代码:
<!-- 高度是当前屏幕可用高度-移动区域的高度,防止内容被滑出去 -->
<movable-area :style="'height:' + (res.windowHeight - 40) + 'px;position:fixed;top: 0px;right: 0px;bottom: 0;z-index: 100;'">
<movable-view direction="all">
<image src="../../static/logo.png" style="width:40px;height:40px;margin-top:200px"></image>
<!-- 使用margin-top是为了默认在中间显示 -->
</movable-view>
</movable-area>
//获取屏幕的可用高度,
uni.getSystemInfo({
success: function(res) {
that.res = res;
console.log(res.windowHeight);
}
});
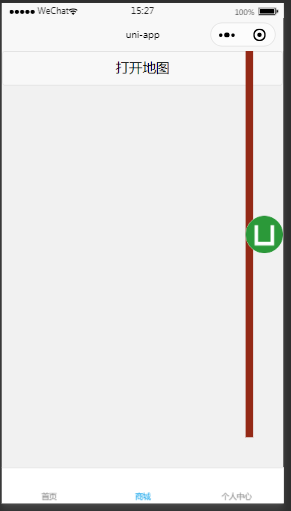
我这儿为了突出移动区域使用了背景,效果图:

H5页面position会无视顶部栏,所以top设置成顶部栏的高度,代码:
<!-- 高度是当前屏幕可用高度-移动区域的高度和底部栏高度,上边是顶部标题高度,防止内容被滑出去 -->
<movable-area :style="'height:' + (res.windowHeight-90) + 'px;position:fixed;top: 44px;right: 80rpx;bottom: 0;z-index: 100;'">
<movable-view direction="all">
<image src="../../static/logo.png" style="width:40px;height:40px;margin-top:200px"></image>
</movable-view>
</movable-area>
























 2011
2011











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










