新买一个金士顿U盘,型号DTXM/128GB,可能是闪存芯片有些情况,竟然只显示有115GB,好在能用,随意。用ventoy-1.0.99制作启动盘,随便装系统啦,一个字,爽。
好日子没过多久,因为有时未确认弹出U盘就拔出盘,前此时间,发现U盘竟然已经只读属性了,以为是在WINDOWS系统中使用导致,去到WINDOWS电脑上也是如此,又找一批分区工具,如有名的DiskGenius,不能去除只读属性;用LINUX安装系统中的分区工具也无法改动,悲。又从网上找到KingstonFormatUtility中文版,竟然没法认出这个U盘,太旧了,当然也进行不下去。找本地商家,有重要数据吗?没有,丢一个新的过来,别烦。找万能的厂家售后,要寄到深圳宝地,又是烦。
得,自己来,难道活人能给尿蹩死。回到亲爱的数码之家,又到万能的CSDN,看了N个教程,找了N个软件,终于可以开搞了。
先看看硬核武器(屠龙宝刀,号令天下,倚天不出,谁与争锋)。
1.ChipGenius芯片精灵,我用的是最新版本:【2021-07-01】v4.21.0701;①新增支持银灿IS918M主控;②新增支持部分单管芯容量≥32GB的闪存容量识别。注意重点,要能识别出主控芯片和闪存芯片的最新版本,否则又是一场空。
2.银灿IS918M主控对应的量产工具,还要包括对应闪存芯片的量产程序。我找到的是IS918MPTool_GA_221228A_beta_新增2FlashID_R1。这个版本的量产工具里有2CC30832EA30-Micron(美光)MT29F512G08EBLCE-2CE这个闪存芯片可选。
开工大吉,顺顺利利。
一、用ChipGenius芯片精灵检测U盘主控芯片和闪存芯片。
一定要两样都能检测到,不然没用。
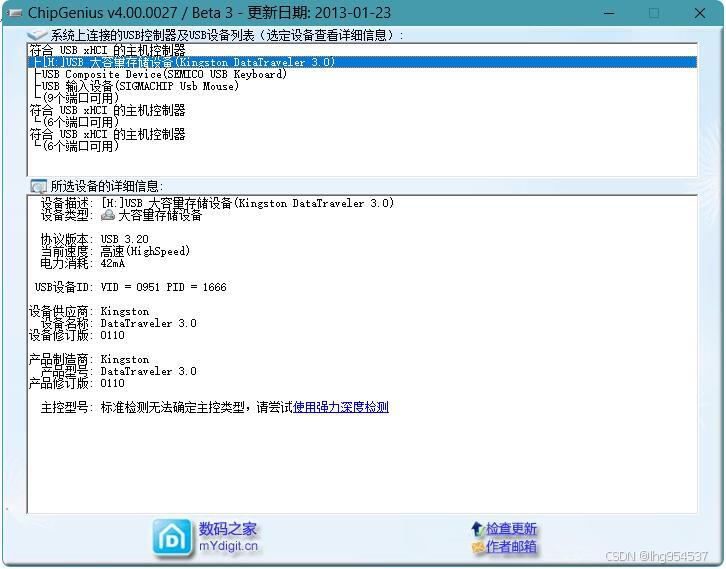
先用4.00.0027版本检测看看,乖乖,不认识主控和闪存,要你何用,打回冷宫,面壁思过。

