概要
stacked widget 是可以进行多个页面切换的, 每个页面都可以放自己的控件,然后实现相关的功能。
然而,如果页面过多,或者每个页面的功能都太过强大的话,那么在一个类里面要实现所有页面的功能,必然会让代码显得杂乱。这也会使这个.cpp文件的逻辑显得不那么清楚。
这时,如果通过控件的提升的话,可以使每个页面的代码在各自不同的文件里面,这样,就是代码的逻辑清晰很多。
效果
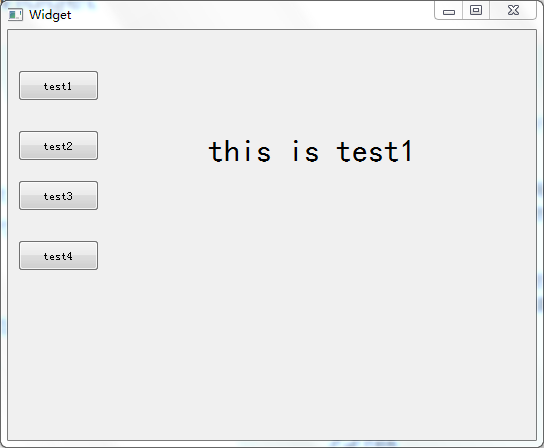
点击test1时
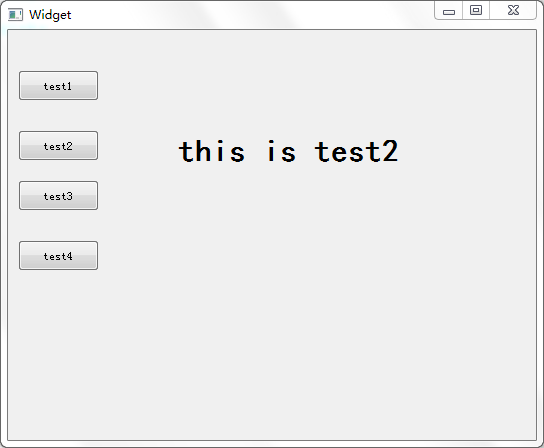
点击test2时
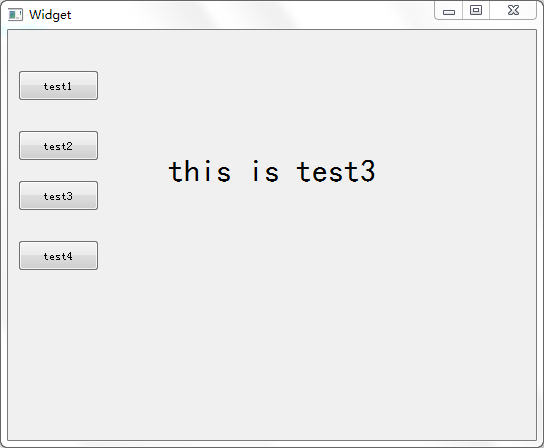
点击test3时
方法
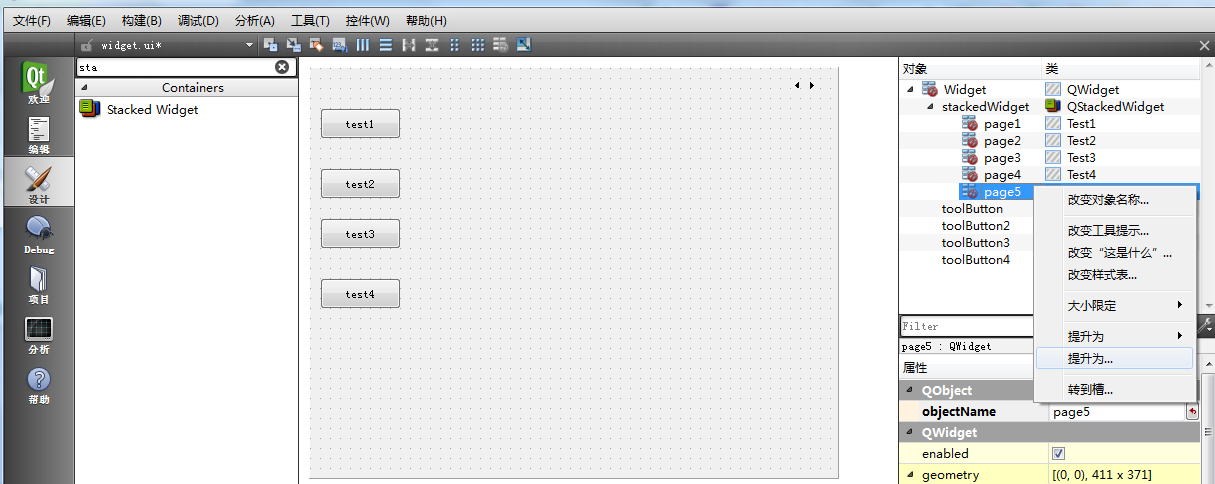
操作过程图
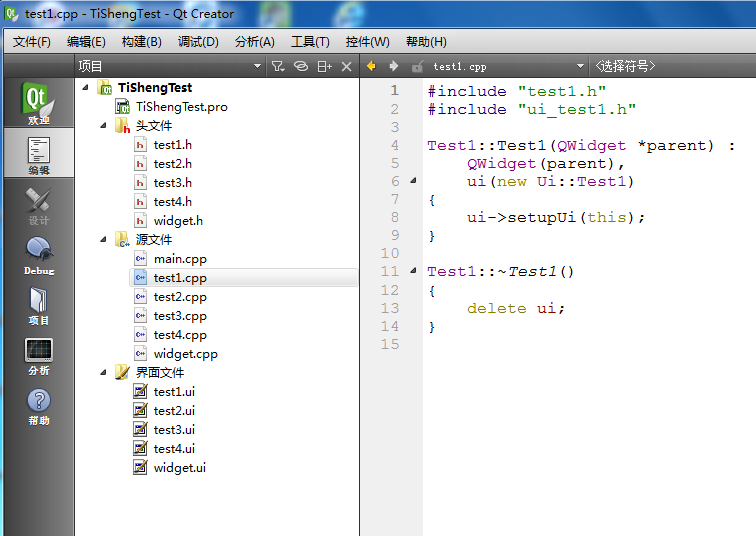
部分代码
widget.cpp代码
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_toolButton_clicked()
{
ui->stackedWidget->setCurrentIndex(0);
}
void Widget::on_toolButton2_clicked()
{
ui->stackedWidget->setCurrentIndex(1);
}
void Widget::on_toolButton3_clicked()
{
ui->stackedWidget->setCurrentIndex(2);
}
void Widget::on_toolButton_4_clicked()
{
ui->stackedWidget->setCurrentIndex(3);
}
test1.cpp代码
#include "test1.h"
#include "ui_test1.h"
Test1::Test1(QWidget *parent) :
QWidget(parent),
ui(new Ui::Test1)
{
ui->setupUi(this);
}
Test1::~Test1()
{
delete ui;
}
缺点
它要求我们每个页面需要有自己的ui文件, 头文件,和实现文件,这样会使项目文件的数量增加。如果是功能简单,后期不需要添加太多功能和维护的,这样就显得有些麻烦。




























 299
299

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










