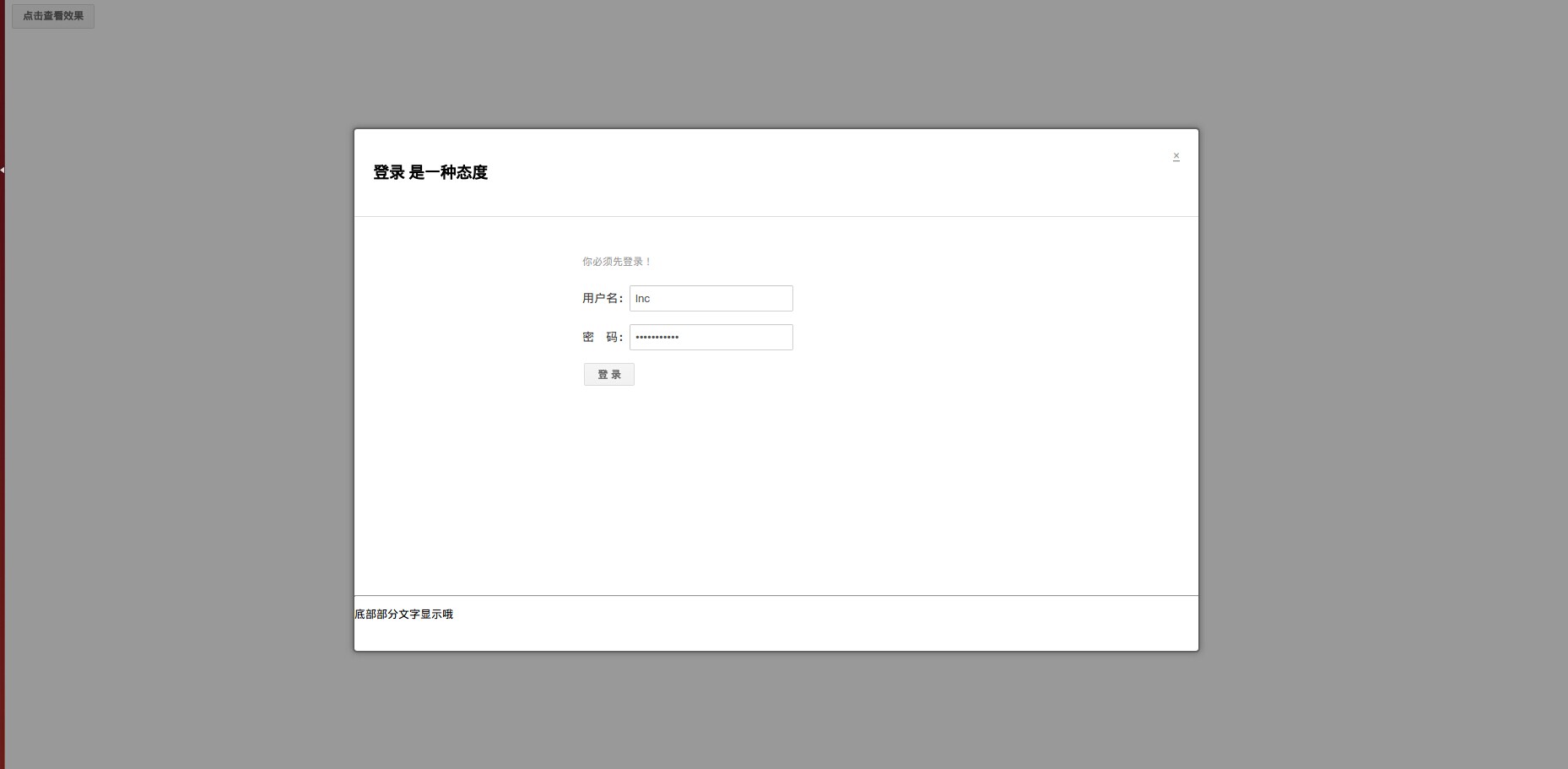
自己改写一些jquery的部分代码,自己总结出来一个比较好用的jquery弹出框,留着以后工作时候再用。喜欢就拿走吧!
