大家好,我是宝哥。
CSS 作为前端开发的三大基石之一,对于构建美观、用户友好的网页至关重要。然而,很多开发者在编写 CSS 代码时,往往会遇到一些棘手的问题,例如布局难以实现、动画效果不流畅、代码冗余等。
今天宝哥给大家推荐的iCSS项目,包含了大量前端CSS的实用技巧和解决方案,能有效提升开发效率和页面美观性。
项目简介
iCSS集合了大量关于CSS的技术文章和教程,涵盖动画、布局、特效等多个方面。这些内容不仅适用于实际开发中遇到的各种情况,还可以帮助开发者更好地理解CSS的强大功能。
GitHub: https://github.com/chokcoco/iCSS
介绍:CSS 奇技淫巧,在这里,都有。
星标数:18.8k

项目亮点
实用技巧:提供多种CSS实现技巧,助你轻松应对复杂设计。
深入浅出:文章内容详尽,适合所有级别的前端开发者。
功能丰富:涵盖从基础到高级的多种CSS技术。
功能特性
动画技巧:使用CSS创建眼前一亮的动画效果。
布局解决方案:介绍现代CSS布局技术,如Flexbox和Grid。
视觉效果:探索滤镜、变形等高级视觉效果的实现方式。
个人经验
iCSS项目中包含了大量的CSS实用技巧,每个技巧都有详细的说明和示例代码,非常适合前端开发者学习和参考。通过这个项目,开发者可以快速提升自己的CSS技能,并且获得灵感,创造出更多炫酷的网页效果。
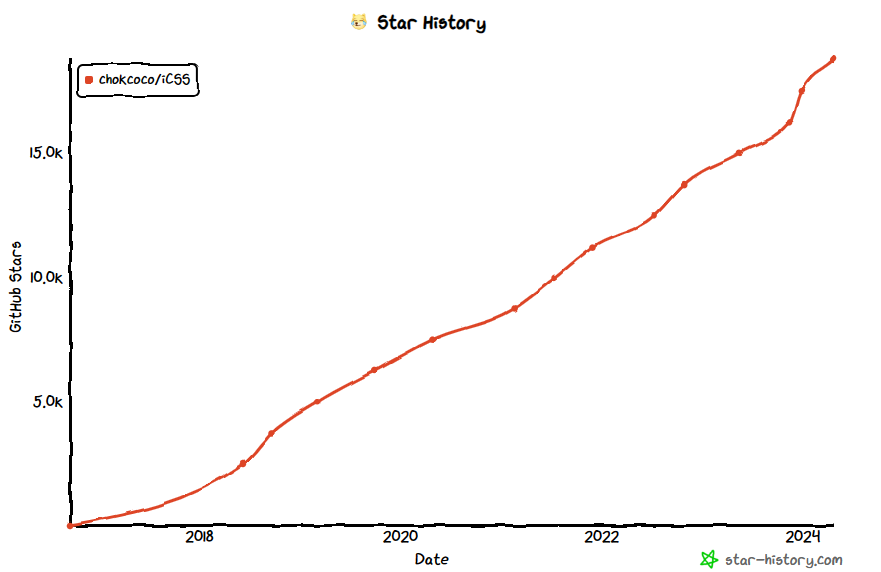
项目热度

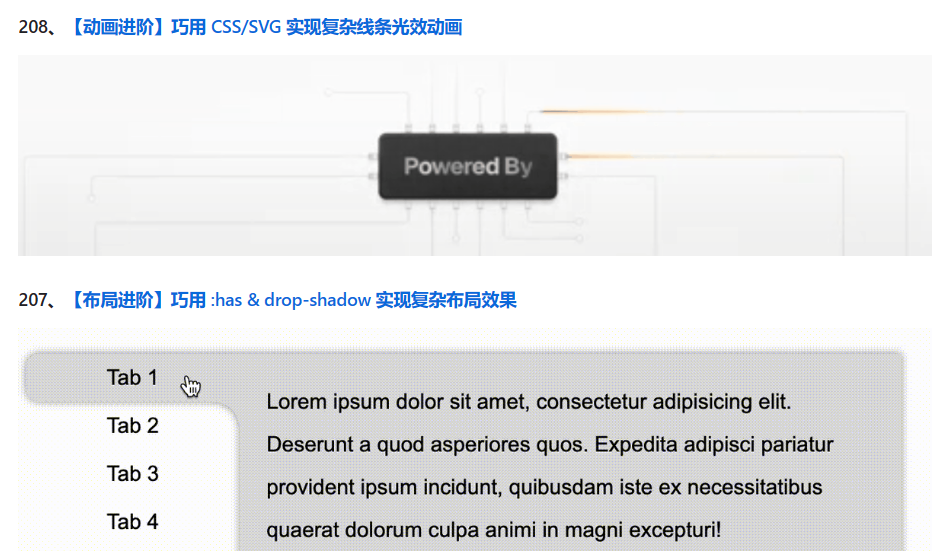
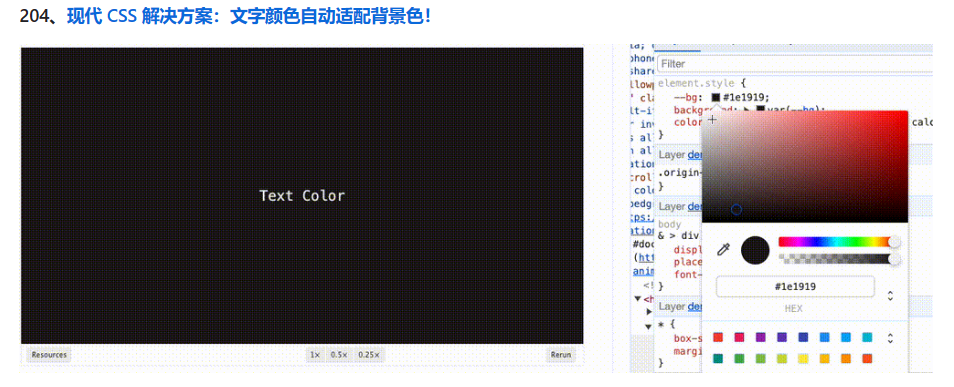
项目展示
项目中的示例代码非常直观,你可以在CodePen上找到iCSS的多个实现示例,这些都是可以直接在项目中使用的。




总结
总的来说,iCSS是一个非常值得关注的CSS技术项目,无论是新手还是有经验的开发者都能从中获益。如果你对前端设计有兴趣,不妨给iCSS项目点个star,关注其更新。
项目地址:
https://github.com/chokcoco/iCSS
最后
如果你觉得宝哥的分享还算实在,就给我点个赞,关注一波。分享出去,也许你的转发能给别人带来一点启发。
关注我,加个星标,下期见!
关注下方宝哥微信,围观我的朋友圈,领简历模板!






















 282
282

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








