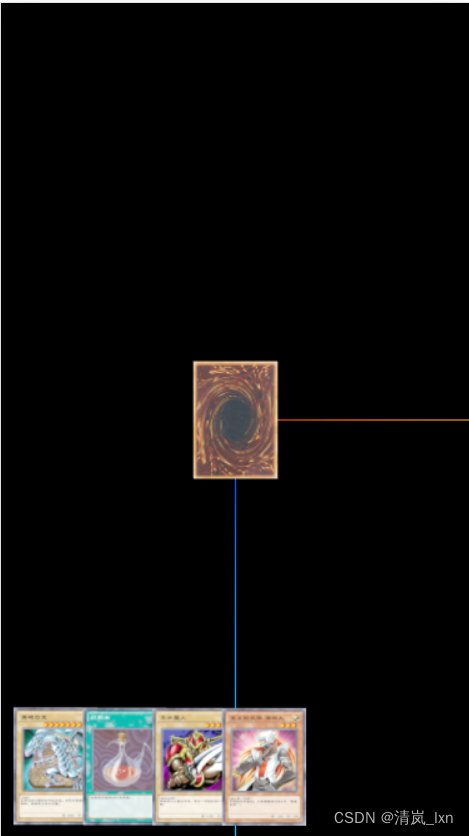
}刷新页面效果如下:

稍微旋转下可以看到卡牌是叠放在一起的:

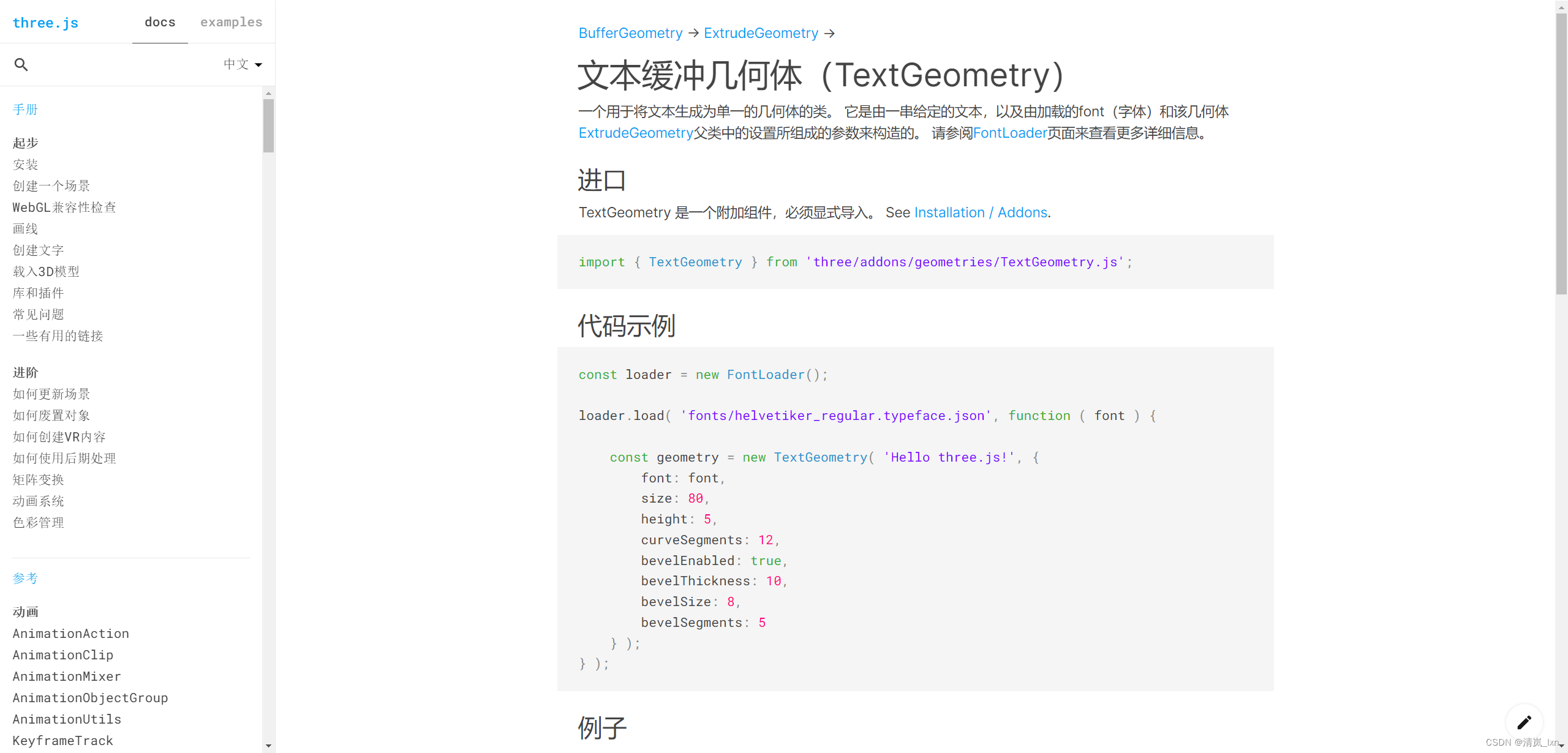
下面我想在卡组顶上加一个数字用来标示卡组中卡牌的数量,从threejs文档中可以看到有几种生成文字的方式,这里我选择的是用threejs自带的文字几何体绘制:


