<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.btn {
width: 50px;
height: 50px;
border: 1px solid red;
}
div {
width: 50px;
height: 50px;
background-color: red;
}
</style>
<body>
<!-- 点击新增div -->
<button class="btn">点击事件</button>
</body>
<script>
document.querySelector('.btn').addEventListener('click', function () {
let div = document.createElement('div')
div.innerHTML = '123'
document.querySelector('body').appendChild(div)
// 点击div时控制台打印1
document.querySelector('div').addEventListener('click', function () {
console.log(1);
})
})
</script>
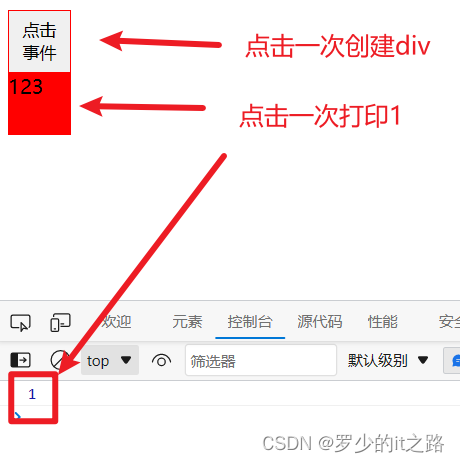
</html>图中给按钮设置了一个点击事件,每次点击时都会创建一个div,每次点击创建的div时控制台打印一次1

问题:
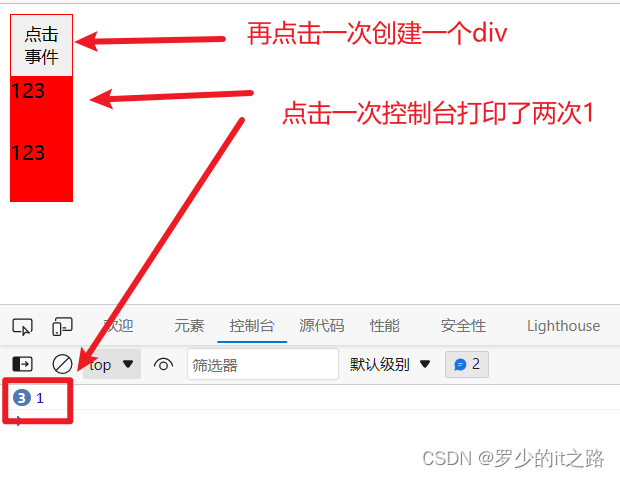
当创建两个div时,点击div时控制台就会打印两次1,创建3个div就会输出3次1......一次类推

原因:
因为在点击按钮时 触发了里面的方法, 方法里面给div设置了一个监听事件,当再次创建div时,又给div设置了一个监听事件,由于上一次监听事件还存在,没有销毁,所以点击div时会触发两次。
需要解决这个问题就不能给div设置监听事件,设置onclick点击事件即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.btn {
width: 50px;
height: 50px;
border: 1px solid red;
}
div {
width: 50px;
height: 50px;
background-color: red;
}
</style>
<body>
<!-- 点击新增div -->
<button class="btn">点击事件</button>
</body>
<script>
document.querySelector('.btn').addEventListener('click', function () {
let div = document.createElement('div')
div.innerHTML = '123'
document.querySelector('body').appendChild(div)
// 点击div时控制台打印1
// 将addEventListener改成onclick
document.querySelector('div').onclick=()=>{
console.log(1)
}
})
</script>
</html>




















 246
246











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








