获取checkBox的文本值,用逗号隔开传给后台。
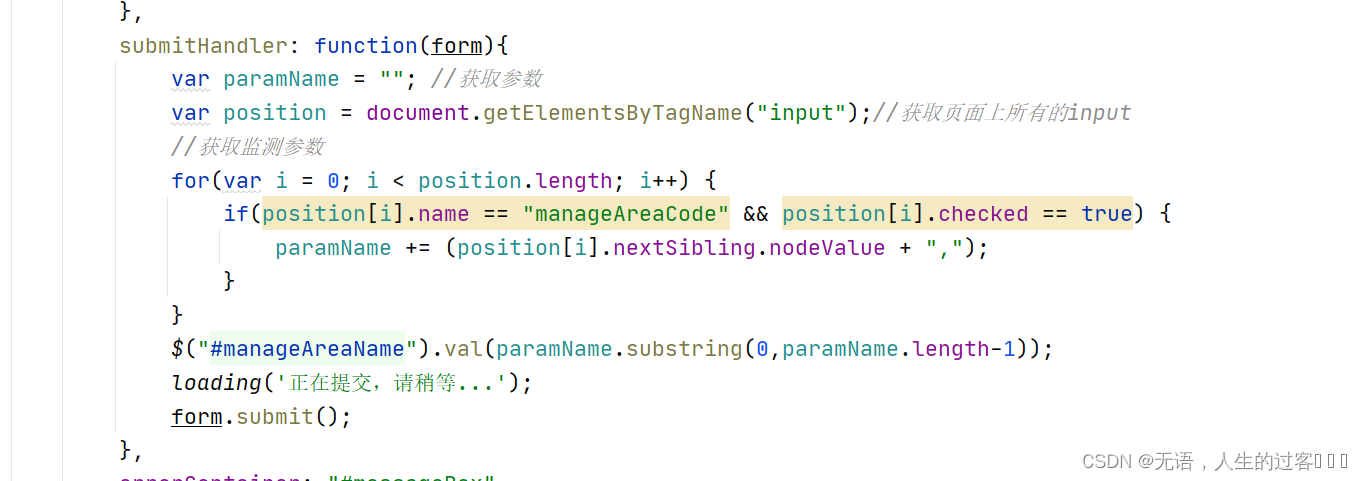
代码如下图所示:

<div class="control-group">
<label class="control-label">所属区:</label>
<div class="controls">
<c:forEach items="${areaList}" var="a">
<input id="manageAreaCode" name="manageAreaCode" type="checkbox" value="${a.code}" <c:if test="${fn:contains(user.manageAreaCode, a.code)}">checked</c:if>/>${a.name}
</c:forEach>
<input type="hidden" id="manageAreaName" name="manageAreaName" value="${user.manageAreaName}" />
</div>
</div>
nextSibling是获得当前对象的下一个对象
nodeValue是返回一个节点的值
<script type="text/javascript">
var paramName = ""; //获取参数
var position = document.getElementsByTagName("input");//获取页面上所有的input
//获取监测参数
for(var i = 0; i < position.length; i++) {
if(position[i].name == "manageAreaCode" && position[i].checked == true) {
paramName += (position[i].nextSibling.nodeValue + ","); // 得到checkBox文本内容,并用,隔开
}
}
$("#manageAreaName").val(paramName.substring(0,paramName.length-1));
</script>
亲测真实有效,因为用的是原生的form表单提交,所以个人感觉有点麻烦。






















 1384
1384











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








