一个简单的移动端案例,模拟不同设备下逻辑分辨率不同,宽高自适应
正常打开整体布局

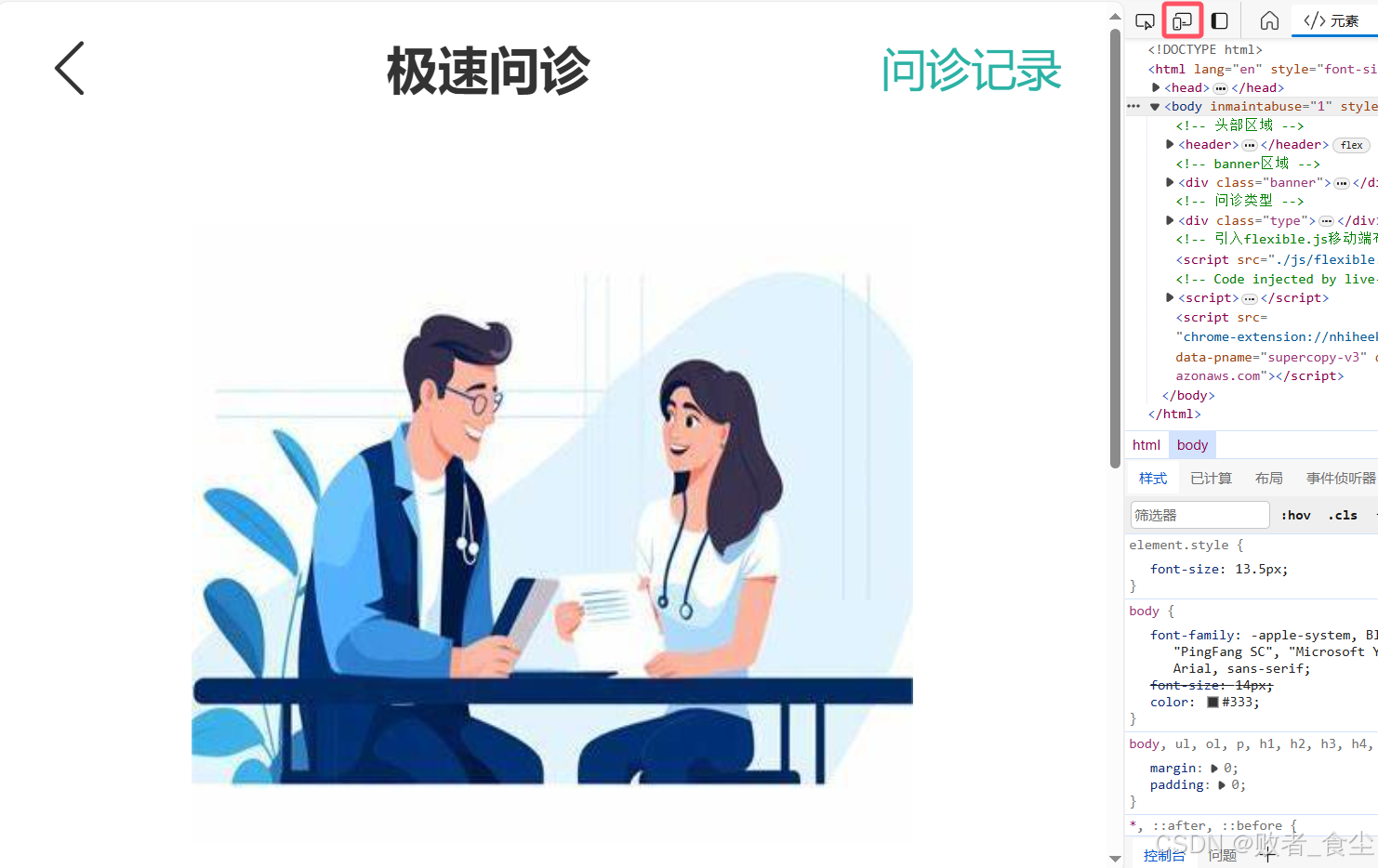
打开 f12 (ctrl + shift + M)或者点击左上角图标,将其模拟为移动端设备

