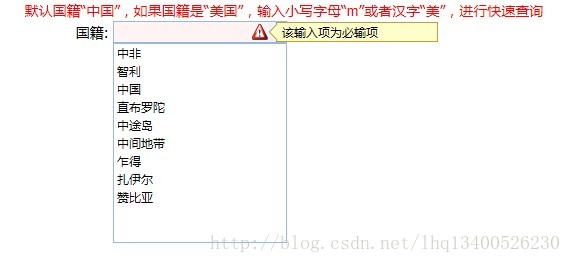
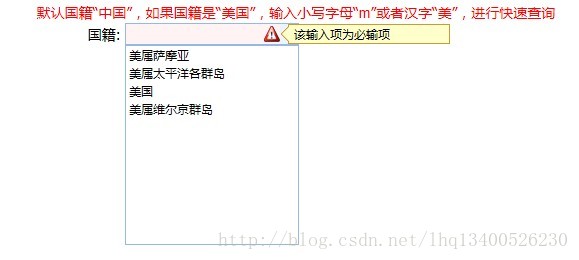
实现的效果如下
当输入小写字母“z”的时候,刷出所有以z开头的国家
当输入汉字“美”的时候,刷出以美字开头的国家
1、使用java,SSH,Easyui
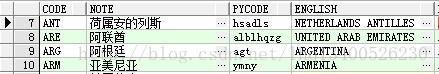
2、数据库设计,code:国家英语简写,note:中文注释,pycode:中文拼音缩写,english:英文名称
其中pycode全部为小写,note为中文名称,其余字段全部是大写
3、html代码
<tr>
<td class="left"><!-- Country -->国籍:</td>
<td clas="right"><input name="passport.country" id="country" ata-options="valueField: 'CHN',textField: '中国'" class="easyui-validatebox" required="true" style="width: 174px;"/>
</td>
</tr>4、js代码
$(function(){
$('#country').combobox({//国家代码初始化
valueField:'english',
textField:'note',
url:'json/country.json',
cache: false,
//panelHeight: 'auto',//自动高度适合
onChange: function(newValue,oldValue){
countrySearch(newValue);
}
});
}); function countrySearch(newValue){//国家信息更改
//判断汉字 (/[\u4e00-\u9fa5]+/).test(newValue))
if((/[a-z]+/).test(newValue)||(/[\u4e00-\u9fa5]+/).test(newValue)){
$('#country').combobox({//国家代码初始化
valueField:'english',
textField:'note',
url:'apply/countryCombobox_combobox.action?values='+encodeURI(encodeURI(newValue)),
cache: false
// panelHeight: 'auto'//自动高度适合
});
}
}
//模糊查询国家代码表
public String countryCombobox() throws Exception{
log.info("=====下拉框查询国家代码========");
values=URLDecoder.decode(values,"UTF-8");
String fields;
if(values.getBytes().length==values.length()){//如果相等 输入的就不是汉字
log.info("pycode");
fields="pycode";
}else{//如果不相等 输入的就是汉字
log.info("note");
fields="note";
}
List list=comboboxService.findCountry(fields, values);
this.jsonUtil(list);
return null;
}6、接口
//查询国家代码表
public List findCountry(String fileds,String values) throws Exception;7、接口实现类
//查询国家代码表
public List findCountry(String fields,String values) throws Exception{
Criteria criteria=this.sessionFactory.getCurrentSession().createCriteria(CcountryTbl.class);
//当属性和值都不为空的时候,进行模糊查询
if(StringUtils.isNotBlank(fields)&&StringUtils.isNotBlank(values)){
criteria.add(Restrictions.like(fields, values+"%"));
}
return criteria.list();
}




























 730
730

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








