听交流群的人讨论过网上也搜到看过但一直都没时间学习。这两天比较空闲就尝试着写出一个demo来学习他,下面我写出的我是怎么学习和使用他的。已经了解的和已经在使用中的就不用看了。没写过博客 写得不好大家也不要喷
首先我是从这篇文章开始学习的http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2015/0603/2992.html
他给出了在1.3上面的导入方法 但是我现在使用的as2.1.1 而且本人对as 的gradle也不太了解
折腾了半天 终于搞出来了。导入方法原来很简单

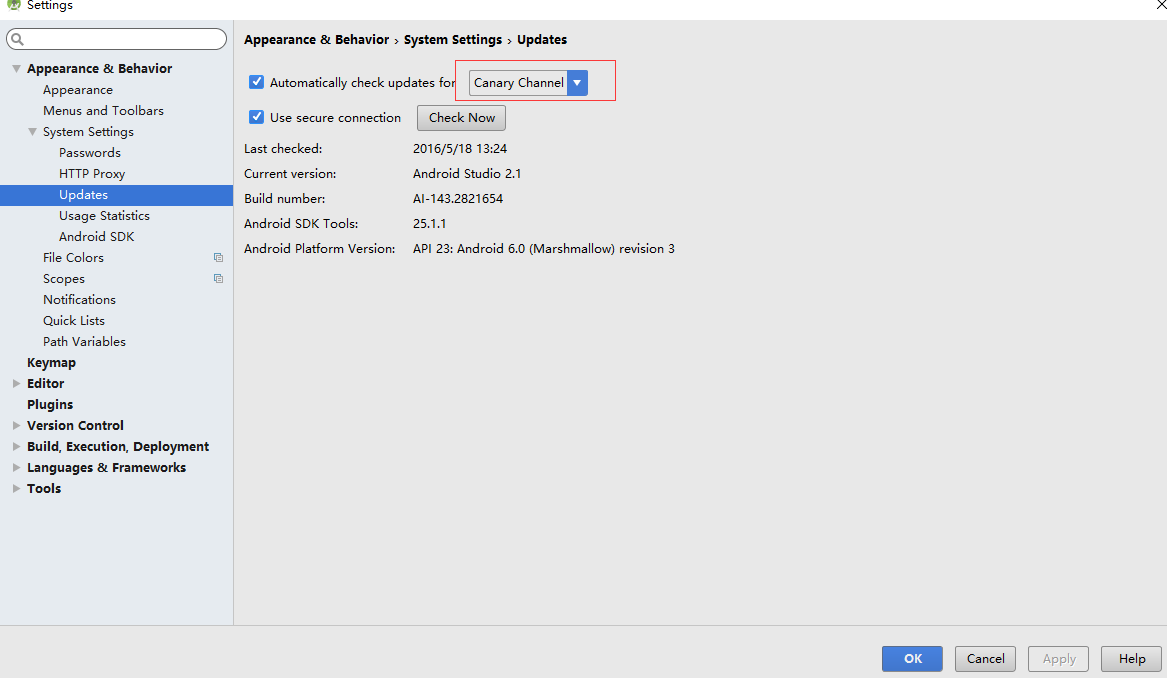
首先设置成图中的样子 不知道不设置成这样行不行 因为一开始我就按照上面的那篇文章的方法进行了设置
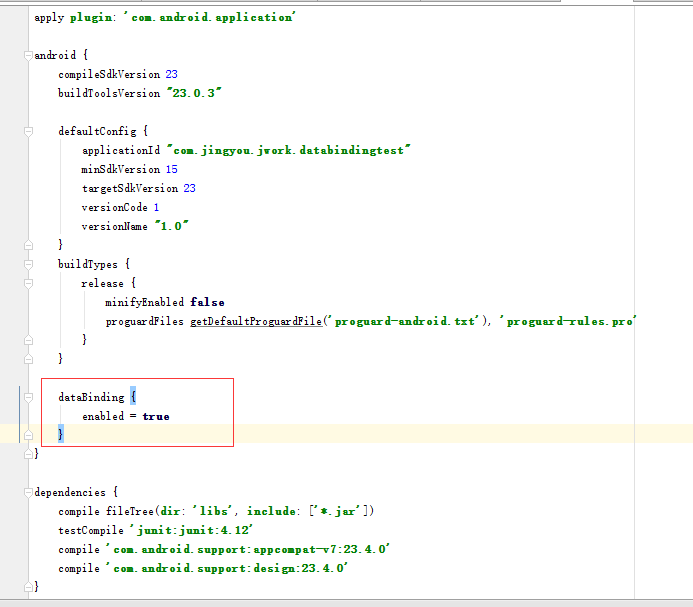
然后只需要在你的app 的buidler.gradle里添加几句代码 (就是你编写代码的那个工程包里的build.gradle) 添加的代码为

dataBinding {
enabled = true
}
基本上配置工作就完成了 下面开始 进入到程序运用
首先随便新建一个activity
接下来就是对于activity的布局文件的编写 databinding的价值体现就在于开发者只需要在xml里对布局与实体类之间的关联 当然activity里也需要几行代码来实现这个关联
举个例子来说 假如我们要写一个登陆功能 登陆最基本的条件是 用户名和密码还有登陆按钮 按照正常代码编写来说 我们需要在activity里 写 findviewbyid(username) findviewbyid(pwd) findviewbyid(login) 点击登陆时再 getUsername getPwd
