大家好,我是宝哥。
转载一篇详解Vue3 自定义hooks的文章。
正文
不知道喜欢 vue3 的小伙伴和我是不是一样,刚上手vue3 的时候 对自定义hooks 一脸懵逼,在一些视频网站学习的时候老师讲解到自定义hooks 最喜欢用 加减乘除来描述 自定义hooks 是咋用的,可能是我理解能力比较差吧,我看了这个 加减乘除的自定义hooks 之后感觉跟没看一样,还是一脸懵逼,所以个人觉得这种知识还是结合项目或者业务来说才是比较能让人理解的。
但是平时开发的过程中却好像也不怎么需要自定义hooks ,那我们到底需不需要自定义hooks,又该如何学习自定义hooks 呢,首先先在这跟你说结论:自定义hooks 不是必须的 他只是为我们提供一种 逻辑复用 的方式,但是他有利于你复用逻辑 代码更简洁,那如何学?学习别人的思想啊!然后自己融汇贯通即可。

介绍
其实我们平常说的 自定义hooks 在vue3 官方说法叫组合式 API (Composition API)[1]
组合式 API (Composition API) 是一系列 API 的集合,使我们可以使用函数而不是声明选项的方式书写 Vue 组件
虽然这套 API 的风格是基于函数的组合,但组合式 API 并不是函数式编程。组合式 API 是以 Vue 中数据可变的、细粒度的响应性系统为基础的,而函数式编程通常强调数据不可
组合式 API 最基本的优势是它使我们能够通过组合函数[2]来实现更加简洁高效的逻辑复用。在选项式 API 中我们主要的逻辑复用机制是 mixins,而组合式 API 解决了 mixins 的所有缺陷[3]
使用
平时我们 写自定义hooks 可能有两种
一种是 基于业务的 自定义hooks 只是为了单纯提取 可复用的逻辑 ,缺点是只能用在自己项目中
一种是 可复用行强的 可在全局使用的 比如对于弹框、表格、表单等等的自定义hooks
基于业务封装的 hooks
最近我在开发低代码的项目 我在项目中得封装一套组件 看下面的伪代码:
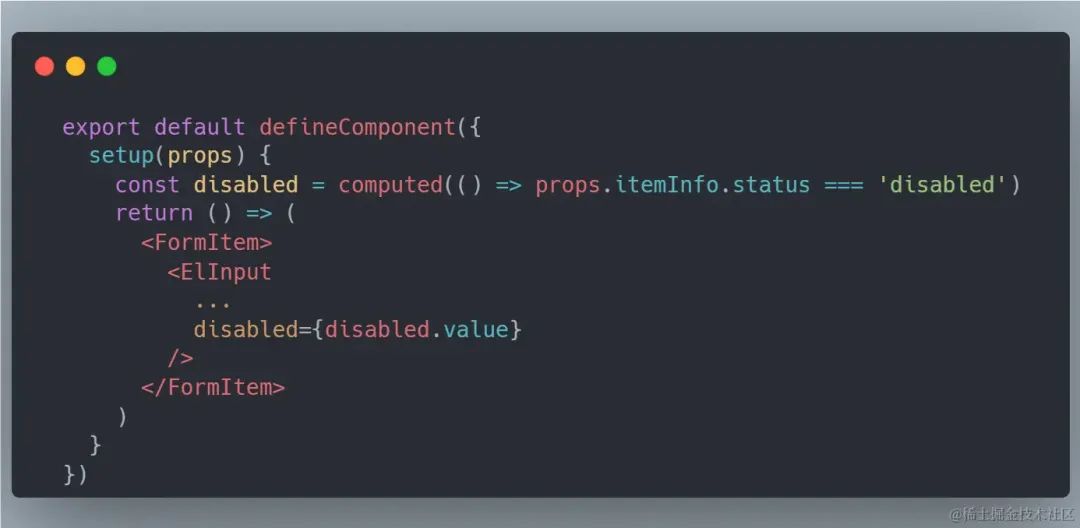
输入框