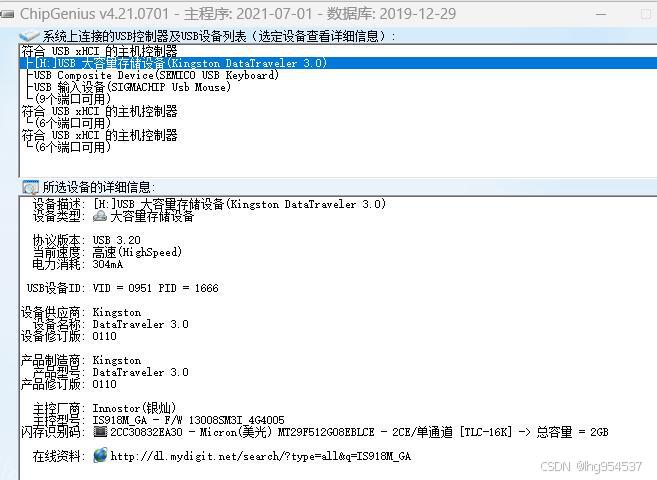
用屠龙宝刀【2021-07-01】v4.21.0701看看,灵伙。

把主要信息复制出来备用。
协议版本:USB3.20
当前速度:高速(HighSpeed)
电力消耗:304mA
USB设备ID:VID=0951PID=1666
设备供应商:Kingston
设备名称:DataTraveler3.0
设备修订版:0110
产品制造商:Kingston
产品型号:DataTraveler3.0
产品修订版:0110
主控厂商:Innostor(银灿)
主控型号:IS918M_GA-F/W13008SM3I_4G4005
闪存识别码:2CC30832EA30-Micron(美光) MT29F512G08EBLCE-2CE/单通道[TLC-16K]->总容量=2GB
一定要记得主控芯片和闪存芯片型号,这个可不能乱,不能开工还好,万一开工了,把U盘搞残,可没人可怜你。
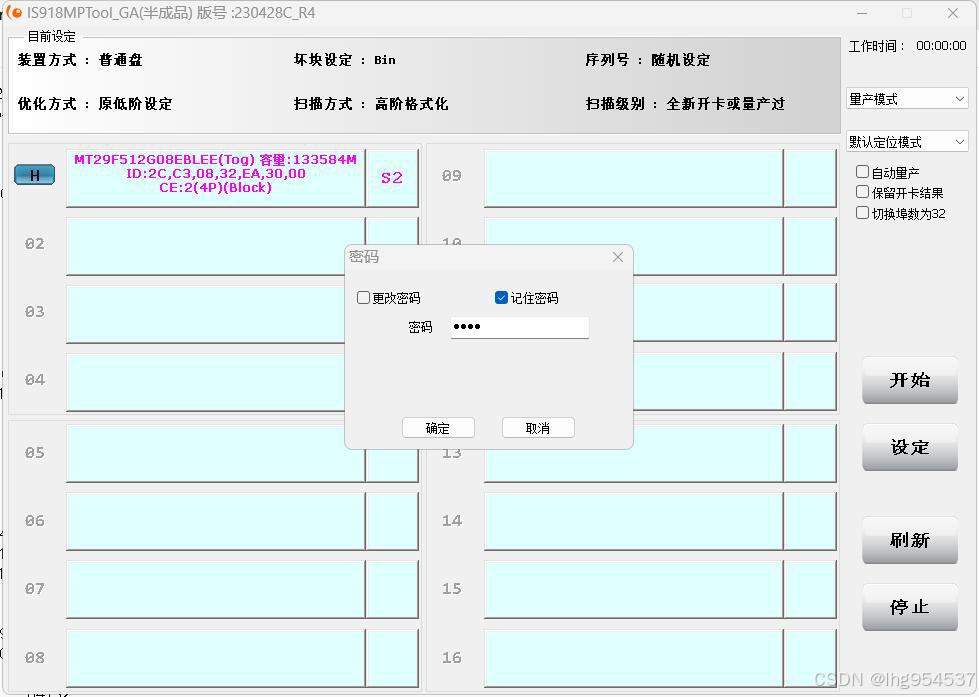
二、运行量产工具。
这里用IS918MPTool_GA_221228A_beta_新增2FlashID_R1版本的量产工具。打开目录,找到IS918MPTool.exe,双击运行。

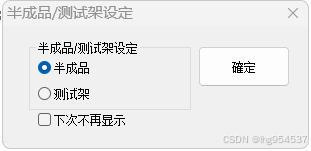
(一)半成品/测试架设定。
既然是量产,这里选半成品。确定,进入主界面。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1338
1338

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