如果简单的只有这几个控件 我们还能接受 如果某个界面比较复杂 有一堆控件 想想就感觉不爽 或者会有人说通过别人的框架 如我正在使用的
@BindView(id = R.id.toolbar)
public Toolbar mToolBar;
看起来是有提高但是相比于下面感觉还是比较复杂的
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:bind="http://schemas.android.com/apk/res-auto"
xmlns:app="http://schemas.android.com/tools">
<data>
<variable
name="user"
type="com.jingyou.jwork.databindingtest.User" />
</data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="16sp"
android:text="@{user.firstName}"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="16sp"
android:text="@{user.lastName}"/>
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{user.test}"
app:addTextChangedListener="@{user.watcher}"/>
<Button
android:id="@+id/bt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:setOnClickListener = "@{user.listener}"
android:text="显示输入的信息"/>
</LinearLayout>
</layout>说说规范吧 根布局弃掉其它属性
接着在<data> </data>间导入你的使用类
在上述代码中我使用了一个User类
public class User {
public String firstName; // 和第一个textview相对应
public String lastName; // 和第二个textview相对应
public String test; // 文本框的值
public User(String firstName, String lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
public String getFirstName() {
return this.firstName;
}
public String getLastName() {
return this.lastName;
}
public void setFirstName(String firstName) {
this.firstName = firstName;
}
public void setLastName(String lastName) {
this.lastName = lastName;
}
public void setTest(String test) {
this.test = test;
}
public String getTest() {