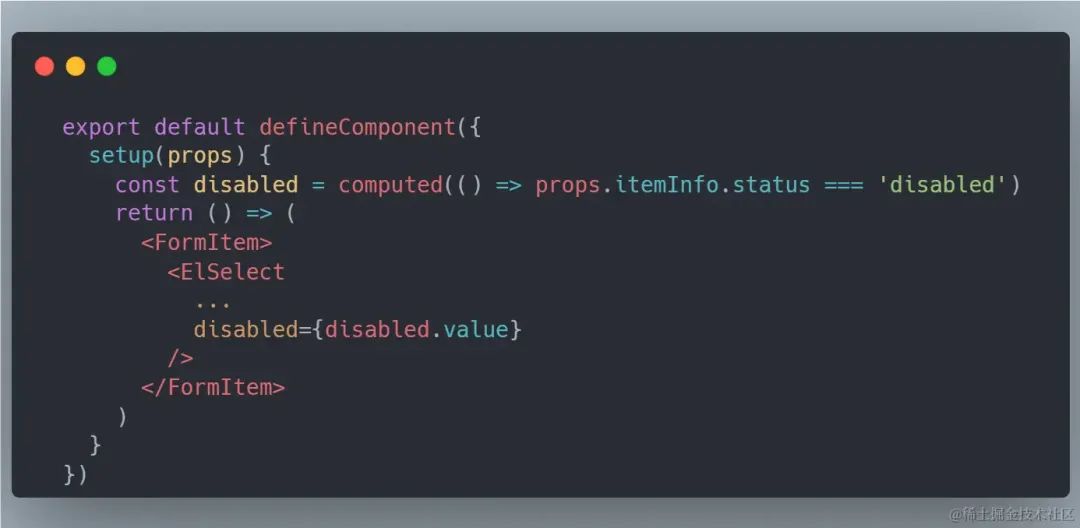
下拉框

开关:

大家可以看到 每个组件都有个共性,有个配置项 status 如果值为 disabled 的时候 会被赋值到组件上 要是有很多组件 我们都得复制一下这个代码 那就比较恶心了,这个时候我们就可以用自定义hooks 去封装这个属性:

我们组件就可以 通过 hooks 去引入这个属性了 这样 每个组件也只要引入这个hooks 就行

复用性强的自定义hooks:
1) 更改网站title
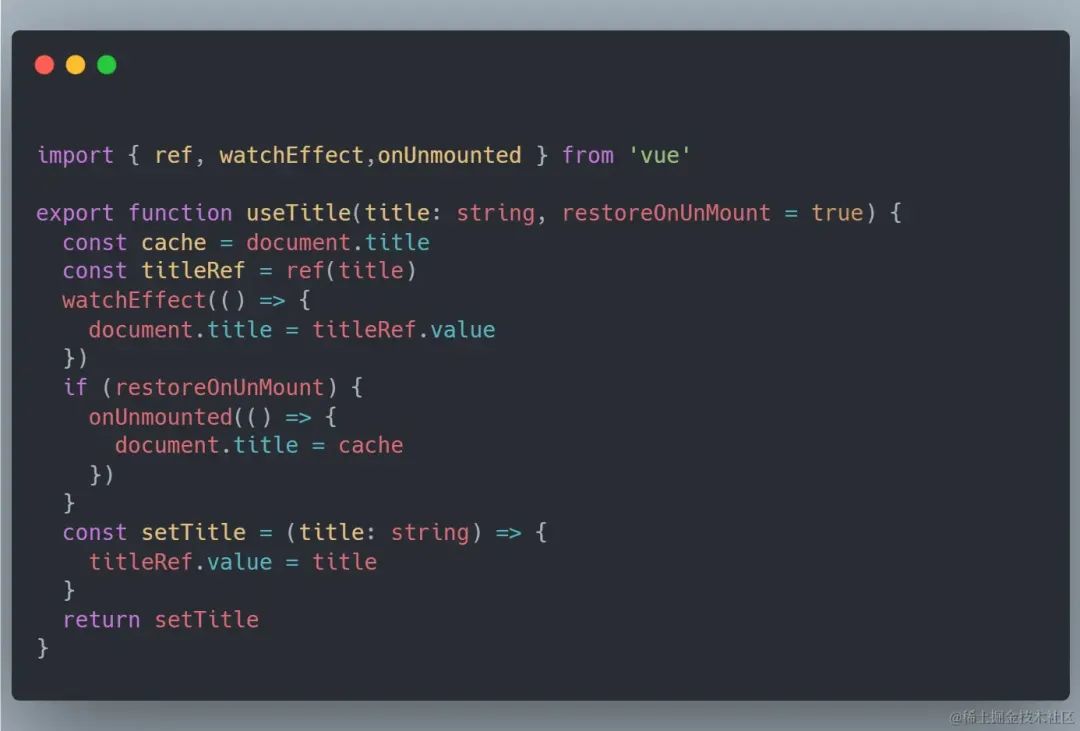
大家有没有遇到过这种业务 就是每个页面进入之后都有他自己对应的 title 你都得去改 如果没有的话 那他就是 之前的title 不用改 所以你就可能在每个页面写出 类似以下的代码:

但是你要是用了 封装之后的 hooks 之后

你只需要把这个hooks 引入 只写一句代码 就行
const setTitle = useTitle('测试')2) 大家写后台管理的 时候是不是大多场景都是 对于表格的增删改查 ,对于分页的操作每个页面其实都是一样的,这个时候我们就可以把他封装起来