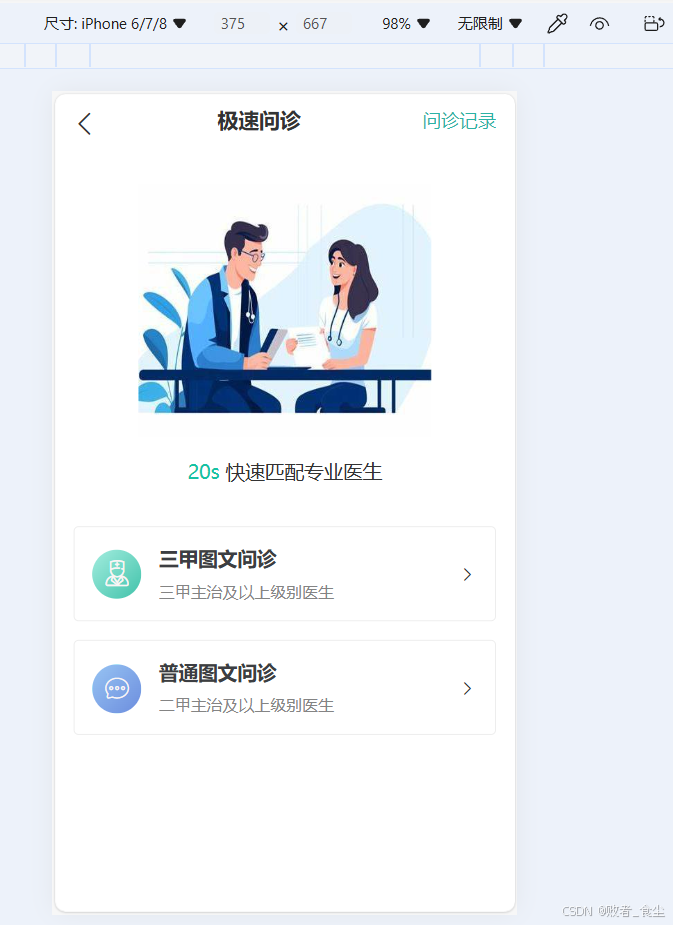
在移动设备iPhone6/7/8,逻辑分辨率375的整体布局

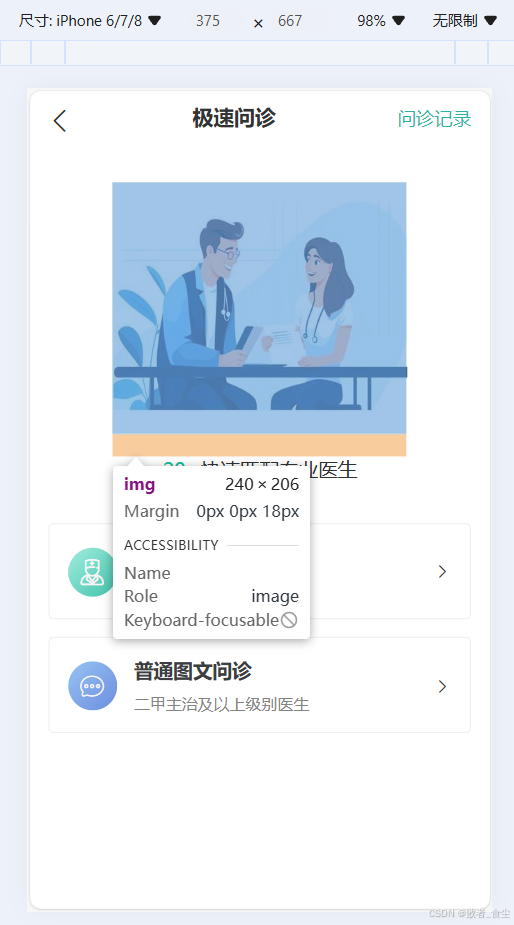
其banner图尺寸

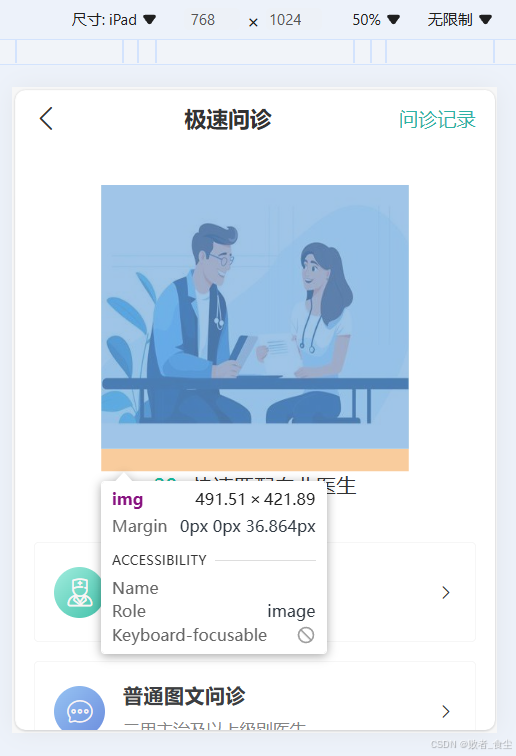
现在切换设备为iPad,逻辑分辨率为768,此设备下banner图尺寸自适应

再切换设备为iPhone 14 Pro Max,逻辑分辨率为430,此设备下banner图尺寸自适应

源码
HTML(index.html)代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset=&#







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2003
2003

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