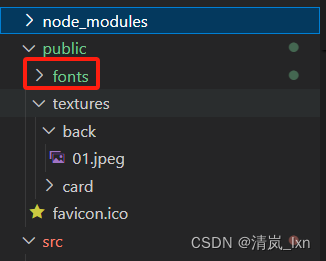
首先从node_modules中找到three内置的font,然后复制到public目录下:


修改deck/p1.vue代码,这里除了生成文字,还添加了文字的阴影:
const _font = ref()
loader.load('fonts/helvetiker_regular.typeface.json', (font: any) => {
_font.value = font
renderText()
});
// 渲染文字
const renderText = () => {
const geometry = new TextGeometry( `${deckList.length}`, {
font: _font.value,
size: 0.4,
height: 0,
curveSegments: 4,
bevelEnabled: true,
bevelThickness: 0,
bevelSize: 0,
bevelSegments: 0
});
geometry.center()
const material = new THREE.MeshBasicMaterial( { color: new THREE.Color("white") } )
const mesh = new THREE.Mesh( geometry, material ) ;
mesh.position.set(0, 0.005 * deckList.length + 0.01, 0) // 弧度
mesh.rotateX(-90 * (Math.PI / 180)) // 弧度
// 阴影
let shadowGeometry = geometry.clone()
shadowGeometry.translate(0.02, 0.02, 0);
let shadowMaterial = new THREE.MeshBasicMaterial( { color: new THREE.Color("black") } );
let shadowMesh = new THREE.Mesh(shadowGeometry, shadowMaterial);
shadowMesh.position.set(0, 0.005 * deckList.length, 0) // 弧度
shadowMesh.rotateX(-90 * (Math.PI / 180)) // 弧度
deckGroup.add(mesh)
deckGroup.add(shadowMesh)
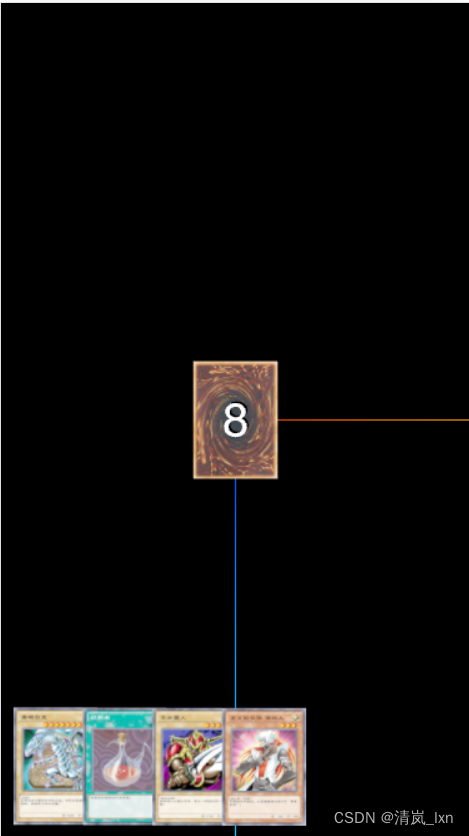
}页面效果如下:

接下来调整卡组位置,将它移动到右下角:
const init = () => {
setDeckPos()
...
}
// 设置卡组位置
const setDeckPos = () => {
nextTick(() => {
let plane = scene.getObjectByName("地面")
let point = transPos(window.innerWidth - 15, window.innerHeight - 15) // 卡组起始位置的屏幕坐标
//
raycaster.setFromCamera( point, camera );
const intersects1 = raycaster.intersectObject( plane );
if (intersects1.length > 0) {
let point = intersects1[0].point
// deckGroup.position.set(point.x, point.y, point.z)
deckGroup.position.set(point.x - 0.5, point.y, point.z - 0.7)
}
})
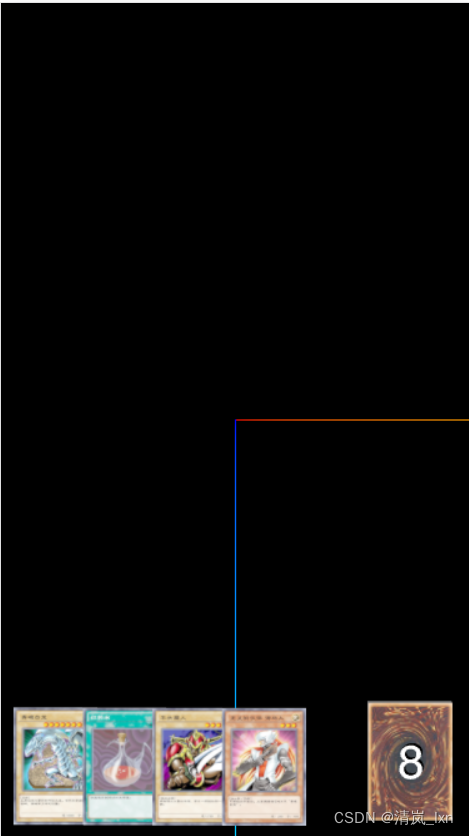
}页面效果如下:

deck/p1.vue完整代码如下:
<template>
<div></div>
</template>
<script setup lang="ts">
import { reactive, ref, onMounted, onBeforeUnmount, watch, defineComponent, getCurrentInstance, nextTick } from 'vue'
import { FontLoader } from 'three/addons/loaders/FontLoader.js';
import { TextGeometry } from 'three/addons/geometries/TextGeometry.js';
import { Card } from "@/views/game/Card.ts"
import { CARD_DICT } from "@/utils/dict/card.ts"
import { transPos } from "@/utils/common.ts"
// 引入threejs变量
const {proxy} = getCurrentInstance()
const THREE = proxy['THREE']
const scene = proxy['scene']
const camera = proxy['camera']
const renderer = proxy['renderer']
const TWEEN = proxy['TWEEN']
const raycaster = new THREE.Raycaster();
const pointer = new THREE.Vector2();
const loader = new FontLoader();
const _font = ref()
// 卡组group
const deckGroup = new THREE.Group()
deckGroup.name = "p1_deckGroup"
scene.add(deckGroup)
// 测试卡组
const deckList = [
"YZ-01",
"YZ-02",
"YZ-03",
"YZ-04",
"YZ-01",
"YZ-02",
"YZ-03",
"YZ-04",
]
const init = () => {
setDeckPos()
deckList.forEach((v: any, i: any) => {
let obj = CARD_DICT.find((b: any) => b.card_id === v)
if (obj) {
let card = new Card(obj)
let mesh = card.init()
mesh.position.set(0, 0.005 * i, 0)
mesh.rotateX(180 * (Math.PI / 180)) // 弧度
deckGroup.add( mesh );
}
})
loader.load('fonts/helvetiker_regular.typeface.json', (font: any) => {
_font.value = font
renderText()
});
}
// 渲染文字
const renderText = () => {
const geometry = new TextGeometry( `${deckList.length}`, {
font: _font.value,
size: 0.4,
height: 0,
curveSegments: 4,
bevelEnabled: true,
bevelThickness: 0,
bevelSize: 0,
bevelSegments: 0
});
geometry.center()
const material = new THREE.MeshBasicMaterial( { color: new THREE.Color("white") } )
const mesh = new THREE.Mesh( geometry, material ) ;
mesh.position.set(0, 0.005 * deckList.length + 0.01, 0) // 弧度
mesh.rotateX(-90 * (Math.PI / 180)) // 弧度
// 阴影
let shadowGeometry = geometry.clone()
shadowGeometry.translate(0.02, 0.02, 0);
let shadowMaterial = new THREE.MeshBasicMaterial( { color: new THREE.Color("black") } );
let shadowMesh = new THREE.Mesh(shadowGeometry, shadowMaterial);
shadowMesh.position.set(0, 0.005 * deckList.length, 0) // 弧度
shadowMesh.rotateX(-90 * (Math.PI / 180)) // 弧度
deckGroup.add(mesh)
deckGroup.add(shadowMesh)
}
// 设置卡组位置
const setDeckPos = () => {
nextTick(() => {
let plane = scene.getObjectByName("地面")
let point = transPos(window.innerWidth - 15, window.innerHeight - 15) // 卡组起始位置的屏幕坐标
//
raycaster.setFromCamera( point, camera );
const intersects1 = raycaster.intersectObject( plane );
if (intersects1.length > 0) {
let point = intersects1[0].point
// deckGroup.position.set(point.x, point.y, point.z)
deckGroup.position.set(point.x - 0.5, point.y, point.z - 0.7)
}
})
}
defineExpose({
init
})
</script>
<style lang="scss" scoped>
</style>






















 1161
1161











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