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery实现弹出登陆窗口</title>
<script src="./jquery-1.11.1.min.js"></script><!--本地的 一定要引进jquery才有效哦 -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js">
<script>
jQuery(document).ready(function($) {
$('.login').click(function(){ //jquery的点击事件
$('.body-color').fadeIn(100);//全局变得黑的效果,具体的div就是theme-popover-mask这个
$('.hide-body').slideDown(200);//将隐藏的窗口div显示出来
})
$('.close-window .close').click(function(){
$('.body-color').fadeOut(100);//
$('.hide-body').slideUp(200);//将显示的窗口隐藏起来
})
})
</script>
</head>
<!-- 整个弹出框分为三个主体,一个是关闭的div 一个中间主要显示的div 最后一个就是增加其他内容的div -->
<body>
<div>
<!-- 这就是点击事件的触发,其中 theme-login是可以修改的 -->
<a class="login btn" href="javascript:;">点击查看效果</a>
</div>
<div class="hide-body">
<div class="close-window">
<!-- 关闭窗口,也就是触发关闭div的事件-->
<a href="javascript:;" title="关闭" class="close">×</a>
<h3>登录 是一种态度</h3>
</div>
<!-- 中间主体显示div 可以增加其他的样式-->
<div class="login-body dform">
<form class="signin" name="loginform" action="" method="post">
<ol>
<li><h4>你必须先登录!</h4></li>
<li><label for="username">用户名:</label><input class="ipt"
type="text" id="username" value="lnc" size="20" /></li>
<li><label for="password">密 码:</label><input
class="ipt" type="password" id="password" value="***********"
size="20" /></li>
<li><input class="btn btn-primary" type="submit" name="submit"
value=" 登 录 " /></li>
</ol>
</form>
</div>
<!-- 底部的div -->
<div class="bottom">
<hr>
<pre>底部部分文字显示哦</pre>
</div>
</div>
<div class="body-color"></div>
</body>
</html>
<style>
.btn {
position: relative;
cursor: pointer;
display: inline-block;
vertical-align: middle;
font-size: 12px;
font-weight: bold;
height: 27px;
line-height: 27px;
min-width: 52px;
padding: 0 12px;
text-align: center;
text-decoration: none;
border-radius: 2px;
border: 1px solid #ddd;
color: #666;
background-color: #f5f5f5;
background: -webkit-linear-gradient(top, #F5F5F5, #F1F1F1);
background: -moz-linear-gradient(top, #F5F5F5, #F1F1F1);
background: linear-gradient(top, #F5F5F5, #F1F1F1);
}
.login-body {
padding: 60px 15px;
color: #444;
height: 148px;
}
.ipt {
border: solid 1px #d2d2d2;
border-left-color: #ccc;
border-top-color: #ccc;
border-radius: 2px;
box-shadow: inset 0 1px 0 #f8f8f8;
background-color: #fff;
padding: 4px 6px;
height: 21px;
line-height: 21px;
color: #555;
width: 180px;
vertical-align: baseline;
}
.dform {
padding: 80px 60px 40px;
text-align: center;
}
.signin {
margin: -50px -20px -50px 90px;
text-align: left;
font-size: 14px;
}
.signin h4 {
color: #999;
font-weight: 100;
margin-bottom: 20px;
font-size: 12px;
}
.signin li {
padding-left: 80px;
margin-bottom: 15px;
}
.signin ol {
list-style-type: none;
}
.signin li strong {
float: left;
margin-left: -80px;
width: 80px;
text-align: right;
line-height: 32px;
}
.signin .btn {
margin-bottom: 10px;
}
.signin p {
font-size: 12px;
color: #999;
}
.theme-desc,.theme-version {
padding-top: 0
}
.body-color {
z-index: 9998;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #000;
opacity: 0.4;
filter: alpha(opacity = 40);
display: none
}
.hide-body {
z-index: 9999;
position: fixed;
top: 30%;
left: 40%;
width: 1000px;
height: 618px;
margin: -180px 0 0 -330px;
border-radius: 5px;
border: solid 2px #666;
background-color: #fff;
display: none;
box-shadow: 0 0 10px #666;
}
.close-window {
border-bottom: 1px solid #ddd;
padding: 22px;
position: relative;
}
.bottom {
margin-top: 180px;
}
.close-window .close {
float: right;
color: #999;
padding: 5px;
margin: -2px -5px -5px;
font: bold 14px/14px simsun;
text-shadow: 0 1px 0 #ddd
}
.close-window .close:hover {
color: #444;
}
</style>

























 186
186

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








