1、环境变量Path中添加 C:\Program Files\dotnet\
或者在cmd命名窗口输入 cd C:\Program Files\dotnet
2、然后输入 dotnet new --install Blazor.BrowserExtension.Template
回车即可安装浏览器扩展模板
3、VS2019新建项目界面,搜索blazor即可显示 Browser extension

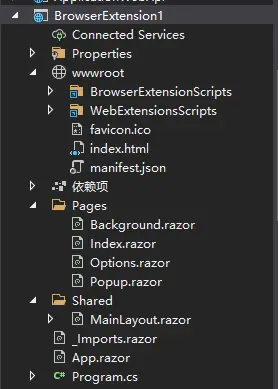
4、新建项目完成后,框架目录如下:

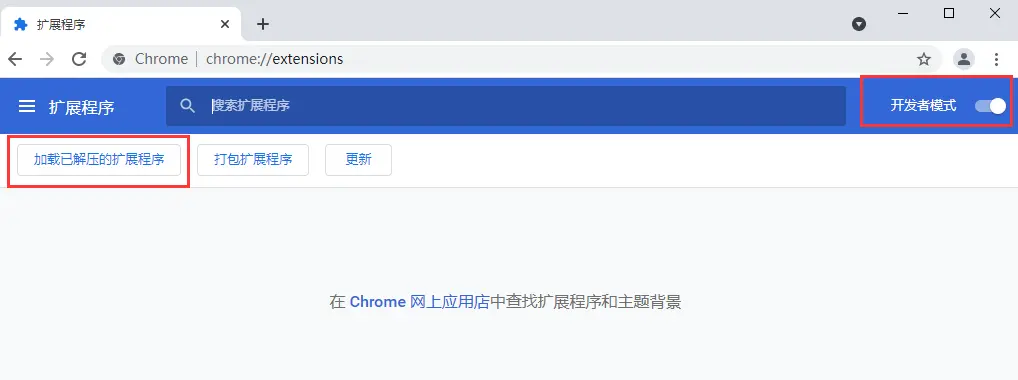
5、编译成功后,google chrome 右上角三个点菜单中,更多工具-->扩展程序,
或者地址栏输入chrome://extensions/
注意:开启开发者模式

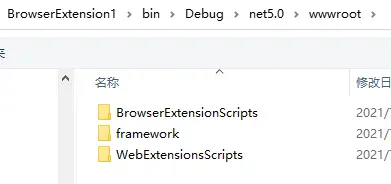
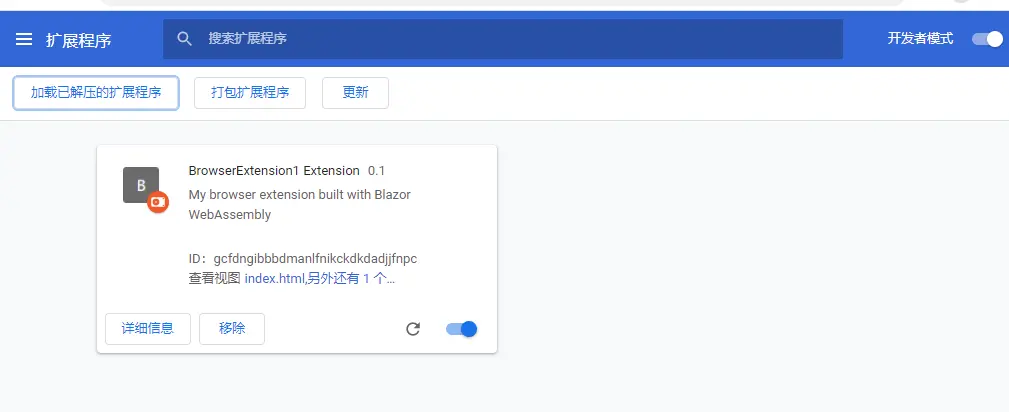
6、点击加载已解压的扩展程序,选择项目目录wwwroot.



扩展插件生成成功。






















 1072
1072











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








