1、Sass特性
- 完美兼容CSS
- 语言扩展,如变量,嵌套和mixin
- 用于操作颜色和其他值的许多有用的函数
- 高级功能,如库的控制指令
- 格式良好,可定制的输出
2、主要数据类型
数字: 1.2 、 12px
文本字符串(引号并不影响): foo 、 "foo" 、'foo'
颜色:red、#6699cc、rgba(0,0,0,0.5)
布尔值:true、false
空值: null
多值,以逗号或者空格隔开:12px 1px 2px、Arial、sans-serif
3、 sass的基本使用
1、嵌套规则
嵌套功能避免了重复输入父选择器,而且令复杂的 CSS 结构更易于管理:

编译后

2、父选择器&

编译后

3、属性嵌套

编译后

4、注释/ /与//

//这种注释不会翻译出来
/**/这种注释可以翻译出来

5、运算
数学运算

支持数字的加减乘除、取整等运算 (+, -, *, /, %),如果必要会在不同单位间转换值。
如果需要使用变量,同时又要确保 / 不做除法运算而是完整地编译到 CSS 文件中,只需要用 #{} 插值语句将变量包裹

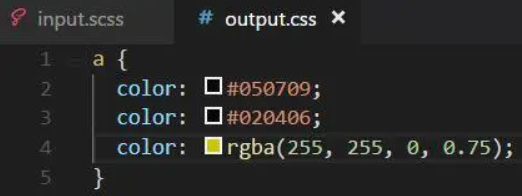
颜色值运算

编译后

字符串运算

- 可用于连接字符串
如果有引号字符串(位于 + 左侧)连接无引号字符串,运算结果是有引号的,相反,无引号字符串(位于 + 左侧)连接有引号字符串,运算结果则没有引号
运算表达式与其他值连用时,用空格做连接符
在有引号的文本字符串中使用 #{} 插值语句可以添加动态的值
空的值被视作插入了空字符串

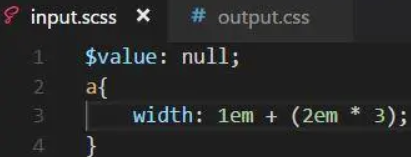
圆括号可以用来影响运算的顺序

编译后






















 7507
7507











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








