解决如下:
源webpack.config.js中如下:
devServer: {
historyApiFallback: true,
hot: true,
inline: true,
progress:true
},
没有progress:true这个命令,所以删除即可。
解决如下:
webpack的路径不对,执行命令修改:cnpm link webpack
如果webpack在mac下出错:修改.bash_profile文件,需要更改环境变量:
export NODE_PATH=”/usr/local/lib/node_modules”
css 打包错误:

- 解决如下:
在vue1.0中,在webpack.config.js中配置css文件时
module:{
loaders:[
{
test:/\.css$/,
loader:'style!css'
}
]
}在vue2.0中,在webpack.config.js中配置css文件时,必须要写全,不能和vue1.0一样简写
module:{
rules:[ //这里改成了rules
{
test:/\.css$/,
loader:'style-loader!css-loader' //这里必须要写全,不能和vue1.0一样简写
}
]
}打包sass的错误:
解决如下:执行node-sass的安装命令
cnpm install node-sass --save-dev然后在打包如下:
打包图片等资源的错误:
- 解决如下:
在命令行安装 npm install –save-dev url-loads 之后还需要安装
npm install –save-dev file-loader
- 配置文件中如下:
module: {
loaders: [
/*
{
test: /\.css$/,
loaders: ['style-loader', 'css-loader'],
include: APP_PATH
},
*/
{
test: /\.scss$/,
loaders: ['style-loader', 'css-loader', 'sass-loader'],
include: APP_PATH
},
{
test: /\.(png|jpg)$/,
loader: 'url-loader?limit=40000'
}
]
},
//输出的文件名 合并以后的js会命名为bundle.js
output: {
path: BUILD_PATH,
filename: 'bundle.js'
},
//其他解决方案配置
// resolve: {
// extensions: ['', '.js', '.json', '.css', '.scss','.png','.jpg']//添加在此的后缀所对应的文件可以省略后缀
// },
//添加我们的插件 会自动生成一个html文件
plugins: [
new HtmlwebpackPlugin({
title: 'Hello World app 222'
})
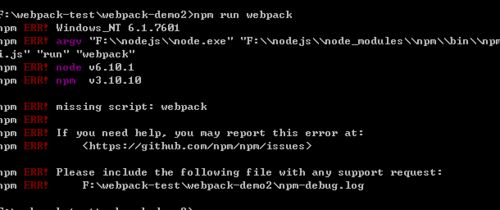
]报错。。。missing webpack???


- 解决
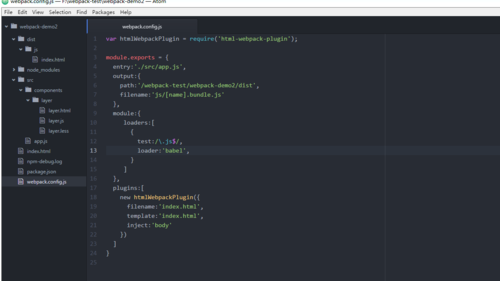
检查下package.json文件里script处有没有对应的webpack命令配置 或者你直接运行webpack就行了 不用npm run webpack
"scripts": {
"webpackdev": "better-npm-run webpack:dev",
"webpackprod": "better-npm-run webpack:prod",
"dev": "webpack-dev-server --line --hot",
"build": "webpack -p",
"test": "echo \"Error: no test specified\" && exit 1"
},Webpack 常见静态资源处理 - 模块加载器(Loaders)+ExtractTextPlugin插件
./~/extract-text-webpack-plugin/loader.js?{“omit”:1,”remove”:true}!
错误截图
解决如下:
原因是在2.0 的版本中更新了操作
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const extractCSS = new ExtractTextPlugin('stylesheets/[name]-one.css');
配置如下:
_module:{
rules:[
{
test:/\.vue?$/,
include:[path.resolve(config.srcDir)],
exclude:[path.resolve(__dirname,"../node_modules")],
loader:'vue-loader',
options:{
loaders:{
use:extractCSS.extract({
loader:'css-loader',
fallback:'vue-style-loader'
})
}
}
}
]
},












](https://img-blog.csdn.net/20170509163029387?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvbGhiXzEx/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)















 4785
4785

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








