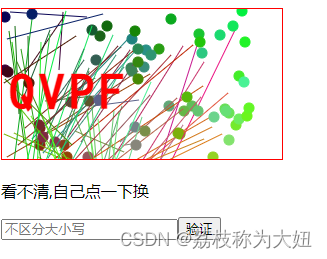
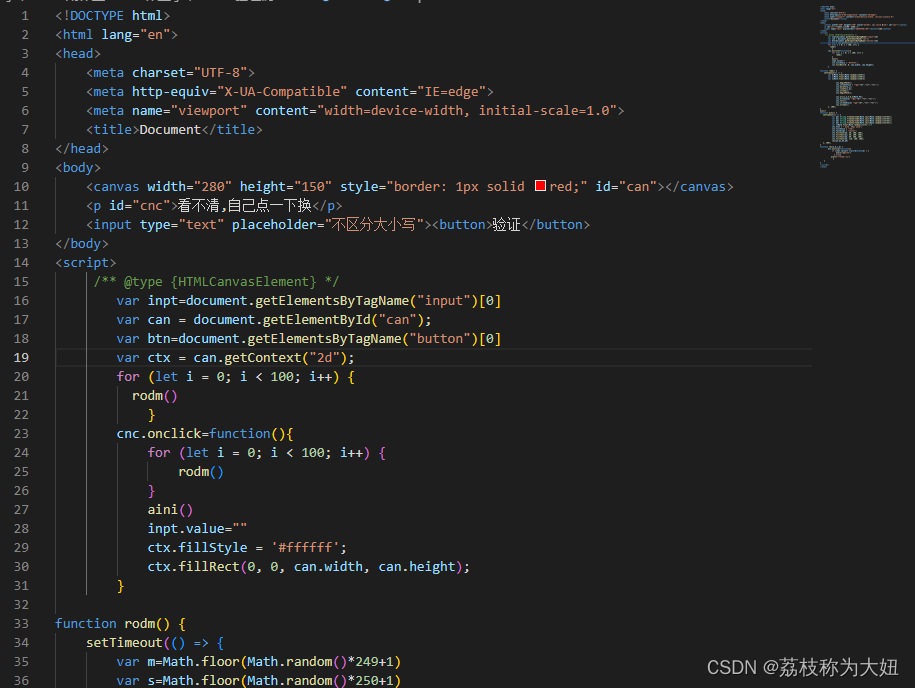
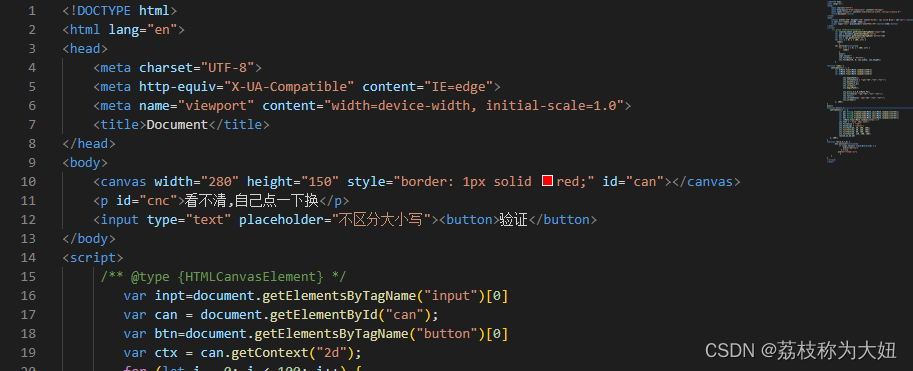
HTML标签结构如下,算是比较简易版的标签没有细写(注重细节的可以在更改)(鄙人小白 学校作业单纯记录一下过程)写的比较丑效果大致都有

第一步先获取input的标题以及canvas的标签和button标签2d画布方便之后在去一些效果
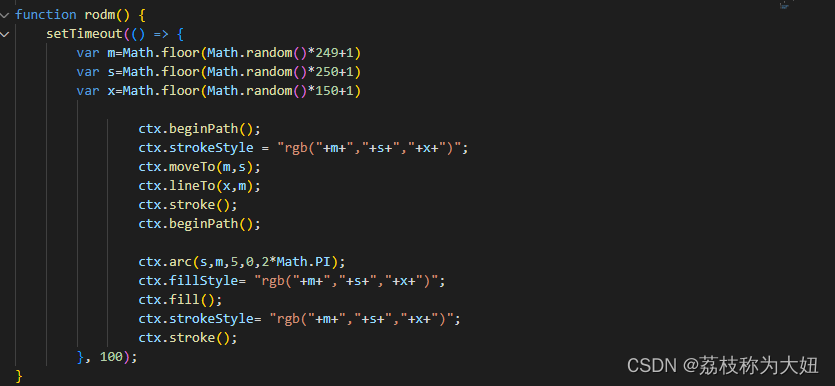
第二步封装一个函数,里面放线以及圆的一些效果,在做随机数让他们线以及圆出现的位置导入这个随机位置。做成一个随机的线圆出现在这个画布上面。
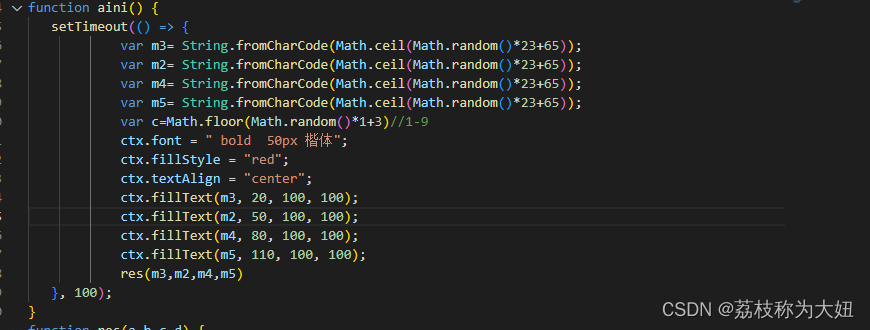
在去做一个随机英文字母的一个效果,一般网站是要大概四个英文字母下面是做了一个四个随机的
数利用键值转码转为随机数字随之改为随机的大写英文字母,做出四个英文字母放到画布上面,当然他们的位置时固定的,方便用户观看。
至此之后随机的英文字母,以及随机的圆和随机的线初始是做出来了


