flex 布局超出使用省略号问题
<style>
.ellipsis {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.card {
width: 600px;
height: 200px;
display: flex;
}
.card_left {
width: 200px;
background: #e8cece;
}
.card_right {
flex: 1;
background: #bababa;
}
</style>
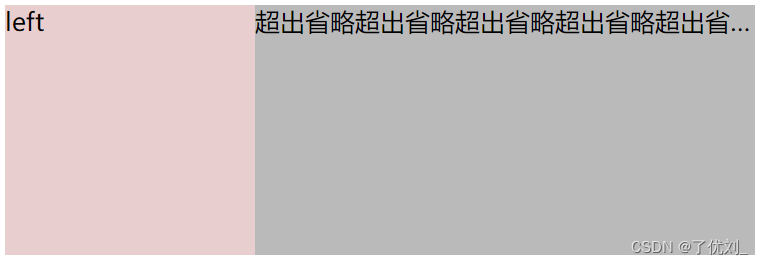
1、左侧固定宽度,右侧flex:1占据剩余空间,右侧内容超出省略(无子元素)
<div class="card">
<div class="card_left">left</div>
<div class="card_right ellipsis">
right-超出省略超出省略超出省略超出省略超出省略超出省略超出省略超出省略超出省略超出省略超出省略超出省略超出省略超出省略
</div>
</div>

以上方式能达到预期效果
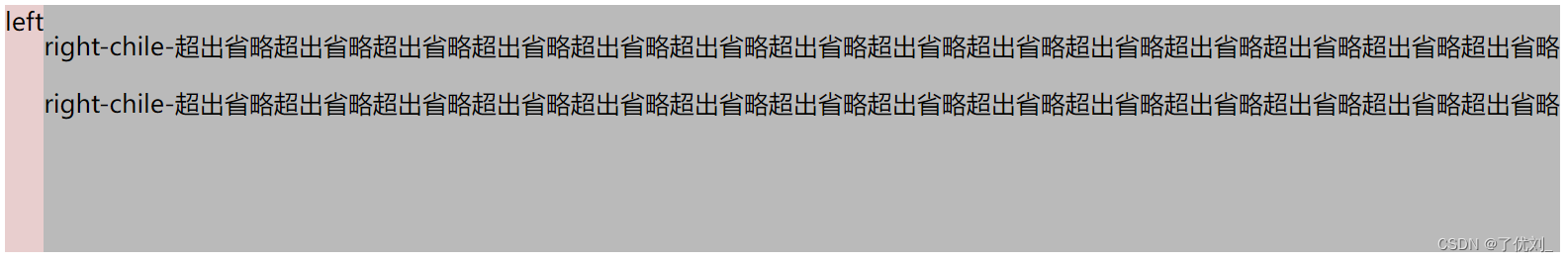
2、左侧固定宽度,右侧flex:1占据剩余空间,子内容超出省略
<div class="card">
<div class="card_left">left</div>
<div class="card_right">
<p class="ellipsis">
right-chile-超出省略超出省略超出省略超出省略超出省略超出省略超出省略超出省略超出省略超出省略超出省略超出省略超出省略超出省略
</p>
<p class="ellipsis">
right-chile-超出省略超出省略超出省略超出省略超出省略超出省略超出省略超出省略超出省略超出省略超出省略超出省略超出省略超出省略
</p>
</div>
</div>

此时并没有达到预期的效果,左侧盒子被压缩,右侧盒子被撑开
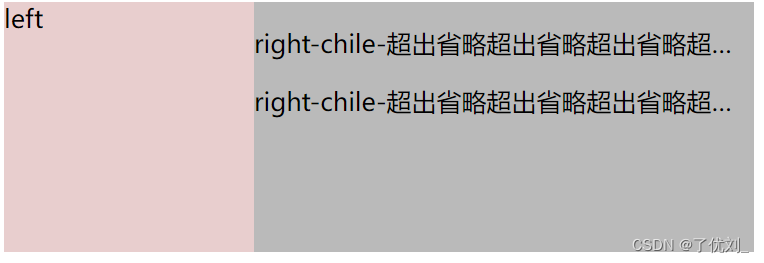
解决方案:
给右侧父盒子,加上overflow:hidden或者width:0
.card_right {
flex: 1;
background: #bababa;
overflow: hidden;
/* 或 */
/* width: 0; */
}























 2168
2168











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