这个hooks 发给任何人 他们都能用到自己的项目中 这个就是复用性强的 不像我们上一类 只能针对于我们自己项目用
给大家分享一下 我平时收藏的 vue3 hooks的网站以及文章:
开源库与开源项目中的hooks
🚀vue3官方推荐社区项目:VueUse[4]
这个是我最推荐大家的hooks 平时没事的时候在里面逛一下 看看源码 绝对能学到很多,我平时用的比较多的是其中的 useResizeObserver、useTitle、useClipboard、useDraggable 等
🚀ahooks-vue[5]
ahooks 的 vue 实现。许多 hooks 是从ahooks[6]移植过来的,但是不完全一致。包含了 useRequest、useAxios、useFullscreen、useTable等
🚀个人封装的hooks 库[7]
这个是我偶然发现的 一个hooks 库 感觉也是模仿其他库的,仅供参考
🚀vue-hooks[8]
主要包含了 useDate、useStore、useActions等
🚀vue-use-web[9]
跟 vueuse 有点像不知道是不是vueuse 前身,而且都是国外大佬维护的
🚀vue-hooks-plus[10]
其中包含47个高质量 & 可靠 hook函数 其中useRequeset 、useWebSocket、useFetchs等都很优秀
🚀针对 Vue3 的实用Hooks集合[11]
useRequest、 useDate、useVirtualList 我在项目中都用到了
🚀20kstars 的后台管理项目:vue-vben-admin[12]
这个是 点赞比较多的 vue3 后台管理项目 其中 我上面的分页hooks 就是抄他的 里面还有很多 表格表单hooks 大家也可以参考 其中包含了 useContext、useScroll、useEventListener、useTable、useTitle等
🚀vue3-antd-admin[13]
喜欢用 antd 的同学可以看看其中的useI18n useModal、useEventbus 方案都很优秀
表格相关的
🚀一文学会vue3如何自定义hook钩子函数和封装组件[14]
🚀【Vue3】如何封装一个超级好用的 Hook ![15]
🚀useTable表格hooks封装和使用(Vue3)[16]
🚀vue3流水线开发分页列表?😁 useTable了解一下[17]
🚀Vue3自定义useTable[18]
🚀在Vue3这样子写页面更快更高效[19]
🚀基于vue3+Arco Design的table组件的hook二次封装[20]
每个人封装的 表格 hook 其实都有区别 所以大家可以综合一下 总结出比较适合自己项目的,因为每个人项目中的 ui 分页等等 都不太一样 所以个人建议总结出一个 集成到自己项目中是最好的
关于请求的 hook
🚀Vue3 教你实现公司级网络请求的 Hook[21]
🚀Vue3使用hook封装常见的几种异步请求函数场景,让开发更加丝滑[22]
其他 hooks
🚀Form表单组件封装和使用(Vue3)[23]
他把antdvue 的form 二次封装了 并且搭配了自己的封装的hooks
🚀【vue3】写hook三天,治好了我的组件封装强迫症。[24]
封装了 下拉框选项从后端获取值得hooks 以及关于 loading 状态的 hook
🚀Vue3自定义一个Hooks,实现一键换肤[25]
一键换肤的 hooks
🚀Vue3使用hook封装媒体查询和事件监听,使Vue的开发更加丝滑🚀🚀🚀[26]
🚀聊聊Vue3+hook怎么写弹窗组件更快更高效[27]
🚀【Vue3 Hook】实现 useTimeout 代替 setTimeout[28]
🚀公共Hooks封装之文件下载useDownloadBlob[29]
🚀在vue中封装useIntro来更好的使用Intro.js[30]
总结
以上是我工作这么长时间 收藏到的 ,分享出来希望能够给到大家一点帮助,如果大家也有比较好自定义hooks的方案 和 hooks 库可以在下面评论哦 我觉得比较好的话会再给他加上去的,最终也希望自己能 做一个跟 vueuse媲美的 hooks 名字我都想好了 ,就叫 jym-hooks (掘友们一起创建的 hooks 库)

关于本文
作者:前端摸鱼杭小哥
https://juejin.cn/post/7308277343243141172
有其他想法,欢迎评论~
公号文章分七类
随时都会有更新
程序员
面试
JavaScript
前端开发
CSS
AI
资源
最后
欢迎长按图片加好友,宝哥会第一时间和你分享前端行业趋势,面试资源,学习途径等等。

添加好友备注【加群】拉你进技术交流群
公众号:前端开发博客专注前端开发技术,分享前端开发资源和WEB前沿资讯,如果喜欢我的分享,给 宝哥 点一个赞或者分享都是对我的支持
关注公众号后,在首页:
回复「小抄」,领取Vue、JavaScript 和 WebComponent 小抄 PDF
回复「Vue脑图」获取 Vue 相关脑图
回复「思维图」获取 JavaScript 相关思维图
回复「简历」获取简历制作建议
回复「简历模板」获取精选的简历模板
回复「电子书」下载我整理的大量前端资源,含面试、Vue实战项目、CSS和JavaScript电子书等。
回复「知识点」下载高清JavaScript知识点图谱
回复「读书」下载成长的相关电子书
老规矩,学会了点个赞或在看呀~





















 412
412











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