return test;
}
public View.OnClickListener listener = new View.OnClickListener() { // 和按钮点击事件相对于 如果多个按钮 可以根据id来区分的吧?我没有测试
@Override
public void onClick(View v) {
// switch (v.getId()) { 根据id来区分按钮
//
// }
Toast.makeText(v.getContext(), firstName + " " + lastName + " " + test, Toast.LENGTH_SHORT).show();
}
};
public TextWatcher watcher = new TextWatcher() { // edittext文本框内容改变时触发 重新设置test的值
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
test = s.toString();
// 改变文本框内容和重新赋值对应文本框的值
}
};
}通过布局代码和User类代码可以看出
User类里面的属性 和 xml 里的对应方式

大家只需要按照此种对应方式来添加新的空间与实体类属性之间的对应就行
在实体类处理各种对应事件就行 如按钮的点击 和文本框的编辑
忘了说明 在使用databing 你应该首先编写实体类 想好你需要哪些属性 当然你也可以先设计好布局 再来编写实体类 编写好实体类好再到布局文件中去写对应关系 不过感觉后者比较麻烦
对于edittext与xml的对应我在网上没有搜索到 所以我只好按照此种方法来进行对应 变相来达到 User类里的test与布局文件中edittext的相互映射 如果有更好的办法请告诉我
