- (void)lineViewScrollToIndex:(NSInteger)index {
[UIView animateWithDuration:0.3 animations:^{
self.lineView.x = index*self.lineView.width;
}completion:^(BOOL finished) {
CGPoint point = self.baseScrollView.contentOffset;
CGPoint lineViewToSelfPoint = [self.lineView.superview convertPoint:self.lineView.center toView:self];
//把当前的滑动到中心点的距离
CGFloat toScrollViewCenter = lineViewToSelfPoint.x - self.center.x;
if (toScrollViewCenter <0) {//要向右边滑动contentOffset.x >=0
// 这里表示scrollView向右滑动
point.x += toScrollViewCenter;
// 但是向右滑动不能小于0,否则将会出现第一个 也向右偏移
if (point.x <0) {
point.x = 0;
}
}else {//向左滑动 contentOffset.x <= relationValue
//这里表示向左滑动
//这个是最大的偏移X量
CGFloat maxOffX = self.baseScrollView.contentSize.width - self.baseScrollView.width;
point.x += toScrollViewCenter;
// 如果向左滑动超出了它的最大偏移量
if (point.x>maxOffX) {
point.x = maxOffX;
}
}
[self.baseScrollView setContentOffset:point animated:YES];
}];
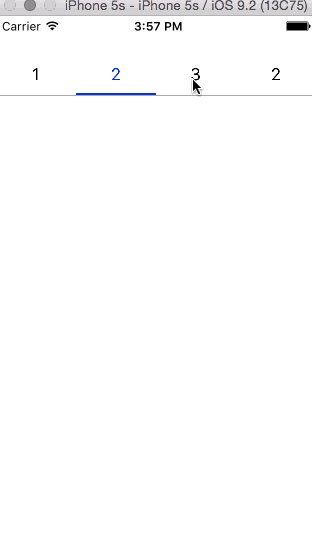
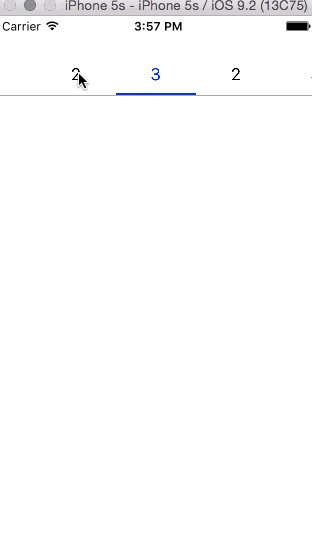
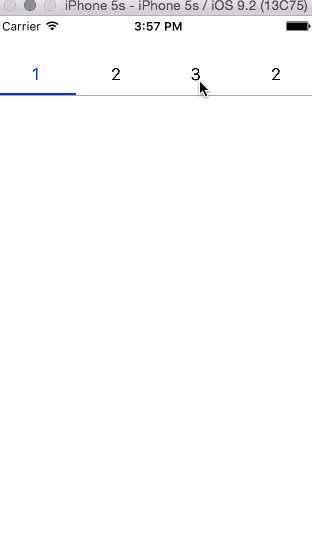
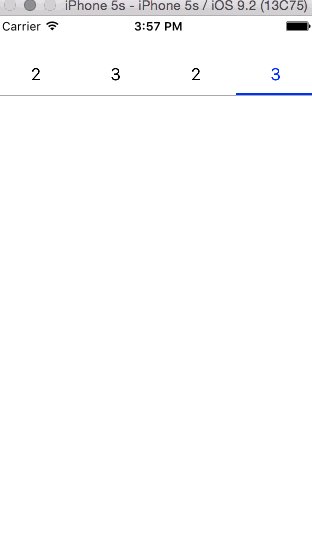
}Segment 滑动
最新推荐文章于 2019-01-17 13:49:04 发布























 837
837











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








