一、问题: webpack --watch监听代码修改的时候,依赖报错
1、项目的代码没有动过,在我的电脑没有任何问题
2、项目在另一台电脑npm install 之后,运行webpack --watch的时候,就报错各种依赖的问题
原因:应该是我的项目文件没有全部完全关闭的时候,我就提交了我的全部代码,所以导致了有些依赖包锁死了,还有就是Webpack版本和其他依赖也有兼容性问题
1、把Webpack 版本换成最新版本,然后重新安装有问题的依赖
二、问题:在npm run build打包的时候,项目报错 Uglifyjsplugin of undefined
1、安装完依赖之后,运行webpack --watch的时候,项目就没有报错了
2、运行npm run build打包的时候,项目报错 Uglifyjsplugin of undefined
原因:Webpack的版本更新之后,打包不支持.map文件了,所以不需要再打包.map文件了
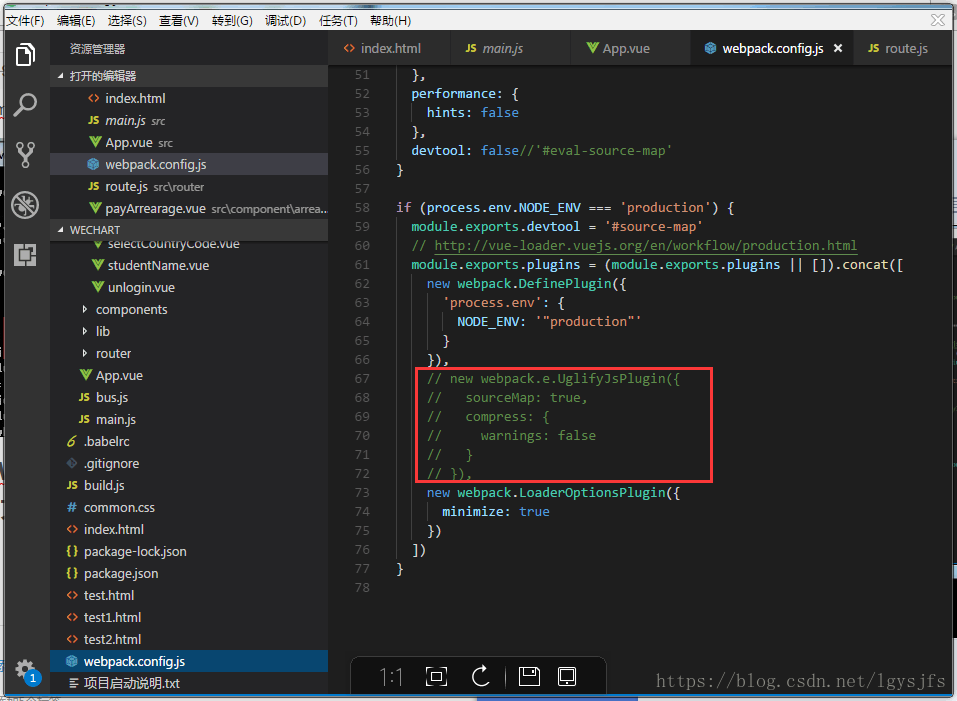
1、把webpack.config.js文件的.map文件打包的地方注释掉就可以了



























 5332
5332











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