对于按钮的监听也同上我找不到如何对应 我在网上没有能搜索到
最后是Atvity里实现 实体类与布局文件之间的绑定
public class TestActivity extends AppCompatActivity {
private User user;
ActivityTestBinding binding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
binding = DataBindingUtil.setContentView(this,R.layout.activity_test);
user = new User("张三","李四");
binding.setUser(user);
}
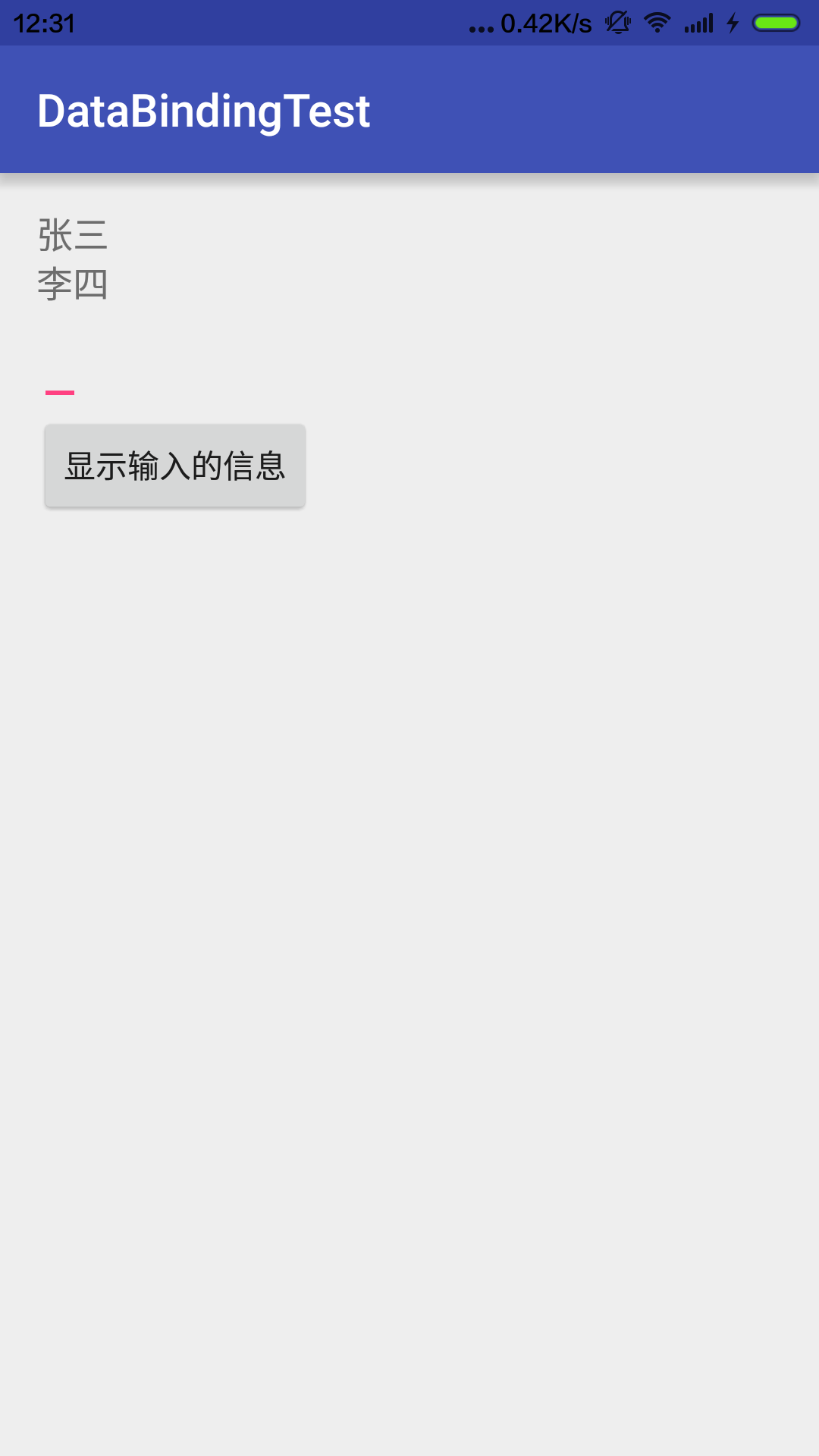
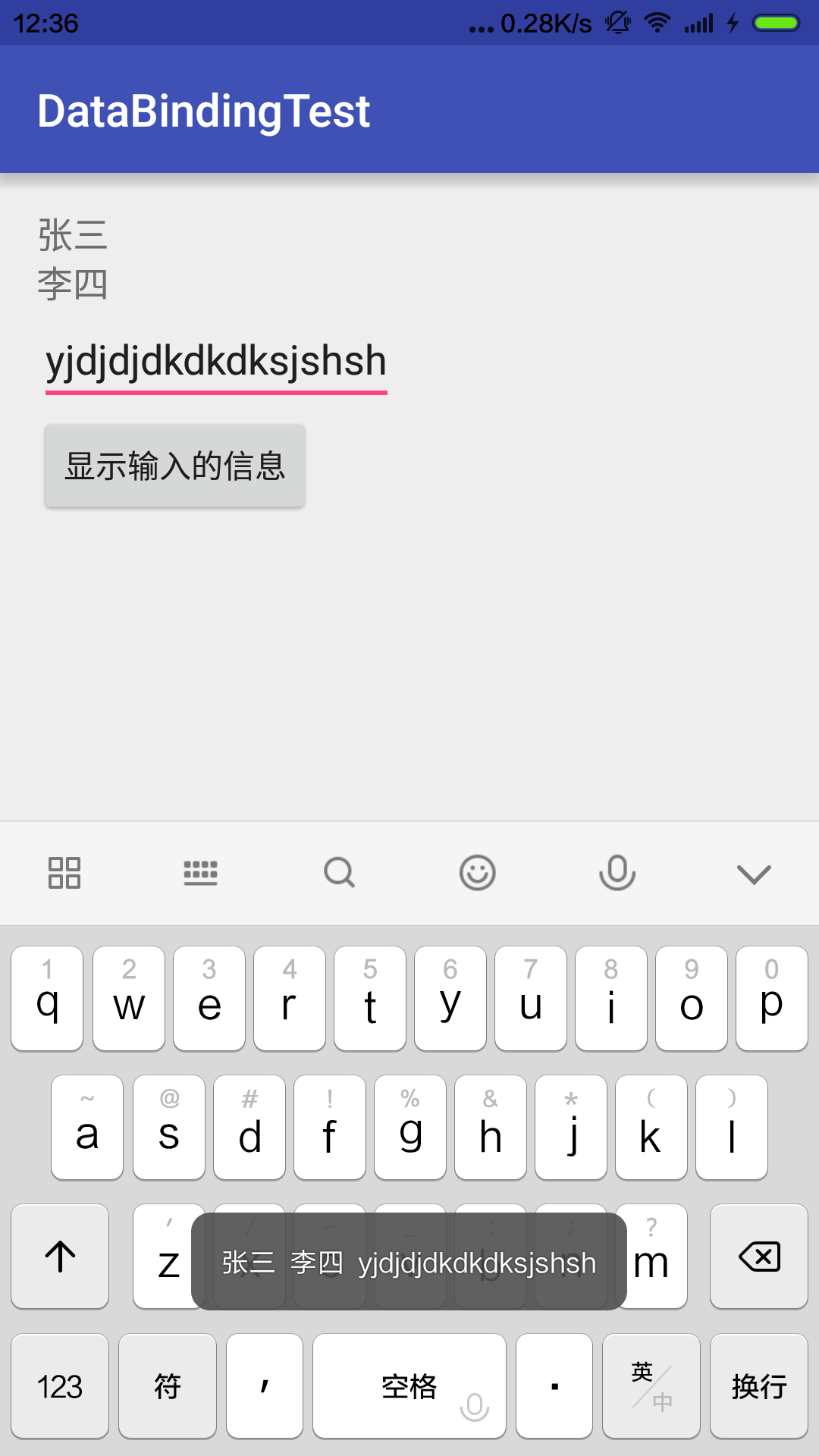
}现在我们就完成了 所有功能 下面看看界面效果吧

当我们在文本框输入文字后点击按钮 (我在实体类里面在按钮的点击事件监听触发后实现的是 toast firstName + ” ” + lastName + ” ” + test(test的值也就是文本框里的值))
先看我不输入任何信息点击按钮的情况

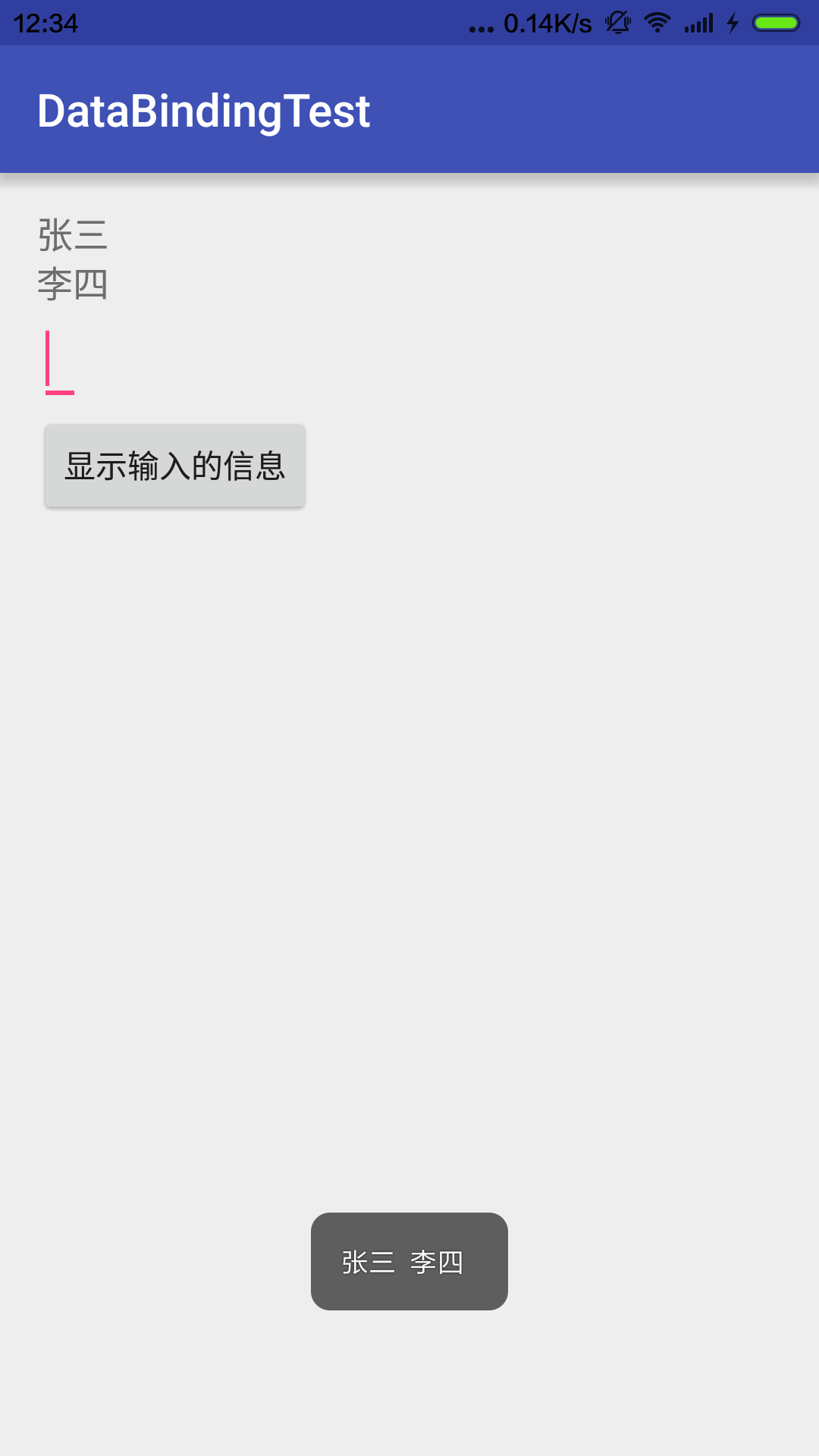
现在我在edittext随便输入点东西 再点击按钮

到此结束了





















 4192
4192

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








