jQuery(function() {
var tabContainers = jQuery('div.tabs > div');
tabContainers.hide().filter(':first').show();
jQuery('div.tabs ul.tabNavigation a').click(function() {
tabContainers.hide();
tabContainers.filter(this.hash).show();
jQuery('div.tabs ul.tabNavigation a').removeClass('selected');
jQuery(this).addClass('selected');
return false;
}).filter(':first').click();
/**
*下方分页按钮实现
**/
var totalSize = ${totalSize} ;//总商品数
var pages = ${pages} ;//总页数
var currUrl = window.location.href;
var currIdIndex = currUrl.indexOf("id");//获取Url中id的索引
var currId = "";
var currPage = 1;//当前页
if(currUrl.indexOf("currPage")>0){
currPage = currUrl.substring(currUrl.indexOf("currPage")+9, currUrl.length);
}
if(currIdIndex>0){
currId = currUrl.substring(currIdIndex+3, currIdIndex+35);//截取id。默认了Id为32位
}
//before start end after
var beforeHtml = ""; //页码之前的省略号页码的html
var startBtn = 1; //默认从第一页开始
if(currPage-10>=1){
startBtn = parseInt(currPage/10)*10+1; //十页十页地显示
if(currPage%10==0){
startBtn = parseInt((currPage-1)/10)*10+1;
}
beforeHtml = "<div class=\"ellipsis\"> <a href=\"category.do?id="+currId+"&currPage="+(startBtn-10)+"\">"+"<"+(startBtn-10)+"</a></div>";
beforeHtml += "<div class=







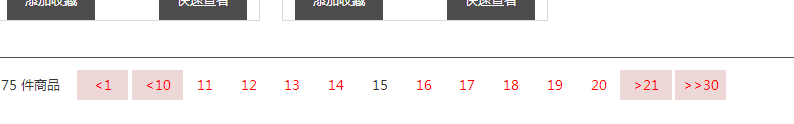
 本文讨论了一段JavaScript实现的翻页功能,指出可能存在的问题,即在不同的页面之间,使用正则表达式错误地替换了currPage变量的数值,导致页面跳转异常。分析了错误原因,并提出了修正方案。
本文讨论了一段JavaScript实现的翻页功能,指出可能存在的问题,即在不同的页面之间,使用正则表达式错误地替换了currPage变量的数值,导致页面跳转异常。分析了错误原因,并提出了修正方案。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1641
1641

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