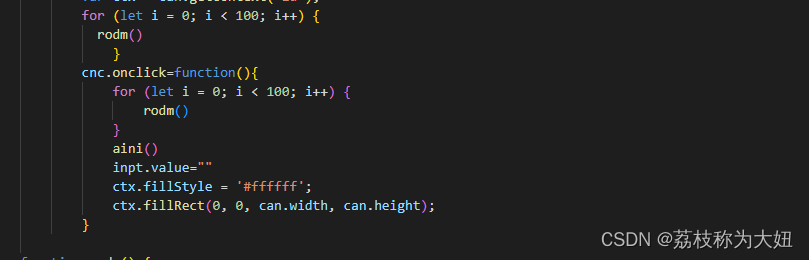
第三步 因为我们这边要求的是大概100条线以及圆,所以要利用咱们这个for循环的效果
第一个for循环设置出一个初始值,让他先加载出100条线以及圆
之后就要开始做一些点击效果,先给p标签绑定点击事件,当点击后让里面的for循环再次执行做出更改,做完效果之后会重叠效果,所以要把画布清空。再次渲染出来
这时候点击之后随机线以及随机圆和英文字母都已经做出来了
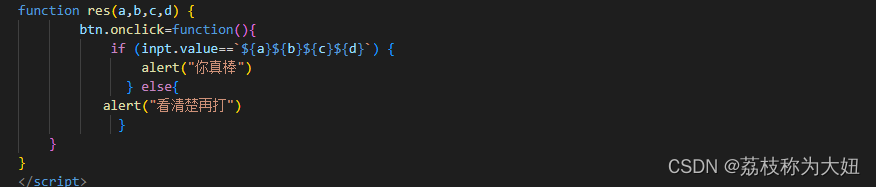
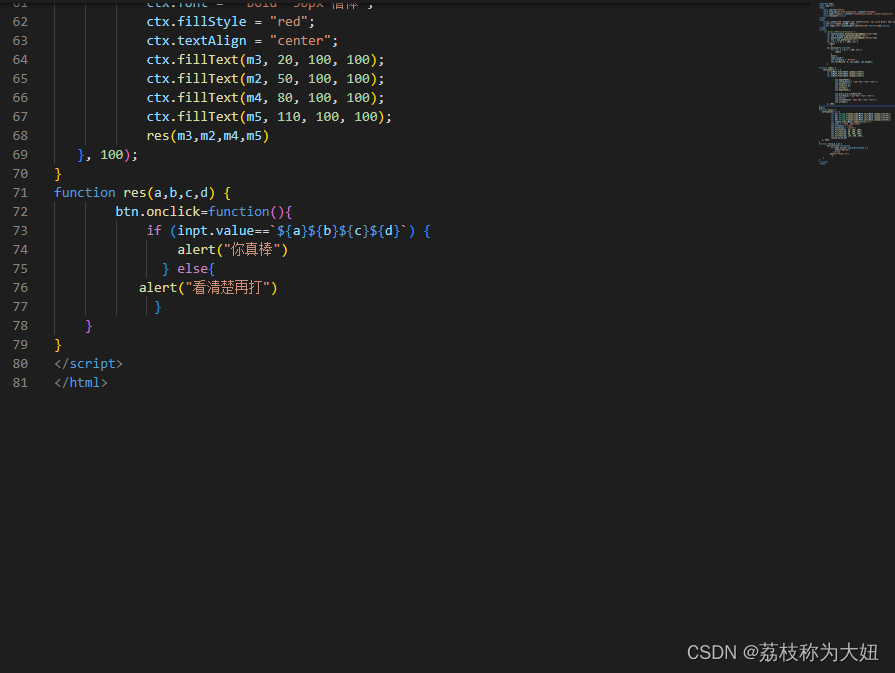
 最后一步就开始做验证的判断,因为上面的随机英文字母要传入下面的点击事件,所以我这边封装了一个函数方便传输。if判断我就细写了
最后一步就开始做验证的判断,因为上面的随机英文字母要传入下面的点击事件,所以我这边封装了一个函数方便传输。if判断我就细写了
全部代码为下

























 961
961











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








